标签:方式 时间 ogg width innertext hide 表达式 model 完成
JavaScript分为 ECMAScript,DOM,BOM。
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
Window对象是客户端JavaScript最高层对象之一,由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。例如:window.document.write()可以简写成:document.write()。
所有浏览器都支持 window 对象。它表示浏览器窗口。
*如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象(了解)。
*没有应用于 window 对象的公开标准,不过所有浏览器都支持该对象(了解)。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。全局函数是 window 对象的方法。
接下来要讲的HTML DOM 的 document 也是 window 对象的属性之一。
一些常用的Window方法:(在浏览器调试器的console里面输入下面这些属性或者方法,就能看到对应的效果)

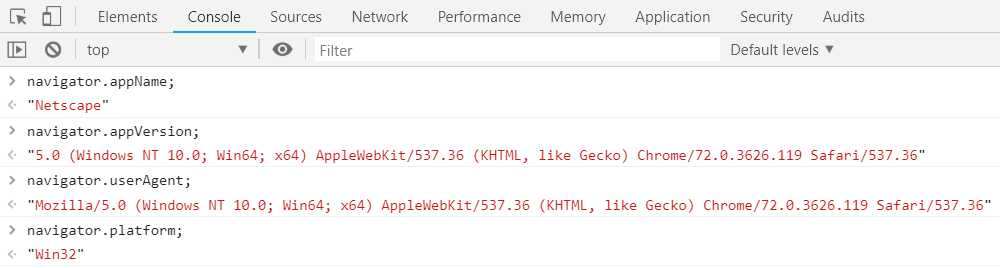
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.appName // Web浏览器全称 navigator.appVersion // Web浏览器厂商和版本的详细字符串 navigator.userAgent // 客户端绝大部分信息 navigator.platform // 浏览器运行所在的操作系统

屏幕对象,不常用。
一些属性:
screen.availWidth - 可用的屏幕宽度
screen.availHeight - 可用的屏幕高度

window.history 对象包含浏览器的历史。
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
history.forward() // 前进一页,其实也是window的属性,window.history.forward()
history.back() // 后退一页

window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
location.href 获取URL location.href="URL" // 跳转到指定页面 location.reload() 重新加载页面,就是刷新一下页面
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
alert("是否已满18周岁");

确认框
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法:
confirm("是否确定?")


我们可以根据返回的true和false来判断一下,然后根据这个值来使用location去跳转对应的网站。
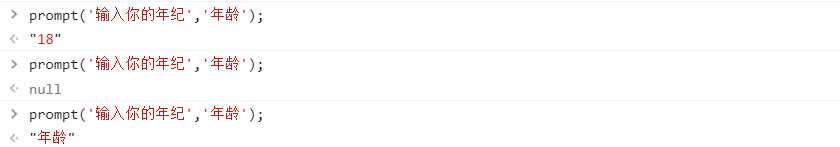
提示框
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为默认值,就是第二个参数,如果没有默认值那么返回null。
语法:
prompt(‘输入你的年纪‘,‘年龄‘)


可以通过用户输入的内容来判断我们怎么去进行后面的操作
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
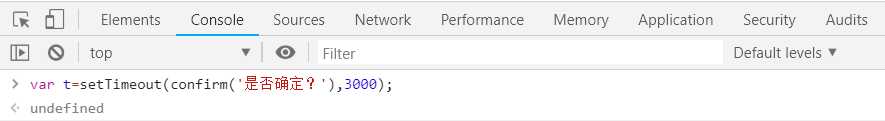
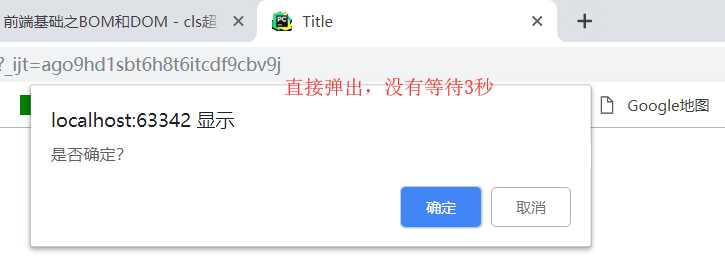
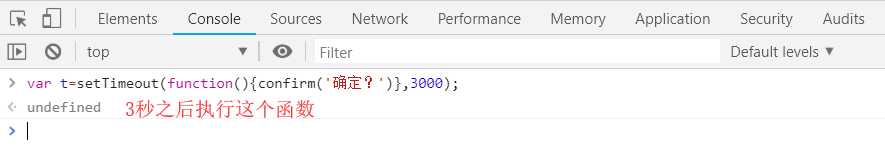
setTimeout() 一段时间后做一些事情
语法:
var t=setTimeout("JS语句",毫秒) 第一个参数js语句多数是写一个函数,不然一般的js语句到这里就直接执行了,先用函数封装一下,返回值t其实就是一个id值(浏览器给你自动分配的)
setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert(‘5 seconds!‘)",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)。



clearTimeout()
语法:
clearTimeout(setTimeout_variable)

setInterval() 每隔一段时间做一些事情
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:
setInterval("JS语句",时间间隔)
返回值
一个可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值。
clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
语法:
clearInterval(setinterval返回的ID值)

DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
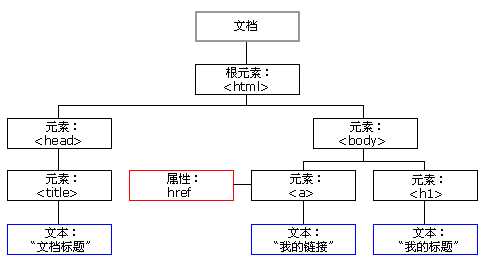
HTML DOM 模型被构造为对象的树。

DOM标准规定HTML文档中的每个成分都是一个节点(node):
JavaScript 可以通过DOM创建动态的 HTML:
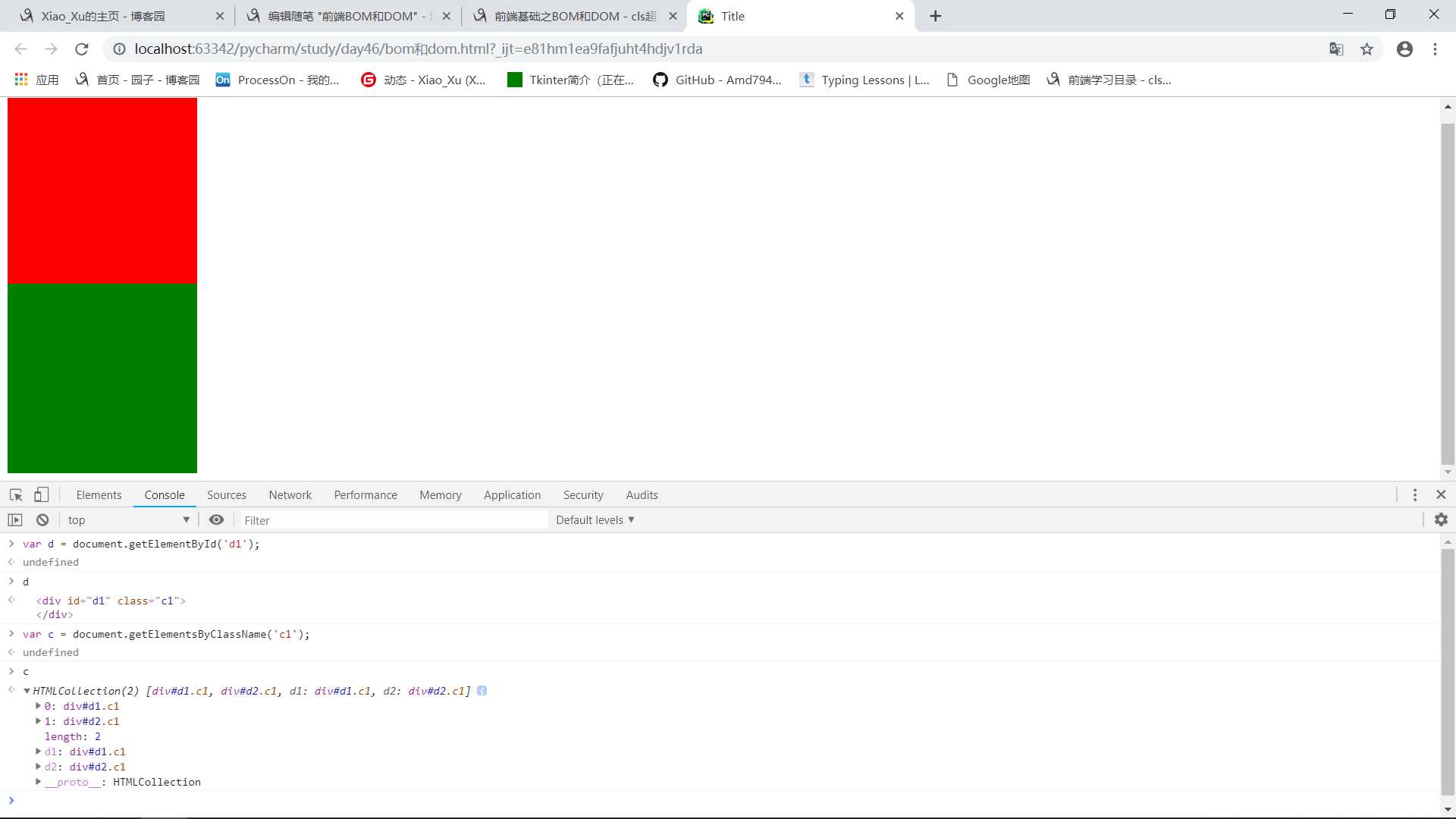
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取(可以获取多个元素,所以返回的是一个数组)
document.getElementsByTagName 根据标签名获取标签合集

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #d1{ background-color: red; height: 200px; width: 200px; } #d2{ background-color: green; height: 200px; width: 200px; } </style> </head> <body> <div id="d1" class="c1"> </div> <div id="d2" class="c1"> </div> </body> </html>


