标签:需要 模式 系统内置 响应 viewport 自动 内核 webkit image
移动布局
1.移动设备:手机和ipad
安卓系统 ios系统
安卓系统内置浏览器是谷歌 ios内置是safari浏览器 他们的内核都是webkite,
不考虑兼容性,需要考虑的是安卓和ios的区别
2.布局
设备宽度 设备的实际大小 设备的分辨率 厂家给的
页面的大小 设计稿上的大小
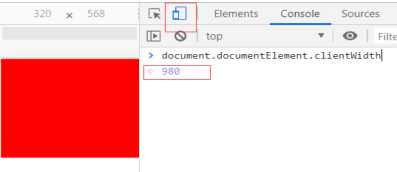
浏览器的视口 浏览器自带的 可以通过document.docuemntElement.clientWidth查看 一般都是980

例子:设备宽是320 页面宽是1200 浏览器视口是980 三种不统一 ,我们用移动端的设备看页面,
浏览器的视口会自动缩小,以100%完整展示页面,就会变得不请楚,特别挤。我们需要把这三个变得统一
1.移动设备宽和浏览器视口一致
在head之间加一个meat标签 name="viewport"
设备宽度和浏览器视口一致是如果页面宽大于这个数字就会出现滚动条
2.当移动设备和浏览器视口一致时,如果还是用以前的布局,如果页面超过设备宽,超过的部分会被截掉。
不能使用传统的开发模式
1.弹性布局
1.分两部分 弹性父级和弹性子元素
2.给父子设置display:flex;或inline-flex
felx-direction 指定弹性盒子中子元素的排列方

justify-content
2.流式布局(百分百布局)
3.响应式布局
标签:需要 模式 系统内置 响应 viewport 自动 内核 webkit image
原文地址:https://www.cnblogs.com/jiangningjn/p/10829336.html