标签:minor 关于自动 bug compile 查看 chm .so tor 生成
之前用过testNG自带的测试报告、优化过reportNG的测试报告、extentreport、Zreport(大飞总原创),这些是我之前都用过的,也是在去年雯姐和我说过Allure2这个报告不错,一直没时间,正巧最近有用到,接触下发现确实是个神器。
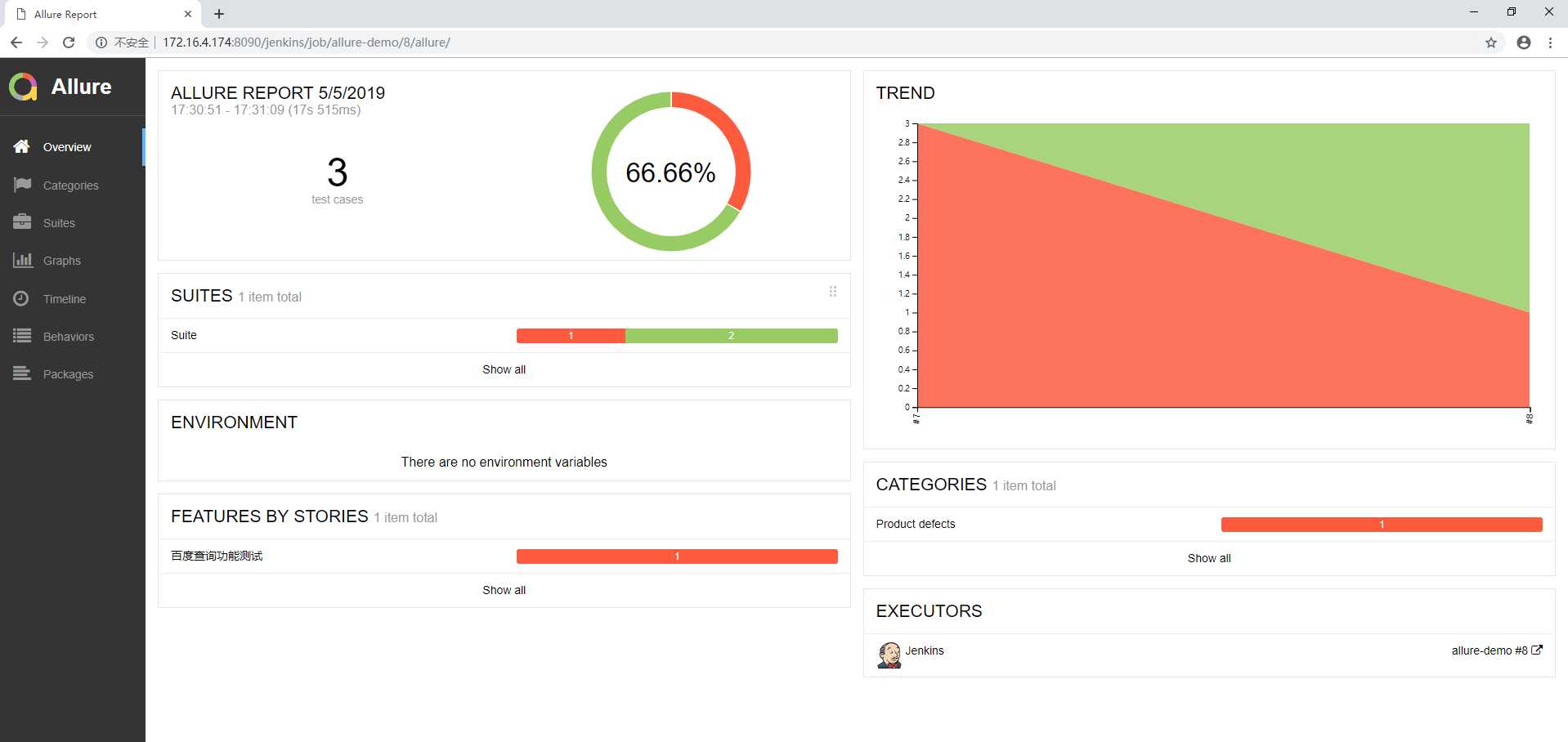
Allure(已经有allure2了,小编用的就是allure2),生成的测试报告与上述对比,简直堪称完美!先上个测试报告的图表,给大家直观感受下:


下面让我们一起走进Allure的世界,跟上步伐,相信我这一切并不难
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>allure-demo</groupId> <artifactId>allure-demo</artifactId> <version>1.0-SNAPSHOT</version> <properties> <allure.version>2.10.0</allure.version> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <java.version>1.8</java.version> <aspectj.version>1.9.2</aspectj.version> <suiteXmlFile>src/test/resources/suite/test-moudle/testng.xml</suiteXmlFile> </properties> <dependencies> <dependency> <groupId>selenium-server-standalone</groupId> <artifactId>selenium-server-standalone</artifactId> <version>3.9.1</version> </dependency> <dependency> <groupId>io.qameta.allure</groupId> <artifactId>allure-testng</artifactId> <version>${allure.version}</version> <scope>test</scope> </dependency> <dependency> <groupId>org.hamcrest</groupId> <artifactId>hamcrest-all</artifactId> <version>1.3</version> <scope>test</scope> </dependency> <dependency> <groupId>org.testng</groupId> <artifactId>testng</artifactId> <version>6.14.3</version> </dependency> <dependency> <groupId>io.qameta.allure</groupId> <artifactId>allure-java-commons</artifactId> <version>2.10.0</version> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <version>3.3</version> <configuration> <source>1.8</source> <target>1.8</target> <encoding>UTF-8</encoding> </configuration> </plugin> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-surefire-plugin</artifactId> <version>2.22.1</version> <configuration> <argLine> -javaagent:"${settings.localRepository}/org/aspectj/aspectjweaver/${aspectj.version}/aspectjweaver-${aspectj.version}.jar" </argLine> <suiteXmlFiles> <!--该文件位于工程根目录时,直接填写名字,其它位置要加上路径--> <suiteXmlFile>src/test/resources/testng.xml</suiteXmlFile> </suiteXmlFiles> </configuration> <dependencies> <dependency> <groupId>org.aspectj</groupId> <artifactId>aspectjweaver</artifactId> <version>${aspectj.version}</version> </dependency> </dependencies> </plugin> </plugins> </build> <reporting> <excludeDefaults>true</excludeDefaults> <plugins> <plugin> <groupId>io.qameta.allure</groupId> <artifactId>allure-maven</artifactId> <version>2.10.0</version> <configuration> <reportVersion>${allure.version}</reportVersion> </configuration> </plugin> </plugins> </reporting> </project>
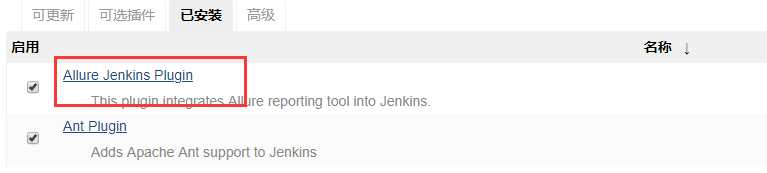
在Jenkins插件管理中,搜索Allure即可


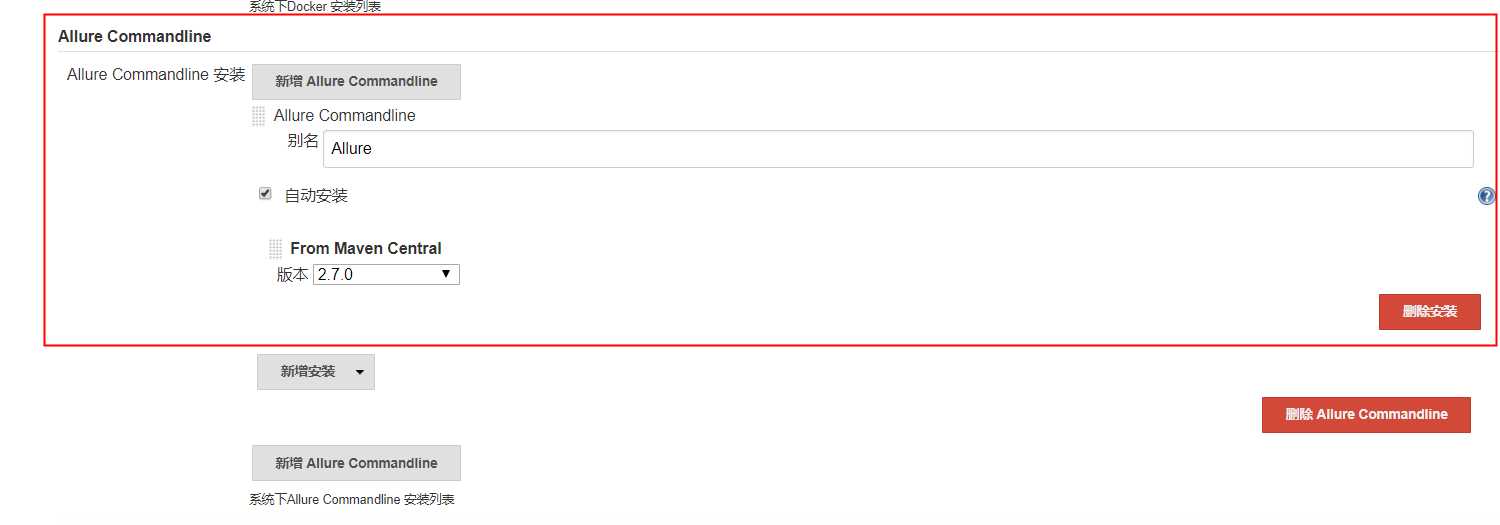
保存即可
此时再通过Jenkins构建并执行测试代码后,就可以看到Allure的测试报告了。以上,完成了Allure的基本配置。