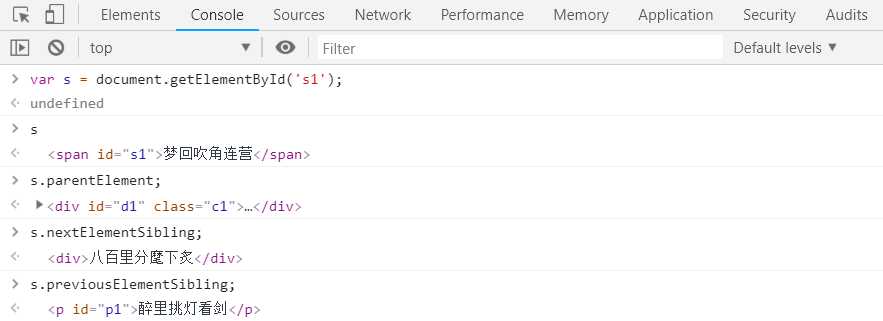
parentElement 父节点标签元素
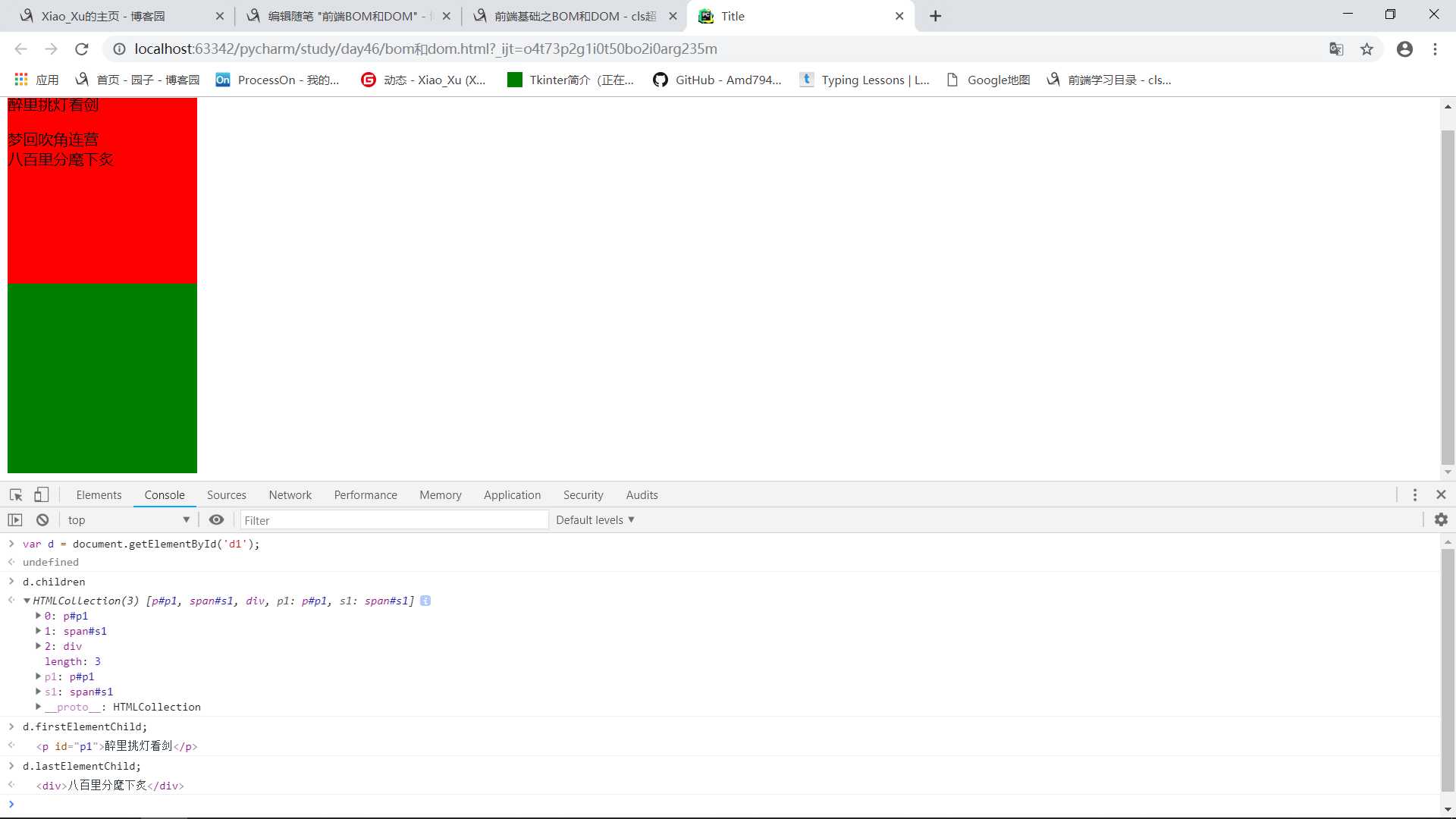
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #d1{ background-color: red; height: 200px; width: 200px; } #d2{ background-color: green; height: 200px; width: 200px; } </style> </head> <body> <div id="d1" class="c1"> <p id="p1">醉里挑灯看剑</p> <span id="s1">梦回吹角连营</span> <div>八百里分麾下炙</div> </div> <div id="d2" class="c1"> </div> </body> </html>


如果查找出来的内容是个数组,那么就可以通过索引来取对应的标签对象
语法:
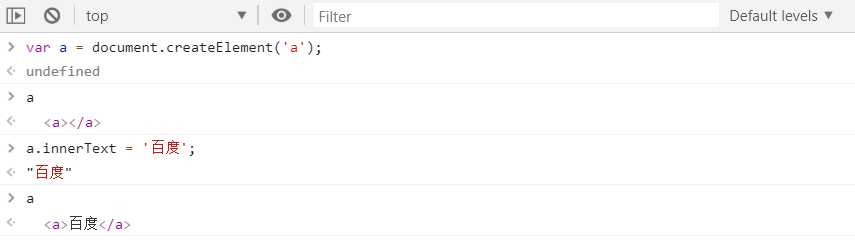
createElement(标签名)
示例:
var divEle = document.createElement("div");

