标签:适应 学习 under 需要 strong war boot 单元格 div
自适应沾满浏览器
<table class="table"> <tr> <th>序号</th> <th>姓名</th> </tr> <tr> <td>11111</td> <td>2222</td> </tr> </table>
//加样式的时候一般先加基础样式,然后再加其他样式

<table class="table table-striped"> <tr> <th>序号</th> <th>姓名</th> </tr> <tr> <td>11111</td> <td>2222</td> </tr> <tr> <td>11111</td> <td>2222</td> </tr> </table>

table-bordered

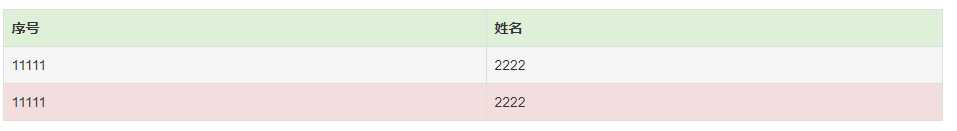
<table class="table table-striped table-bordered table-hover"> <tr class="success"> <th>序号</th> <th>姓名</th> </tr> <tr class="active"> <td>11111</td> <td>2222</td> </tr> <tr class="danger"> <td>11111</td> <td>2222</td> </tr> </table>

Class 描述
.active 鼠标悬停在行或单元格上时所设置的颜色
.success 标识成功或积极的动作
.info 标识普通的提示信息或动作
.warning 标识警告或需要用户注意
.danger 标识危险或潜在的带来负面影响的动作
响应式表格需要将table放到div内 且div样式设置为table-responsive即可
<div class="table-responsive"> <table class="table"> ... </table> </div>
标签:适应 学习 under 需要 strong war boot 单元格 div
原文地址:https://www.cnblogs.com/nxzblogs/p/10701300.html