标签:type 浏览器 code isp global pac strong com 新手
新猿
新手入坑vue 搭建项目
一、安装 vue-cli
二、创建项目
1、新建一个项目 输入项目名
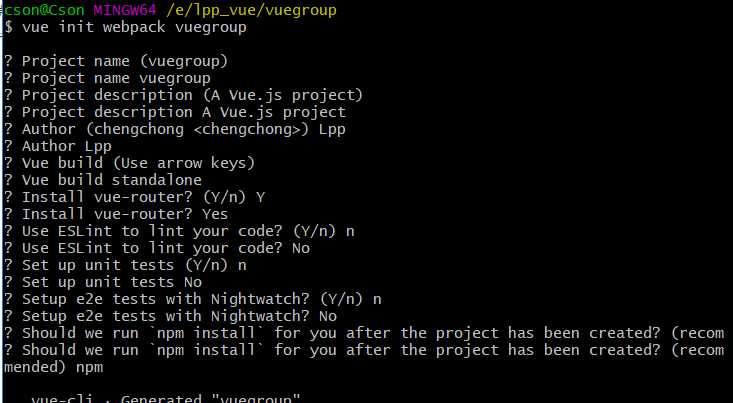
2、在项目目录下打开 cmd 并输入命令 vue init webpack vuegroup vuegroup 为自己的项目名称,敲回车,

三、启动项目
1、进入项目 cd vuegroup
2、安装依赖包 npm install
3、启动项目 npm run dev
4、启动成功,打开浏览器:localhost:8080 可以看到vue项目
标签:type 浏览器 code isp global pac strong com 新手
原文地址:https://www.cnblogs.com/lpp-11-15/p/10812003.html