语法:
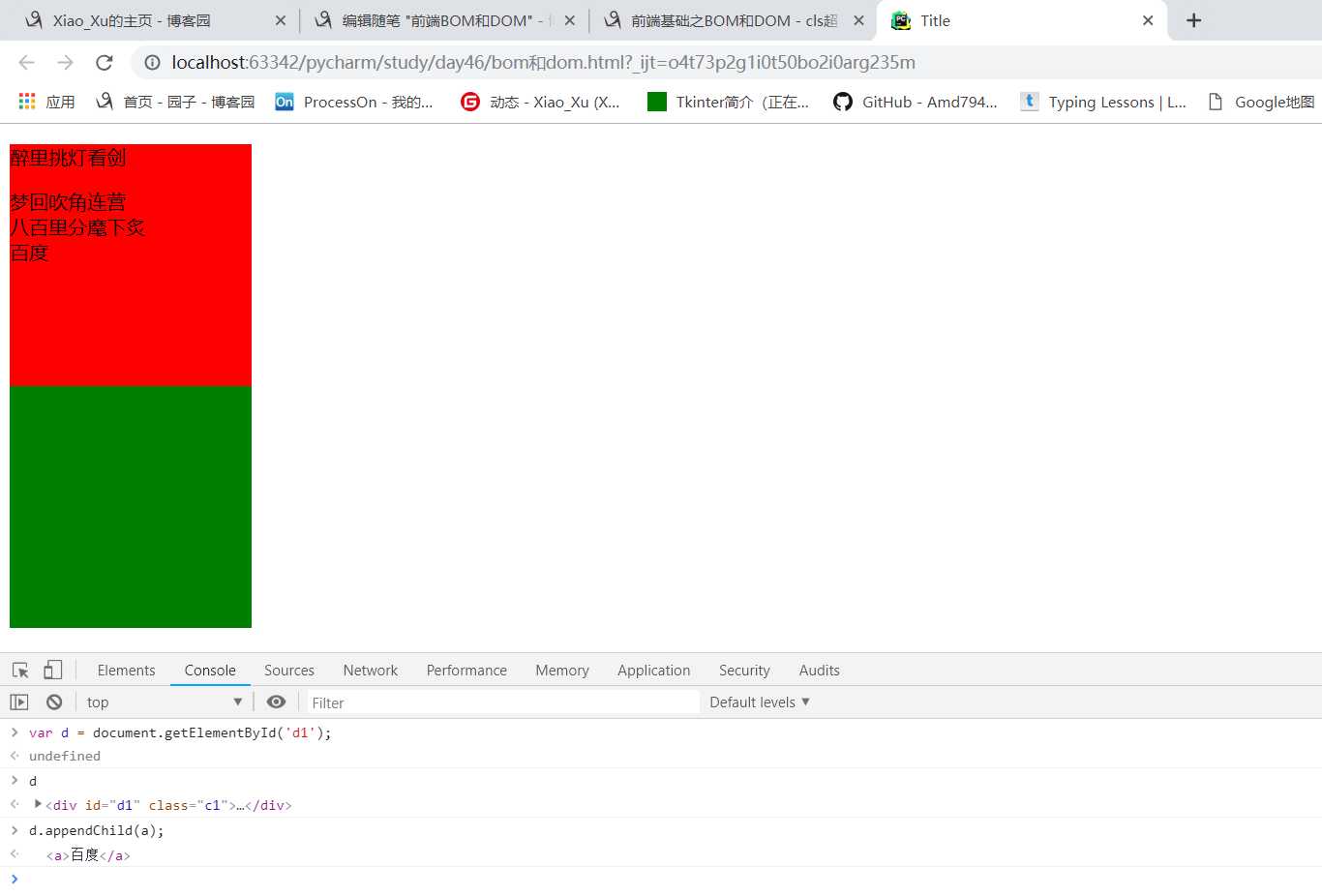
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode);
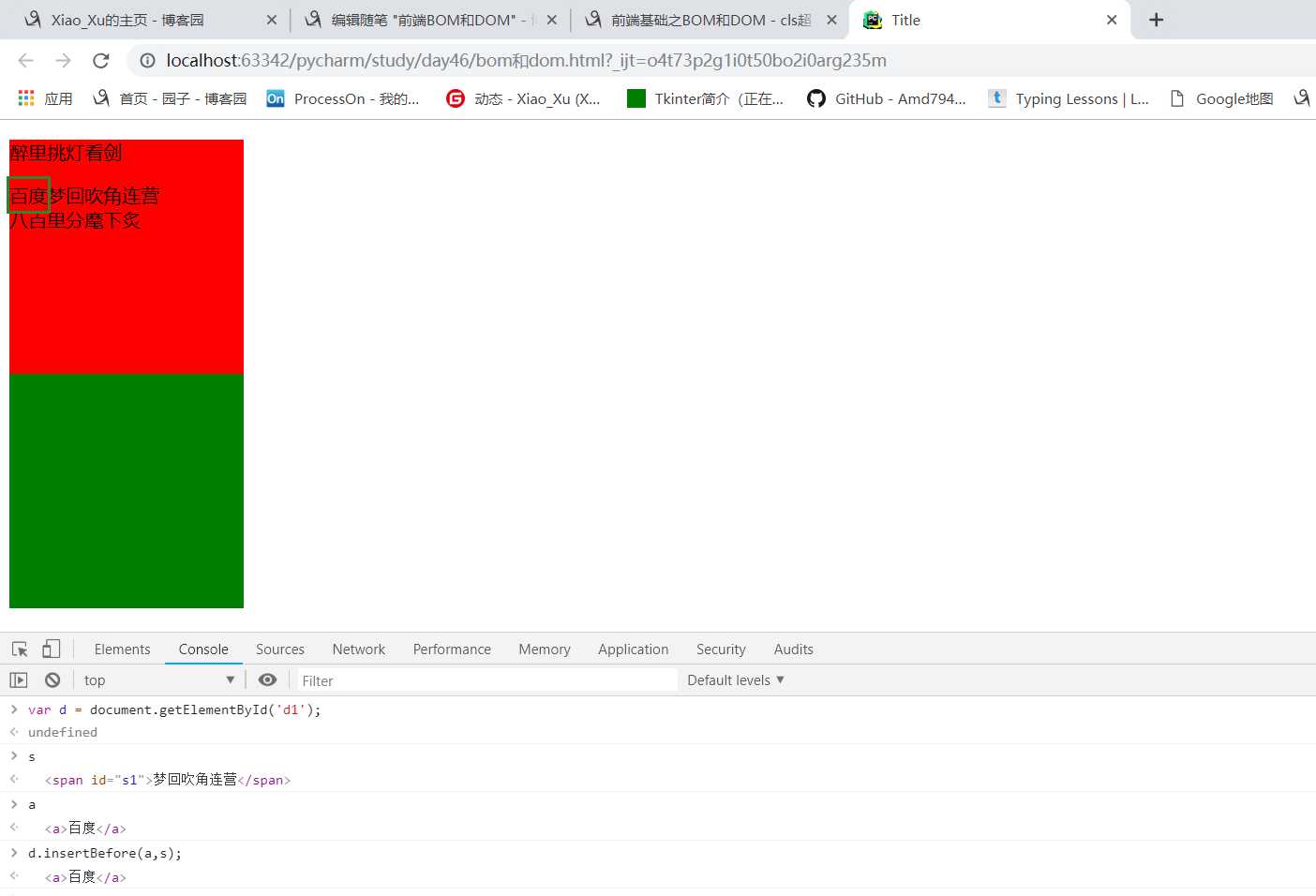
把增加的节点放到某个节点的前边。
somenode.insertBefore(newnode,某个节点);
示例:
var imgEle=document.createElement("img"); imgEle.setAttribute("src", "http://image11.m1905.cn/uploadfile/s2010/0205/20100205083613178.jpg"); var d1Ele = document.getElementById("d1"); d1Ele.appendChild(imgEle);