1、注解:
我只列举一些常用的注解,其他的可以自行去官网查阅
//用例编号 @TmsLink("562") //bug编号 @Issue("4042") //bug严重等级,优先级,包含blocker, critical, normal, minor, trivial 几个不同的等级 @Severity(SeverityLevel.TRIVIAL) //用例描述 @Description("测试一个流程,用作回归冒烟测试")
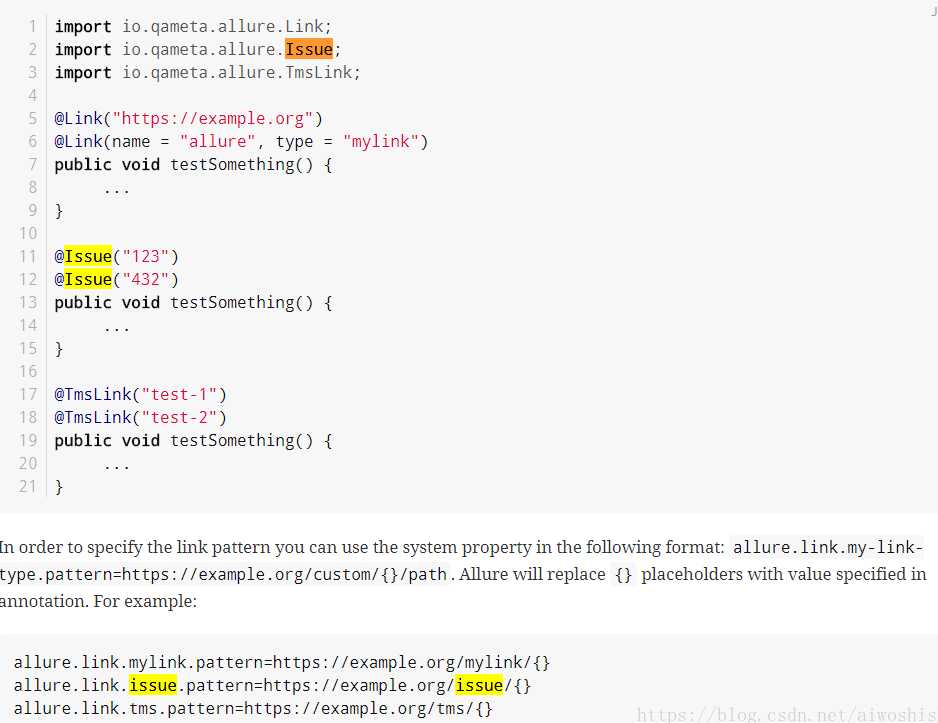
添加@TmsLink, @Issue注解后,在allure report中会生成相应的链接,但是它是如何访问我们的缺陷管理系统以及用例管理系统给的呢,在官网文档有说明。

查看文档发现,需要有一个配置文件,将我们系统域名预先设置好,再将{}的内容使用注解进行替换,这样就能访问到我们想范文的连接了。但是官方并没有说明这个配置文件的具体配置,好在官方有一些简单的小demo可供产考;
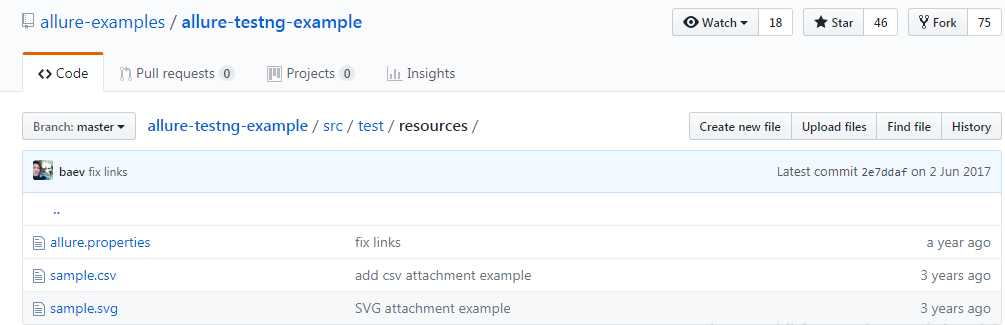
这是官方的testng的demo地址https://github.com/allure-examples/allure-testng-example/tree/master/src/test/resources
可以看到它有一个文件名叫做allure.properties

这是文件的内容
allure.results.directory=target/allure-results allure.link.issue.pattern=https://example.org/issue/{} allure.link.tms.pattern=https://example.org/tms/{}
第一个应该是默认的输出路径,暂时未用到先不研究,将你需要访问的url替换就可以,比如:
allure.link.issue.pattern=http://jira.XXX.com/browse/{} allure.link.tms.pattern=http://testlink.XXX.com/{}
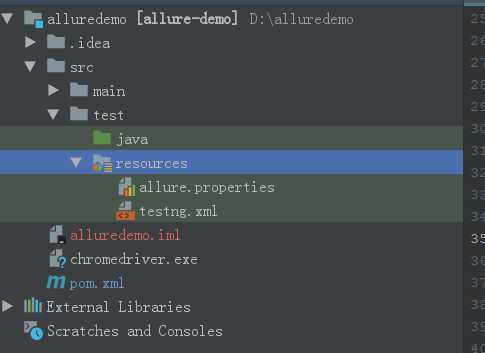
这里需要注意一点,allure.properties的位置必须是跟你路径下的test同级否则会找不到这个文件;
我用的是idea创建的maven项目

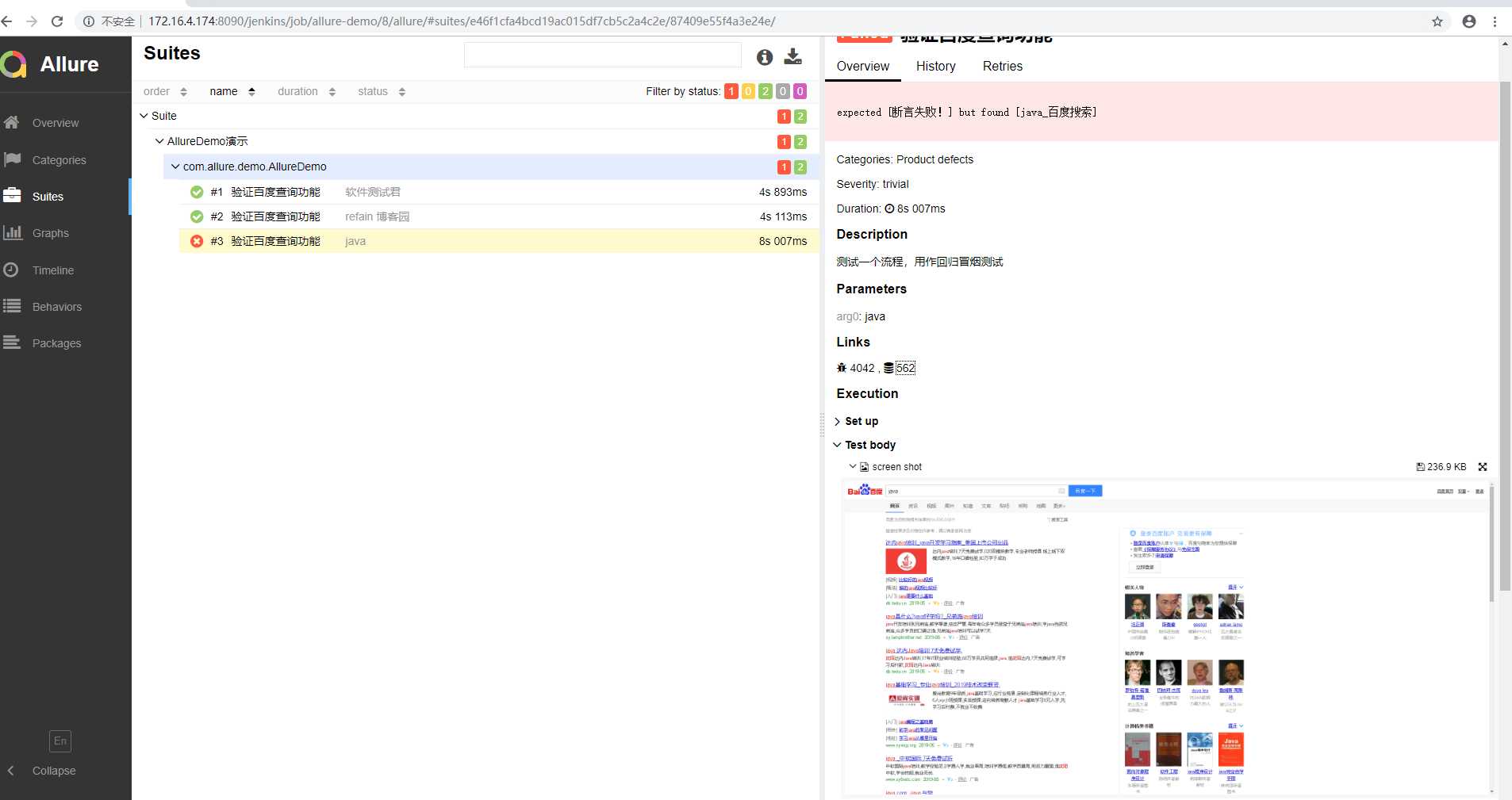
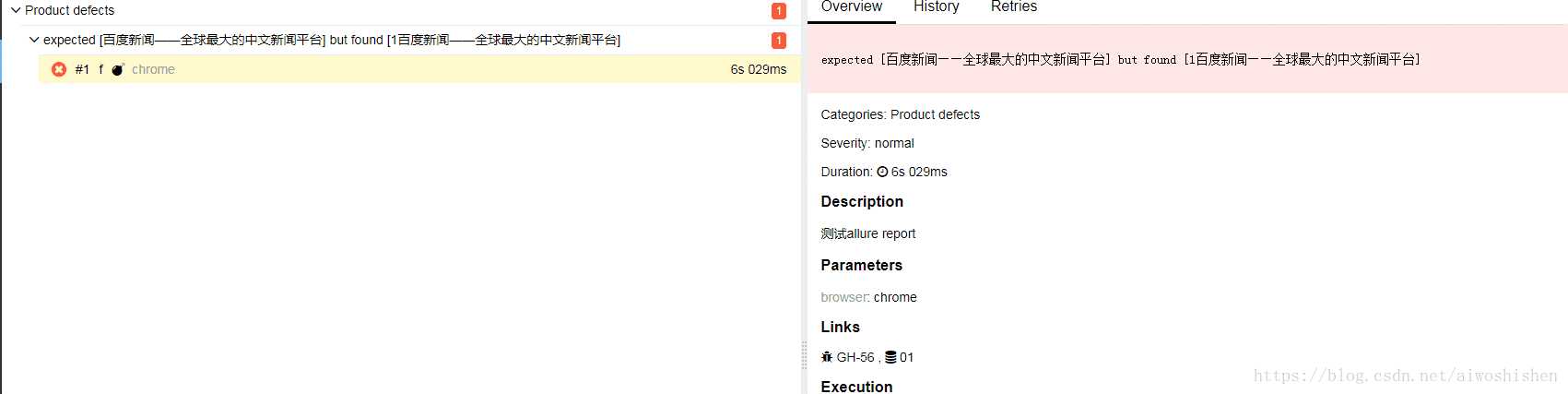
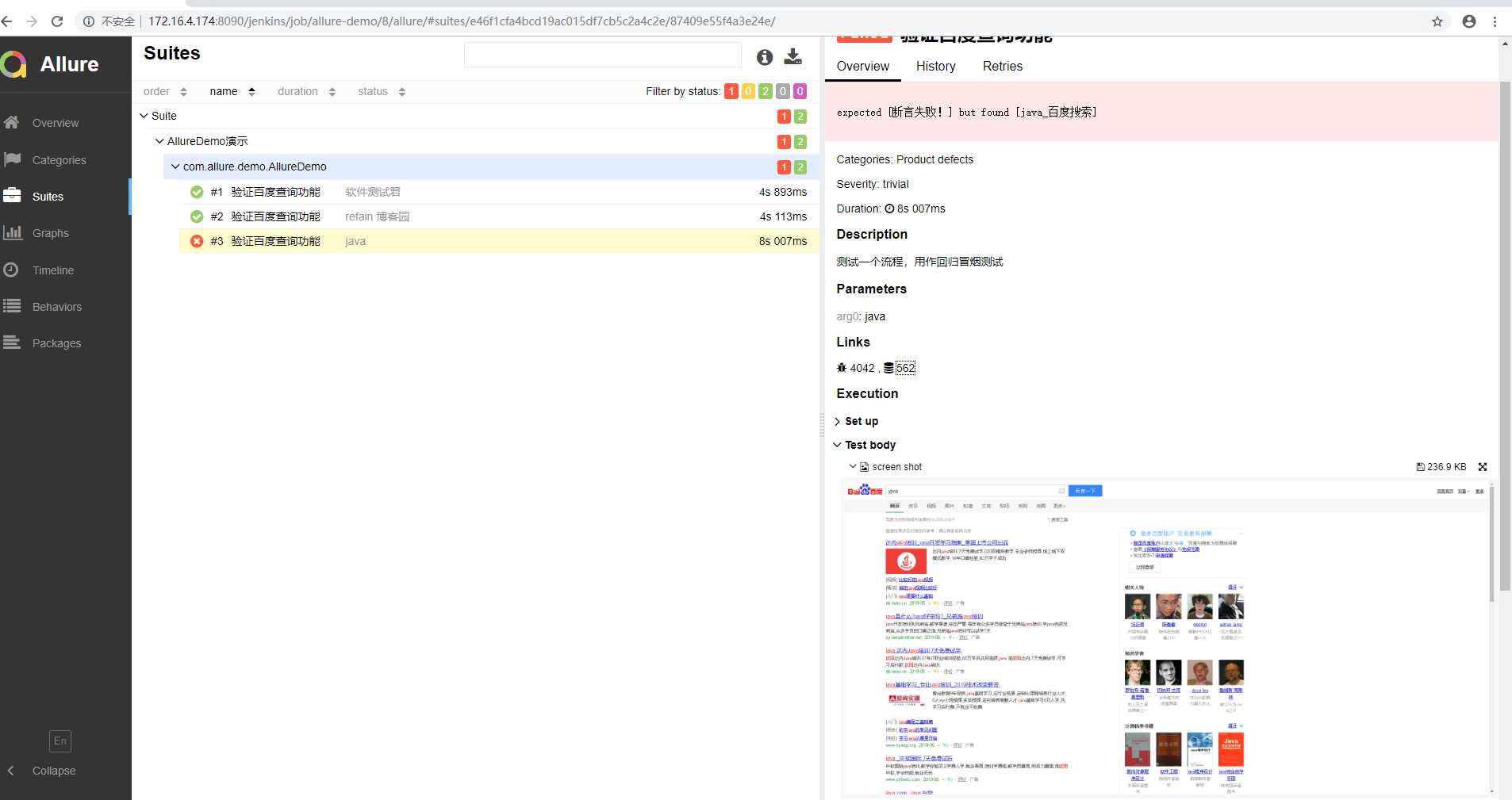
最终效果如下:

allure最吸引我的地方是,不用存到本地,它能将selenium的截图放到report中
第一步:写一个监听类,当执行失败自动截图
package com.allure.demo; import io.qameta.allure.Attachment; import org.openqa.selenium.OutputType; import org.openqa.selenium.TakesScreenshot; import org.testng.ITestResult; import org.testng.TestListenerAdapter; public class TestFailListener extends TestListenerAdapter { @Override public void onTestFailure(ITestResult result) { screenshot(); } @Attachment(value = "screen shot",type = "image/png") public byte[] screenshot(){ byte[] screenshotAs = ((TakesScreenshot)GetDriver.driver).getScreenshotAs(OutputType.BYTES); return screenshotAs; } }
