标签:mamicode ima 外观 组合 pre ace com div obj
1.
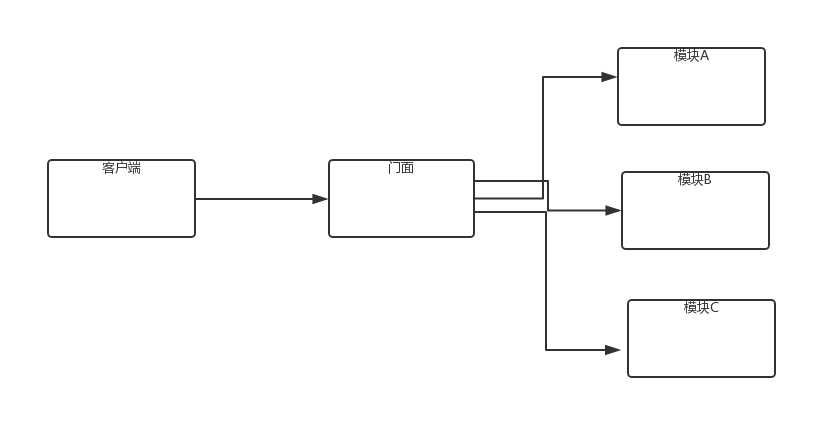
该模式就是把一些复杂的流程封装成一个接口供给外部用户更简单的使用
2.门面角色:
class Calculator{
constructor() {
this.sumObj=new Sum();
this.minusObj=new Minus();
this.multiplyObj=new Multiply();
}
sum(...args) {
return this.sumObj.sum(...args);
}
minus(...args) {
return this.minusObj.minus(...args);
}
multiply(...args) {
return this.multiplyObj.multiply(...args);
}
}
3.子角色:
class Sum{
sum(a,b) {
return a+b;
}
}
class Minus{
minus(a,b) {
return a-b;
}
}
class Multiply{
multiply(a,b) {
return a * b;
}
}
代码:
class Sum{
sum(a,b) {
return a+b;
}
}
class Minus{
minus(a,b) {
return a-b;
}
}
class Multiply{
multiply(a,b) {
return a * b;
}
}
class Calculator{
constructor() {
this.sumObj=new Sum();
this.minusObj=new Minus();
this.multiplyObj=new Multiply();
}
sum(...args) {
return this.sumObj.sum(...args);
}
minus(...args) {
return this.minusObj.minus(...args);
}
multiply(...args) {
return this.multiplyObj.multiply(...args);
}
}
let calculator=new Calculator();
console.log(calculator.sum(1,2));
console.log(calculator.minus(1,2));
console.log(calculator.multiply(1,2));
输出:

标签:mamicode ima 外观 组合 pre ace com div obj
原文地址:https://www.cnblogs.com/guangzhou11/p/10809791.html