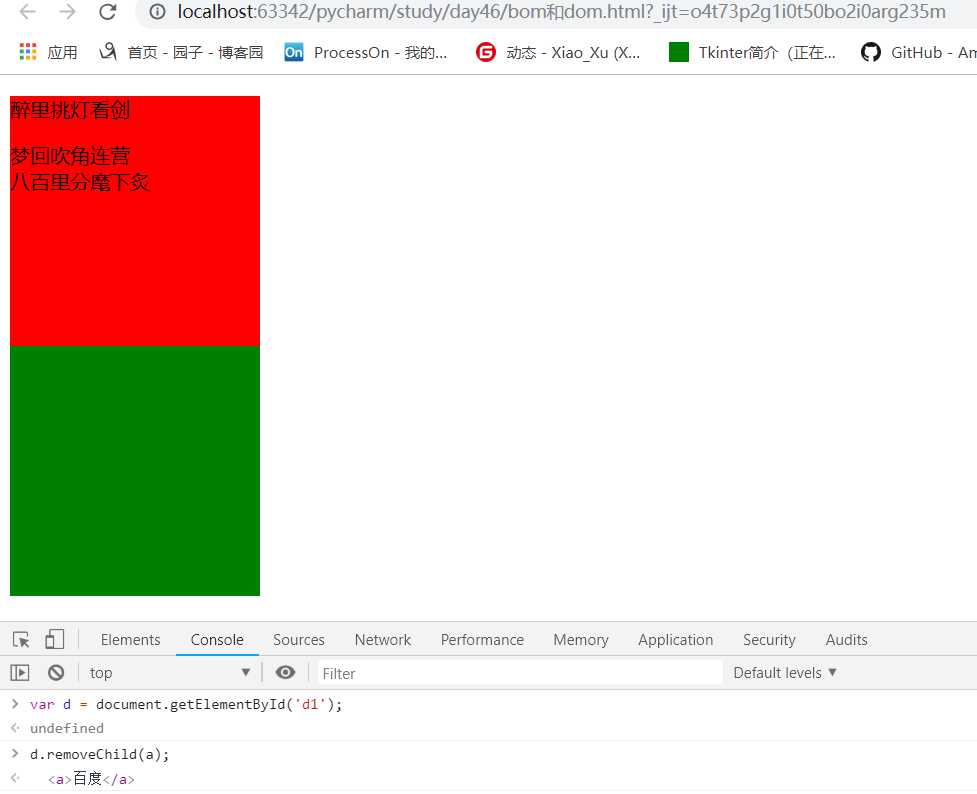
语法:
获得要删除的元素,通过父元素调用该方法删除。
somenode.removeChild(要删除的节点)

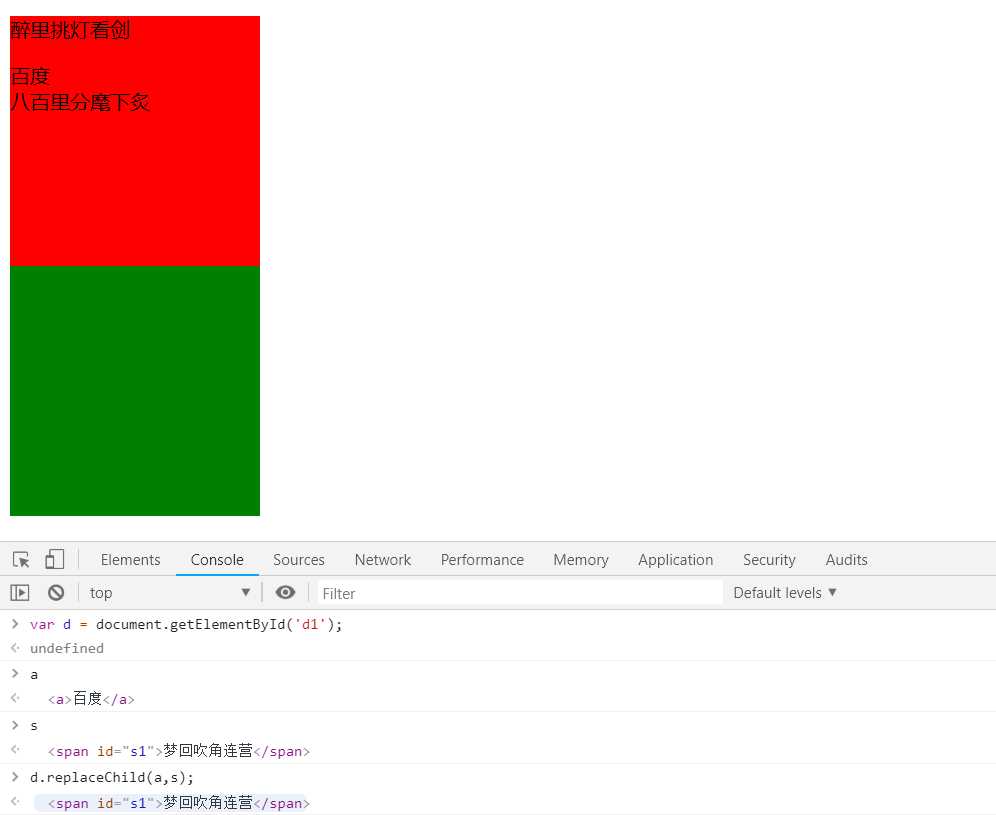
语法:
somenode.replaceChild(newnode, 某个节点);
somenode是父级标签,然后找到这个父标签里面的要被替换的子标签,然后用新的标签将该子标签替换掉


