标签:style blog class code java c
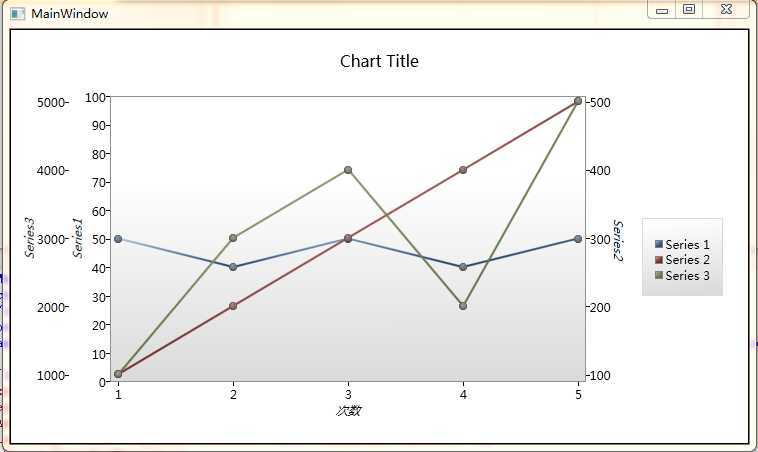
效果:

<Window x:Class="Chart.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525" xmlns:tk="clr-namespace:System.Windows.Controls.DataVisualization.Charting;assembly=System.Windows.Controls.DataVisualization.Toolkit" Loaded="Window_Loaded"> <Grid> <tk:Chart Name="chart1" Title="Chart Title" > <tk:Chart.Axes> <tk:LinearAxis Orientation="X" Interval="1" Title="次数"></tk:LinearAxis> </tk:Chart.Axes> <tk:LineSeries x:Name="line1" DependentValuePath="Value" IndependentValuePath="Key"> <tk:LineSeries.DependentRangeAxis> <tk:LinearAxis Orientation="Y" Interval="10" Minimum="0" Maximum="100" Title="Series1"></tk:LinearAxis> </tk:LineSeries.DependentRangeAxis> </tk:LineSeries> <tk:LineSeries x:Name="line2" DependentValuePath="Value" IndependentValuePath="Key"> <tk:LineSeries.DependentRangeAxis> <tk:LinearAxis Orientation="Y" Interval="100" Title="Series2"></tk:LinearAxis> </tk:LineSeries.DependentRangeAxis> </tk:LineSeries> <tk:LineSeries x:Name="line3" DependentValuePath="Value" IndependentValuePath="Key"> <tk:LineSeries.DependentRangeAxis> <tk:LinearAxis Orientation="Y" Interval="1000" Title="Series3"></tk:LinearAxis> </tk:LineSeries.DependentRangeAxis> </tk:LineSeries> </tk:Chart> </Grid> </Window>
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace Chart { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void Window_Loaded(object sender, RoutedEventArgs e) { Dictionary<int, int> d = new Dictionary<int, int>(); d.Add(1, 50); d.Add(2, 40); d.Add(3, 50); d.Add(4, 40); d.Add(5, 50); line1.ItemsSource = d; Dictionary<int, int> d1 = new Dictionary<int, int>(); d1.Add(1, 100); d1.Add(2, 200); d1.Add(3, 300); d1.Add(4, 400); d1.Add(5, 500); line2.ItemsSource = d1; Dictionary<int, int> d2 = new Dictionary<int, int>(); d2.Add(1, 1000); d2.Add(2, 3000); d2.Add(3, 4000); d2.Add(4, 2000); d2.Add(5, 5000); line3.ItemsSource = d2; } } }
WPF Toolkit Chart--多Y轴显示,布布扣,bubuko.com
标签:style blog class code java c
原文地址:http://www.cnblogs.com/amw2738/p/3728705.html