第二步:在测试类上,添加Listeners的注解
package com.allure.demo; import io.qameta.allure.*; import org.openqa.selenium.By; import org.openqa.selenium.Keys; import org.openqa.selenium.WebDriver; import org.testng.Assert; import org.testng.annotations.*; import java.util.concurrent.TimeUnit; @Epic("百度查询功能测试") @Feature("百度查询功能") @Listeners(TestFailListener.class) public class AllureDemo { static WebDriver driver; static final int MAX_TIMEOUT_IN_SECONDS = 5; @BeforeClass public static void beforeClass() throws Exception { driver = new GetDriver().getDriver(); String url = "https://www.baidu.com/"; driver.manage().window().maximize(); driver.manage().timeouts().implicitlyWait(MAX_TIMEOUT_IN_SECONDS, TimeUnit.SECONDS); driver.get(url); } //用例编号 @TmsLink("562") //bug编号 @Issue("4042") //bug严重等级,优先级,包含blocker, critical, normal, minor, trivial 几个不同的等级 @Severity(SeverityLevel.TRIVIAL) //用例描述 @Description("测试一个流程,用作回归冒烟测试") /** *功能块,具有相同feature或astory的用例将规整到相同模块下,执行时可用于筛选 */ @Story("查询场景-正向查询功能") @Test(description = "验证百度查询功能", dataProvider = "testDemo") public void testDemo(String key) throws Exception { driver.findElement(By.id("kw")).clear(); driver.findElement(By.id("kw")).sendKeys(key, Keys.ENTER); Thread.sleep(3000); Assert.assertEquals(driver.getTitle(), key + "_百度搜索"); if (key.equals("java")){ Assert.assertEquals(driver.getTitle(),"断言失败!"); } } @AfterClass public static void tearDownAfterClass() { if (driver != null) { System.out.println("运行结束!"); driver.quit(); } } @DataProvider(name = "testDemo") public Object[][] testDemo() { return new Object[][]{ {"软件测试君"}, {"refain 博客园"}, {"java"}, }; } }
截图效如下图:

是不是很nice,还不动手试一试········
标签:minor 关于自动 bug compile 查看 chm .so tor 生成
原文地址:https://www.cnblogs.com/longronglang/p/10816871.html