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #d1{ height: 200px; width: 200px; border:1px solid red; } </style> </head> <body> <div id="d1" class="c1"> </div> </body> </html>
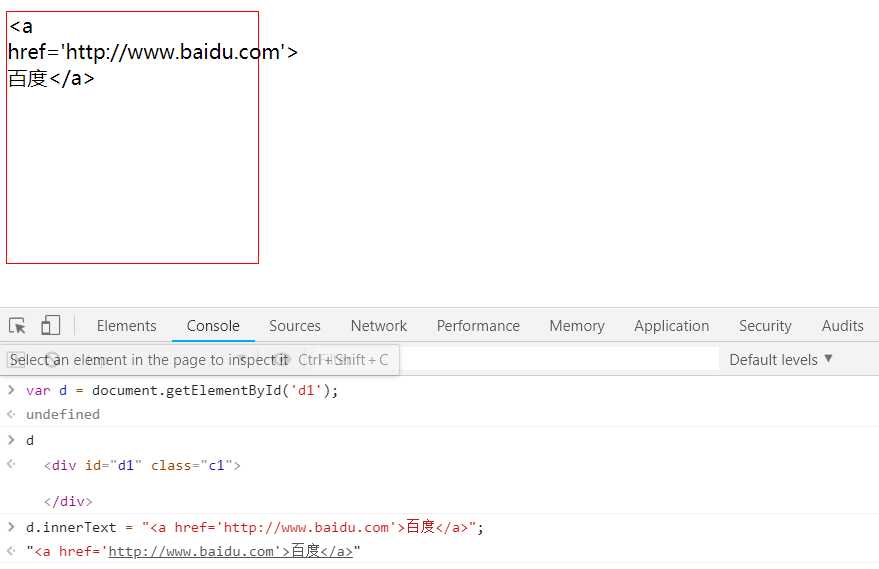
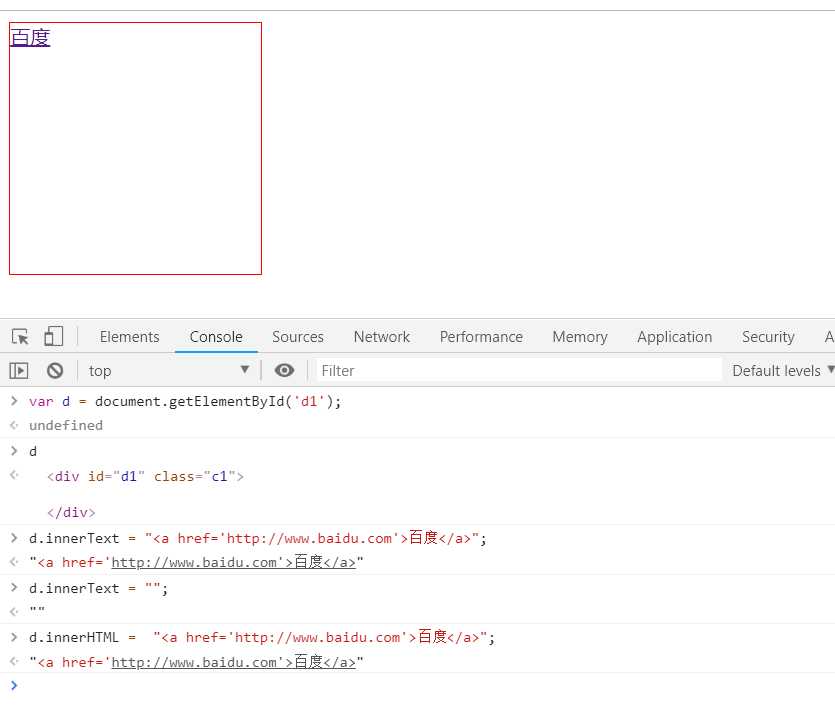
获取文本节点的值:
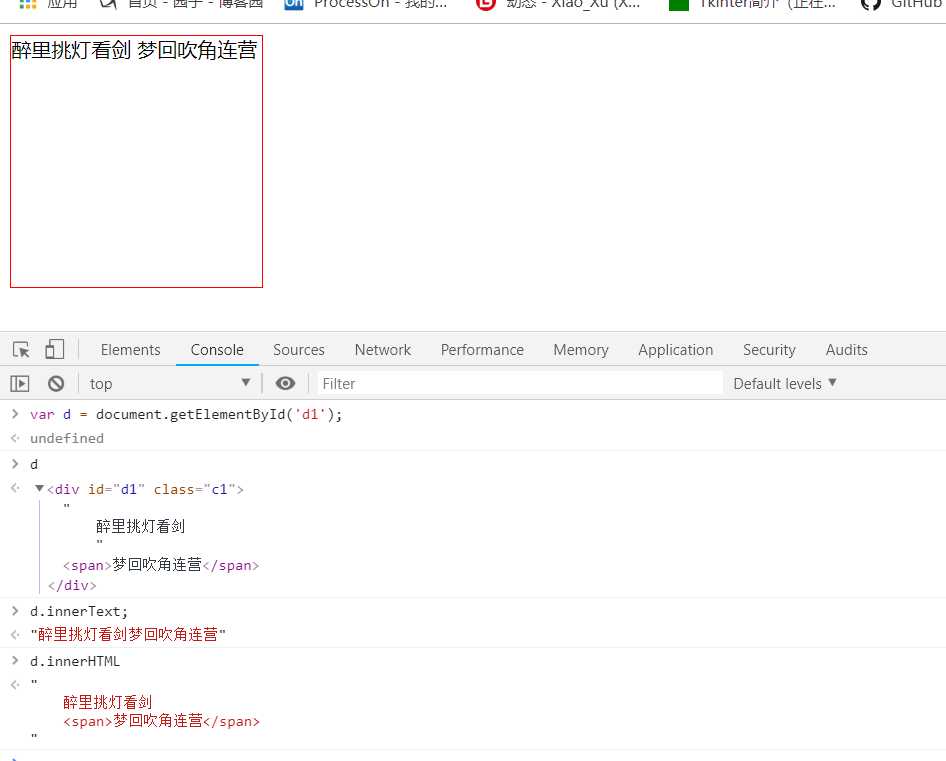
var divEle = document.getElementById("d1") divEle.innerText #输入这个指令,一执行就能获取该标签和内部所有标签的文本内容 divEle.innerHTML #获取的是该标签内的所有内容,包括文本和标签



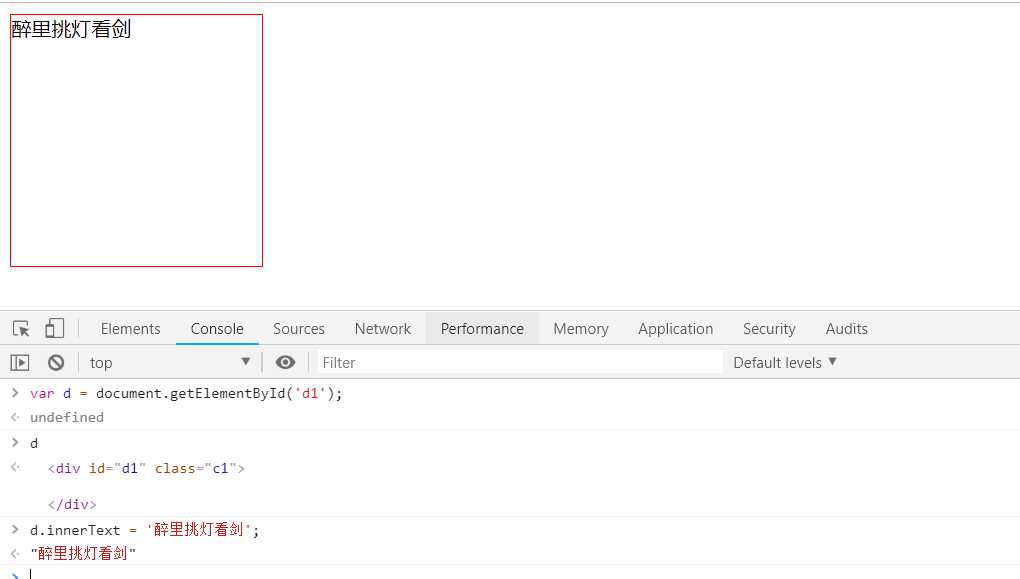
设置文本节点的值:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #d1{ height: 200px; width: 200px; border:1px solid red; } </style> </head> <body> <div id="d1" class="c1"> 醉里挑灯看剑 <span>梦回吹角连营</span> </div> </body> </html>
var divEle = document.getElementById("d1") divEle.innerText="1" divEle.innerHTML="<p>2</p>" #能识别成一个p标签

