标签:14. junit manage for 如何 pack time class 复选框
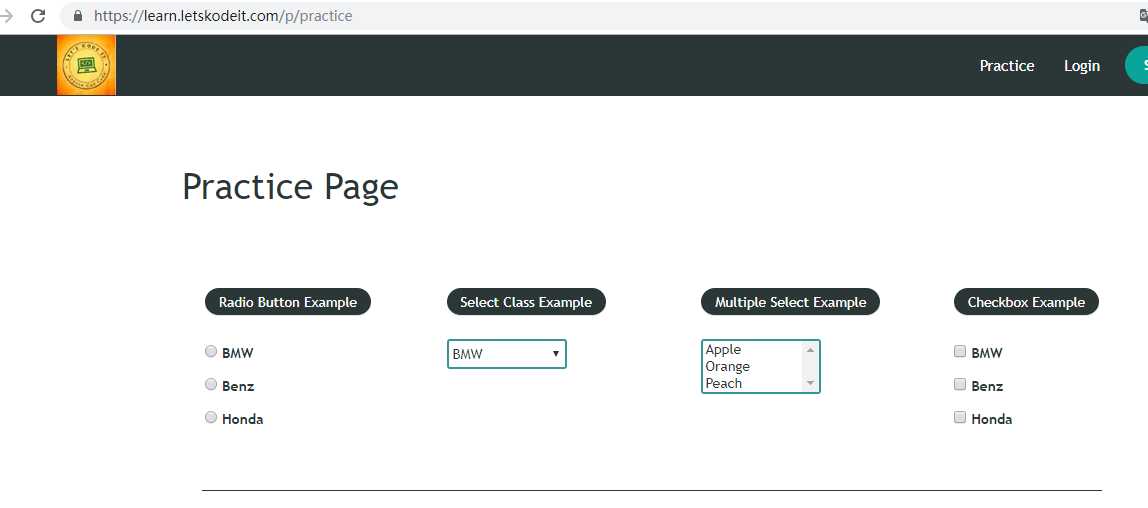
以下演示操作以该网站为例:https://learn.letskodeit.com/p/practice
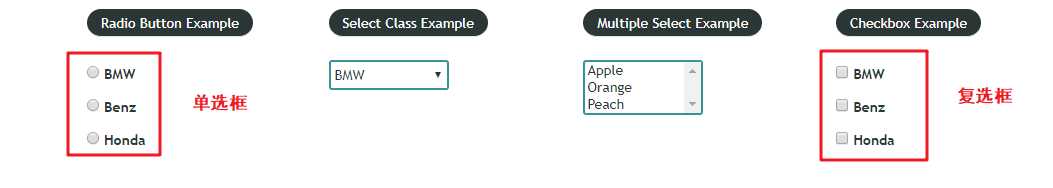
Radio Button单选框:同时只能选择一个
Checkbox复选框:能够同时选择多个

一、如何判断单选框和复选框
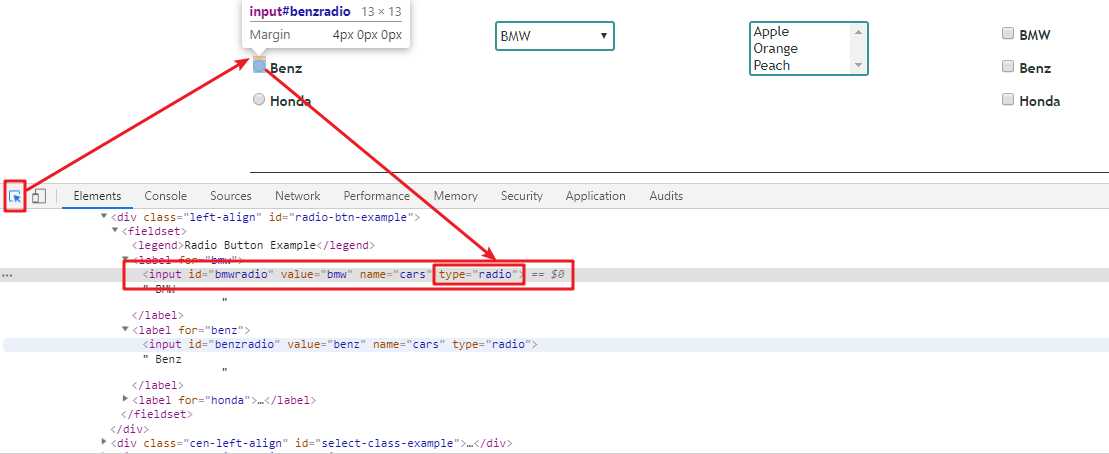
1、按F12打开开发者选项
2、鼠标定位到需要确认的元素


