标签:ffffff attach 需要 oca ie8 image 方法 浏览器 code
CSS中的背景属性 --- background
background-attachment ----- 设置背景图像是否固定或者随着 页面的其余部分滚动。
使用方法:
在使用这个属性之前需要定义background-image属性:
body{
background-image: url(....);
background-attachment:fixed;
}
取值:
scroll:默认值,背景图相对于元素固定,背景随页面滚动而移动;
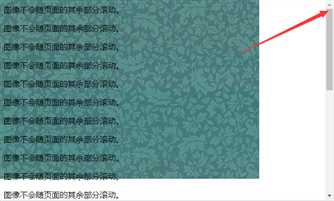
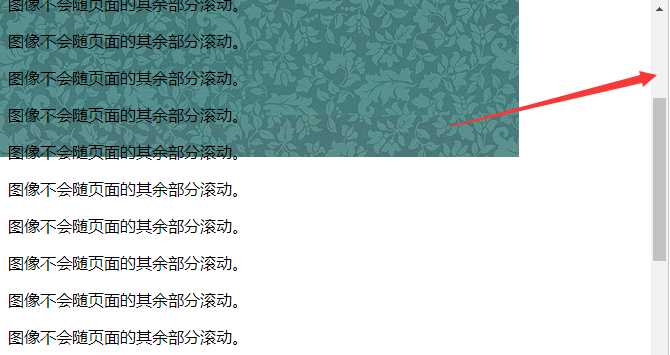
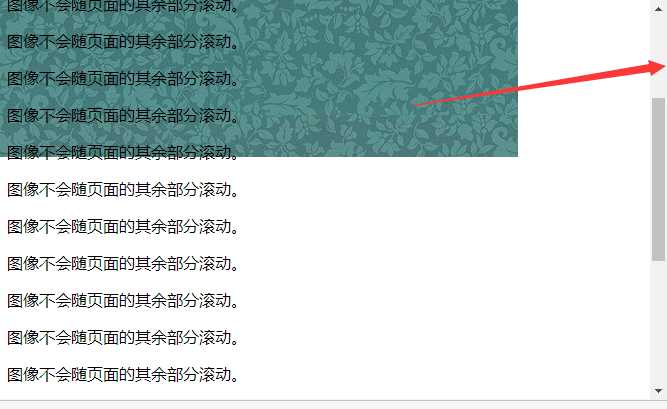
fixed:当页面的其余部分滚动时,背景图像不会移动;
inherit:规定应该从父元素继承backgroun-attachment属性的设置;
local:CSS3新增的属性值,背景图相对于元素内容固定。
浏览器支持:
所有浏览器都支持background-attachment属性。
注:任何版本的Internet Explorer(包括IE8)都不支持属性值“inherit”。
1、scroll属性值:相对于元素固定,内容动时背景也会随着移动。


2、fixed属性值:背景图像不会移动;


3、local属性:背景图相对于元素内容固定


4、inherit属性:继承
多背景图的使用方法:
body
{
background-image:url(/i/eg_bg_02.gif),url(/i/eg_bg_02.gif);
background-repeat:no-repeat;
background-attachment:scroll,fixed;
}
学习随笔,如有不周,望请海涵,欢迎小伙伴们各种讨论、指正。
路漫漫其修远,脚步不要停!!!
标签:ffffff attach 需要 oca ie8 image 方法 浏览器 code
原文地址:https://www.cnblogs.com/hyser/p/10824718.html