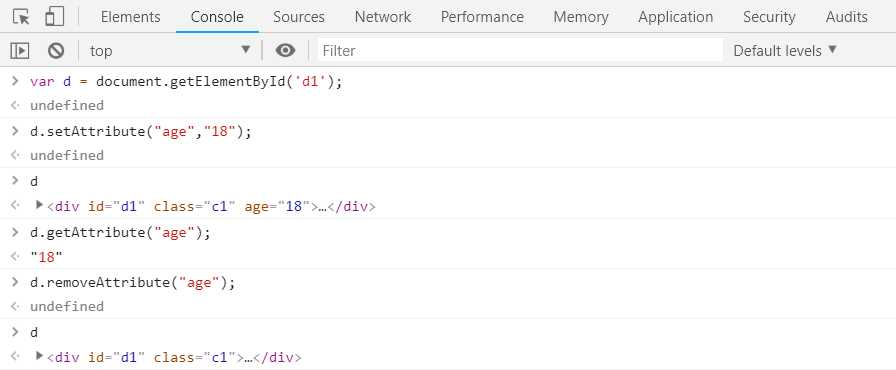
attribute操作
var divEle = document.getElementById("d1"); divEle.setAttribute("age","18") #比较规范的写法 divEle.getAttribute("age") divEle.removeAttribute("age") // 自带的属性还可以直接.属性名来获取和设置,如果是你自定义的属性,是不能通过.来获取属性值的 imgEle.src imgEle.src="..."

语法:
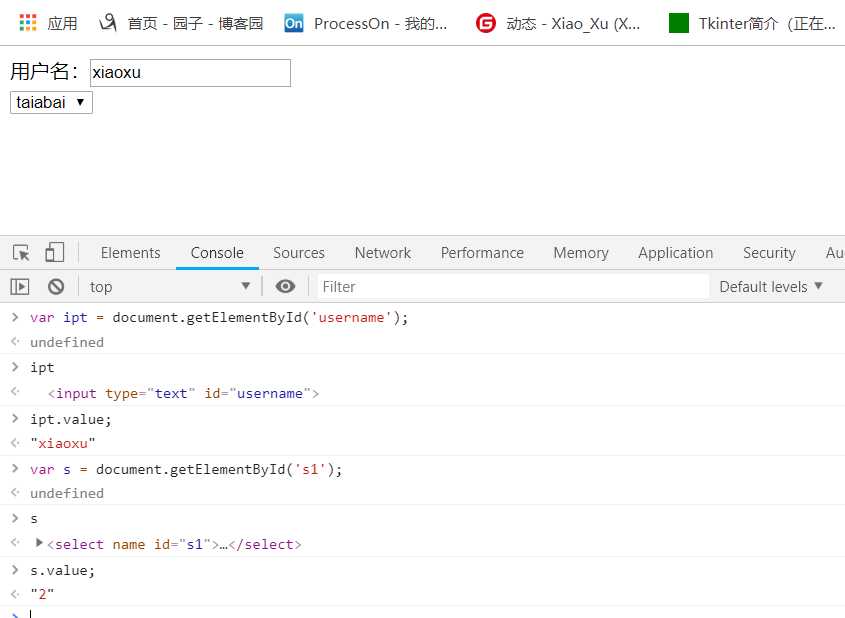
elementNode.value
适用于以下标签,用户输入或者选择类型的标签:
1.input
2.select
3.textarea
var iEle = document.getElementById("i1"); console.log(iEle.value); var sEle = document.getElementById("s1"); console.log(sEle.value); var tEle = document.getElementById("t1"); console.log(tEle.value);

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="d1" class="c1"> 用户名:<input type="text" id="username"> </div> <div> <select name="" id="s1"> <option value="1">alex</option> <option value="2">taiabai</option> <option value="3">xiaohei</option> </select> </div> </body> </html>

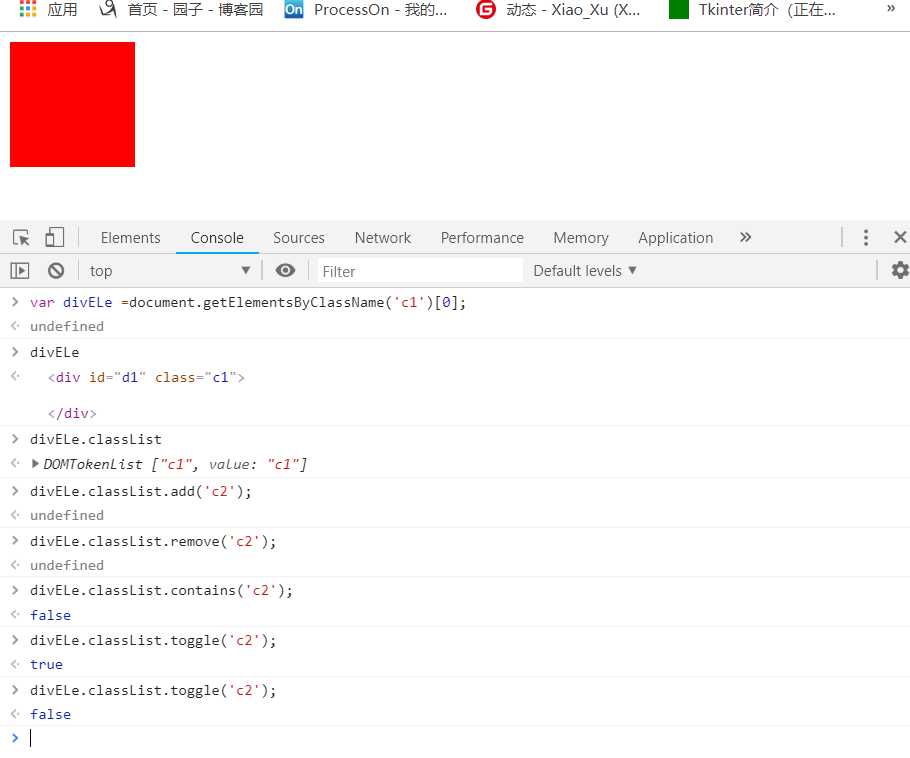
className 获取所有样式类名(字符串)
首先获取标签对象
标签对象.classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加,toggle的意思是切换,有了就给你删除,如果没有就给你加一个