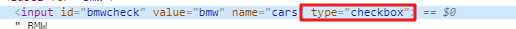
3、查看该元素的type属性中是否显示为“radio”或者“checkbox”
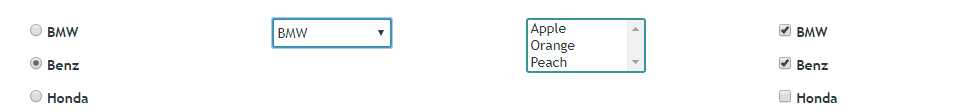
二、对图中的“Bmw、Benz”单选款和“Bmw、Benz”复选框进行操作

1 package basicweb; 2 3 import java.util.concurrent.TimeUnit; 4 5 import org.junit.jupiter.api.AfterEach; 6 import org.junit.jupiter.api.BeforeEach; 7 import org.junit.jupiter.api.Test; 8 import org.openqa.selenium.By; 9 import org.openqa.selenium.WebDriver; 10 import org.openqa.selenium.WebElement; 11 import org.openqa.selenium.chrome.ChromeDriver; 12 13 class RadioButtonsAndCheckBoxes { 14 WebDriver driver; 15 String url; 16 17 @BeforeEach 18 void setUp() throws Exception { 19 driver = new ChromeDriver(); 20 url = "https://learn.letskodeit.com/p/practice"; 21 driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); 22 driver.manage().window().maximize(); 23 driver.get(url); 24 } 25 26 27 @Test 28 void test() throws InterruptedException { 29 // 选择第一个单选框 30 WebElement bmwRadioBtn = driver.findElement(By.id("bmwradio")); 31 bmwRadioBtn.click(); 32 Thread.sleep(2000); 33 34 // 选择第二个单选框 35 WebElement benRadioBtn = driver.findElement(By.id("benzradio")); 36 benRadioBtn.click(); 37 38 // 选择第一个复选框 39 WebElement bmwCheckRon = driver.findElement(By.id("bmwcheck")); 40 bmwCheckRon.click(); 41 42 // 选择第二个复选框 43 WebElement benCheckRon = driver.findElement(By.id("benzcheck")); 44 benCheckRon.click(); 45 } 46 47 48 @AfterEach 49 void tearDown() throws Exception { 50 Thread.sleep(2000); 51 // driver.quit(); 52 } 53 }
运行结果:
单选框只选择一个是因为单选框不能同时选择两个选项,选择多个时会选择操作的最后一个单选框。

三、.isSelected()方法能够判断选择框是否被选择
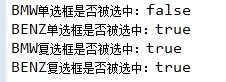
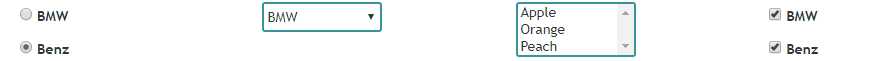
1 package basicweb; 2 3 import java.util.concurrent.TimeUnit; 4 5 import org.junit.jupiter.api.AfterEach; 6 import org.junit.jupiter.api.BeforeEach; 7 import org.junit.jupiter.api.Test; 8 import org.openqa.selenium.By; 9 import org.openqa.selenium.WebDriver; 10 import org.openqa.selenium.WebElement; 11 import org.openqa.selenium.chrome.ChromeDriver; 12 13 class RadioButtonsAndCheckBoxes { 14 WebDriver driver; 15 String url; 16 17 @BeforeEach 18 void setUp() throws Exception { 19 driver = new ChromeDriver(); 20 url = "https://learn.letskodeit.com/p/practice"; 21 driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); 22 driver.manage().window().maximize(); 23 driver.get(url); 24 } 25 27 @Test 28 void test() throws Exception { 29 // 选择第一个单选框 30 WebElement bmwRadioBtn = driver.findElement(By.id("bmwradio")); 31 bmwRadioBtn.click(); 32 // 判断是否被选中 33 Thread.sleep(2000); 34 35 // 选择第二个单选框 36 WebElement benRadioBtn = driver.findElement(By.id("benzradio")); 37 benRadioBtn.click(); 38 39 // 选择第一个复选框 40 WebElement bmwCheckRon = driver.findElement(By.id("bmwcheck")); 41 bmwCheckRon.click(); 42 43 // 选择第二个复选框 44 WebElement benCheckRon = driver.findElement(By.id("benzcheck")); 45 benCheckRon.click(); 46 47 System.out.println("BMW单选框是否被选中:"+bmwRadioBtn.isSelected()); 48 System.out.println("BENZ单选框是否被选中:"+benRadioBtn.isSelected()); 49 System.out.println("BMW复选框是否被选中:"+bmwCheckRon.isSelected()); 50 System.out.println("BENZ复选框是否被选中:"+benCheckRon.isSelected()); 52 } 53 55 @AfterEach 56 void tearDown() throws Exception { 57 Thread.sleep(2000); 58 // driver.quit(); 59 } 60 }
运行结果:


如果有不明白的小伙伴可以加群“555191854”问我,群里都是软件行业的小伙伴相互一起学习、摸鱼、吹水。
标签:14. junit manage for 如何 pack time class 复选框
原文地址:https://www.cnblogs.com/luohuasheng/p/10821062.html