标签:art alt 代码 npm div web webp 检测 project

1.如果在 vue init webpack projectname 时选择了eslint(Yes),则 npm uninstall eslint
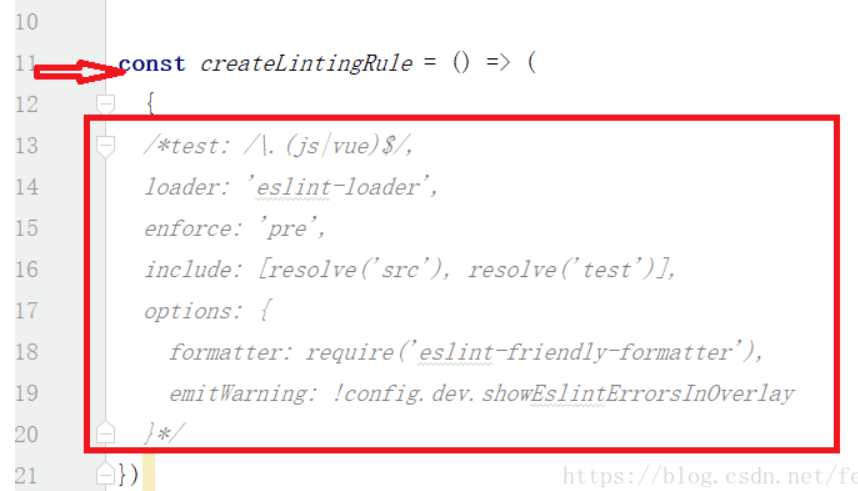
2.在webpack.base.conf.js里删掉下面 方框里的部分

3. 切到项目目录,重新运行 npm run start
标签:art alt 代码 npm div web webp 检测 project
原文地址:https://www.cnblogs.com/yunhemeihe/p/10805050.html