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ background-color: red; height: 100px; width: 100px; } .c2{ background-color: green; } </style> </head> <body> <div id="d1" class="c1"> </div> </body> </html>

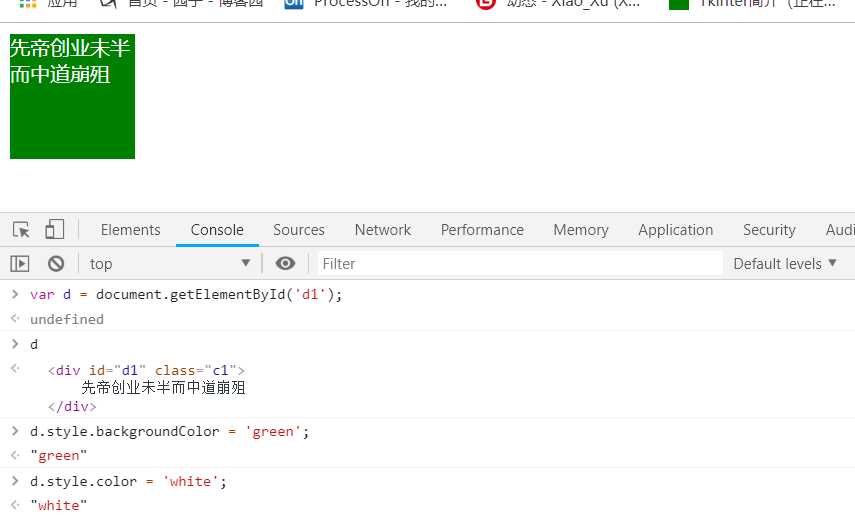
obj.style.backgroundColor="red"
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ background-color: red; height: 100px; width: 100px; } .c2{ background-color: green; } </style> </head> <body> <div id="d1" class="c1"> 先帝创业未半而中道崩殂 </div> </body> </html>


HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 // 练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onselect 在文本框中的文本被选中时发生。 onsubmit 确认按钮被点击,使用的对象是form。
方式一:(不常用了)
<div id="d1" onclick="changeColor(this);">点我</div> <script> function changeColor(ths) { ths.style.backgroundColor="green"; } </script>
注意:
this是实参,表示触发事件的当前元素。
函数定义过程中的ths为形参。
方式二:
<div id="d2">点我</div> <script> var divEle2 = document.getElementById("d2"); divEle2.onclick=function () { //console.log(this) this.innerText="呵呵"; #哪个标签触发的这个事件,this就指向谁 } </script>

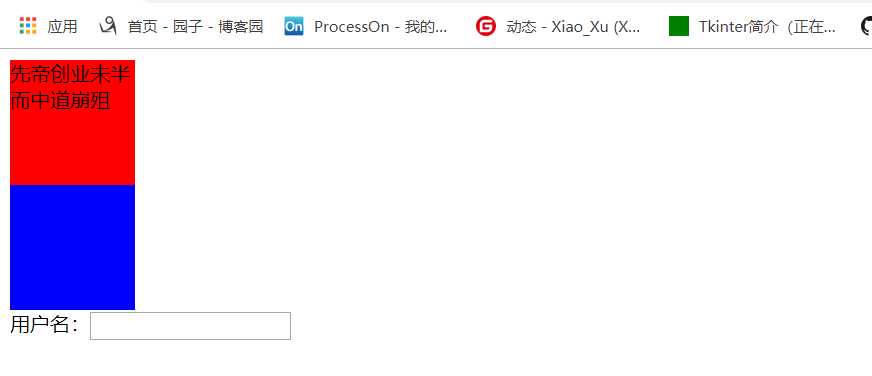
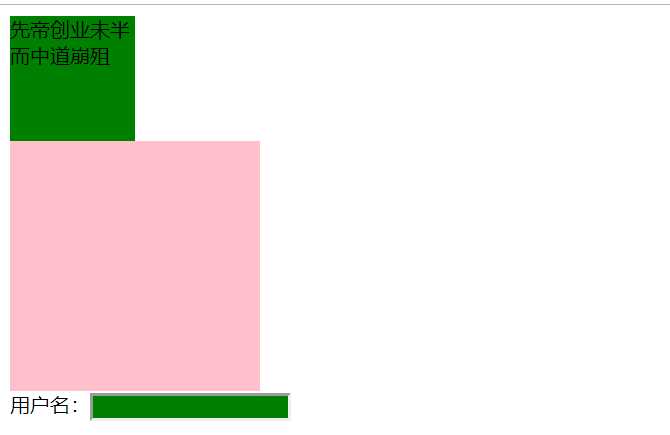
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ background-color: red; height: 100px; width: 100px; } .c2{ background-color: green; } .c3{ background-color: blue; height: 100px; width: 100px; } </style> </head> <body> <div class="c1" onclick="func(this);"> 先帝创业未半而中道崩殂 </div> <div class="c3"></div> <div> 用户名:<input type="text" id="username" onfocus="func2(this)" onblur="func3(this)"> </div> <script> function func(ths) { ths.classList.toggle(‘c2‘) var c3Div = document.getElementsByClassName(‘c3‘)[0]; c3Div.style.backgroundColor = ‘pink‘; c3Div.style.height = ‘200px‘; c3Div.style.width = ‘200px‘; } function func2(ths) { ths.style.backgroundColor = ‘red‘; } function func3(ths) { ths.style.backgroundColor = ‘green‘; } </script> </body> </html>



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="c1"> 先帝创业未半而中道崩殂 </div> <script> var div1 = document.getElementsByClassName(‘c1‘)[0] div1.onclick = function () { // div1.innerText = ‘今天下三分,益州疲弊‘; this.innerText = ‘今天下三分,益州疲弊‘; } </script> </body> </html>
标签:方式 时间 ogg width innertext hide 表达式 model 完成
原文地址:https://www.cnblogs.com/Xiao_Xu/p/10825003.html