标签:doc 代码 round initial htm 必须 使用 1.0 lang
一、问题描述:
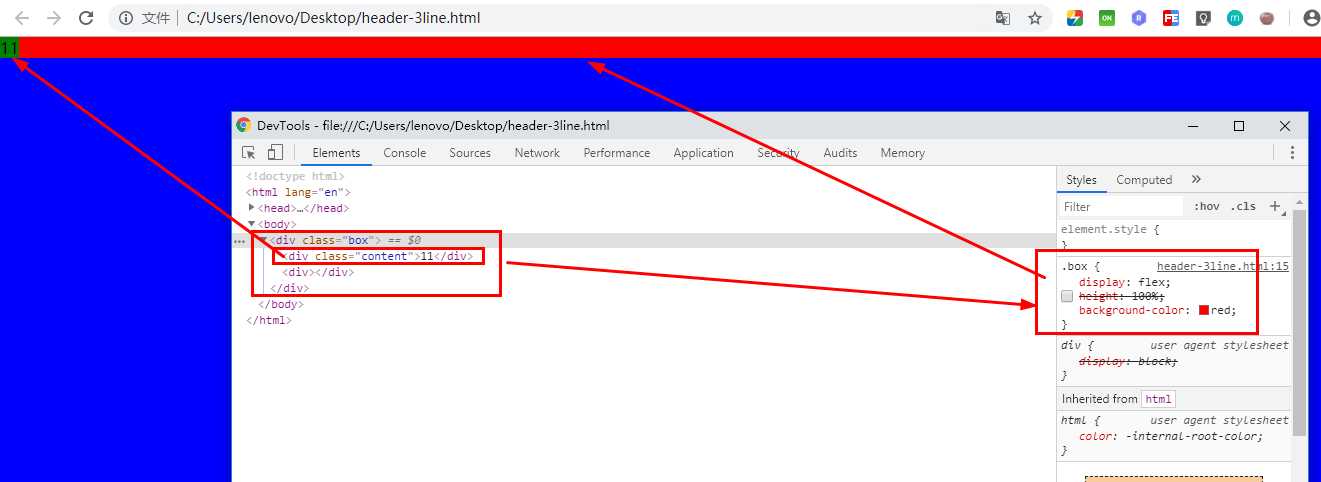
当使用Flex布局时,子元素设置百分比高度后,如下图没有效果:

二、解决方法:
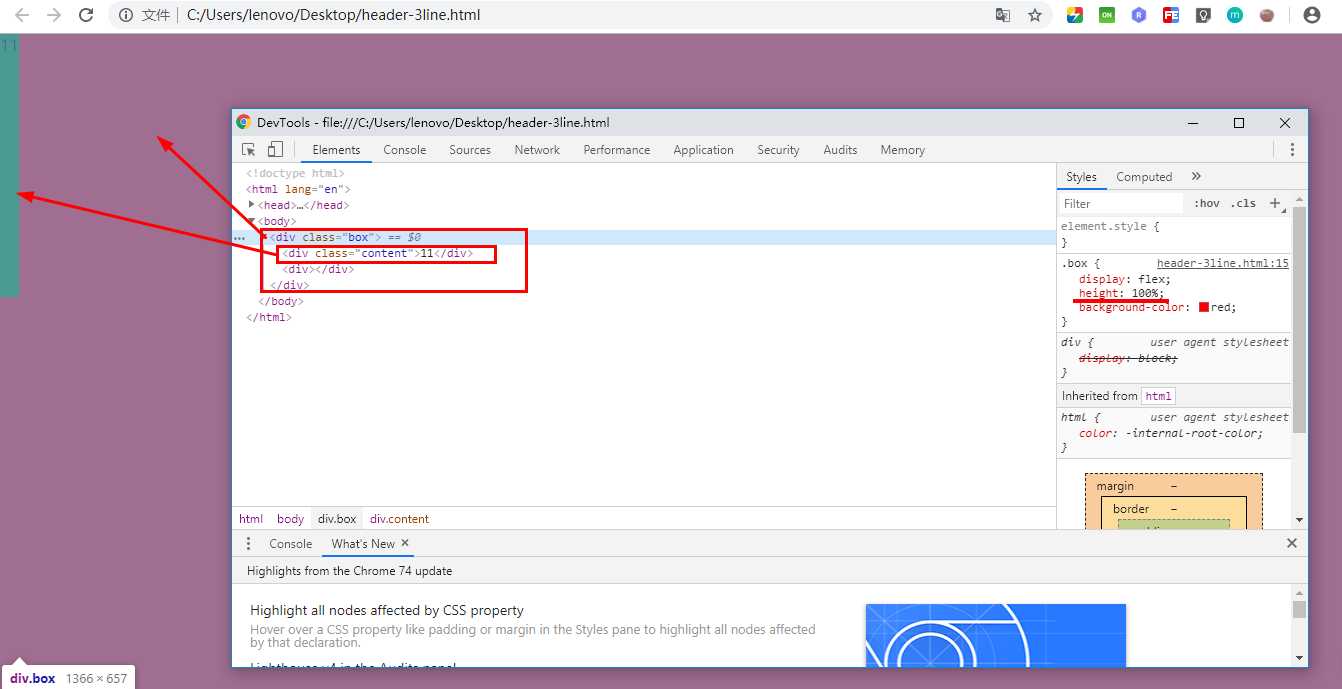
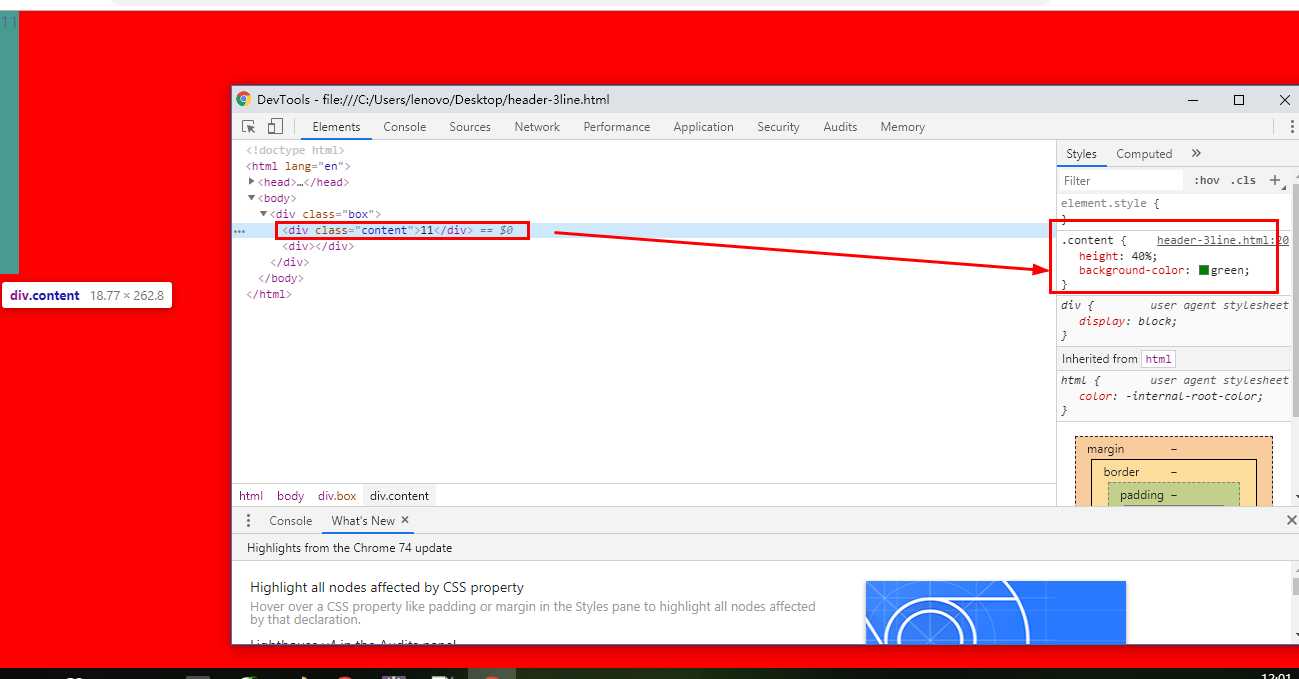
父元素必须设置高度,效果如下图:


三、完整代码如下

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> html,body{ height: 100%; margin:0; padding:0; background-color:blue; } .box{ display: flex; height: 100%; /*父元素必须设置高度*/ background-color: red; } .content{ height: 40%; /*子元素设置百分比高度*/ background-color:green } </style> </head> <body> <div class="box"> <div class="content">11</div> <div></div> </div> </body> </html>
标签:doc 代码 round initial htm 必须 使用 1.0 lang
原文地址:https://www.cnblogs.com/xsjs/p/10837719.html