标签:blog http ar sp div 2014 art log html
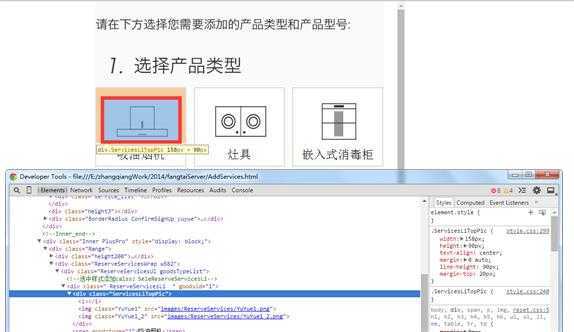
单个未知大小图片在div里面垂直居中的方法。。。添加辅助元素挤一下位置达到居中

<div class="ServicesLiTopPic">
<i></i>
<img class="YuYue1" src="images/ReserveServices/YuYue1.png" />
</div>
.ServicesLiTopPic i {
display:inline-block;
height:100%;
vertical-align:middle
}
.ServicesLiTopPic .YuYue1{display:inline-block;vertical-align:middle;}单个未知大小图片在div里面垂直居中的方法。。。添加辅助元素挤一下位置达到居中
标签:blog http ar sp div 2014 art log html
原文地址:http://www.cnblogs.com/ruoqiang/p/4039767.html