标签:教程 折线 准备 js代码 自己 main jquery html 需求
UserNAME:你为什么写这篇文章?
My:最近项目中有统计报表的需求,使用了ECharts,“度娘”过程中东查西找太麻烦,自己写一篇加深印象,方便以后查阅。
辅助文档------>ttps://echarts.baidu.com/option.html#title (里面有各种教程、配置项)
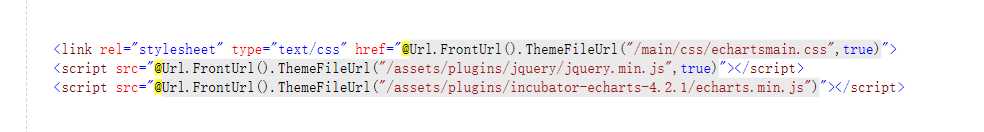
1.引用文件 https://www.echartsjs.com/download.html(我自己用的v4.2.1,我用到柱形、饼图、折线图,所有只用了 echartsmain.css、echarts.min.js、jquery.min.js这三个文件,看个人需求)

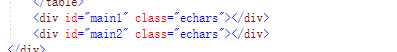
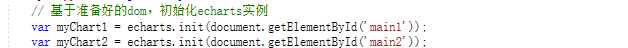
2. 为 ECharts 准备一个具备大小(宽高)的 DOM 并实现js代码
注意:由于var myChart1 = echarts.init(document.getElementById(‘main1‘));里的echarts.init()是JS的方法,所以不能使用jQuery的元素选择器


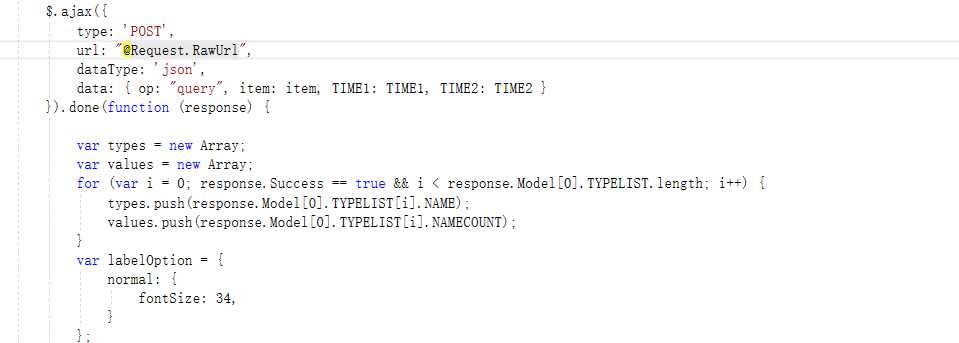
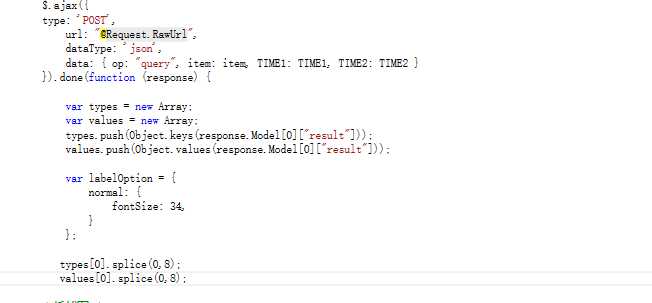
通过ajax调用获取数据



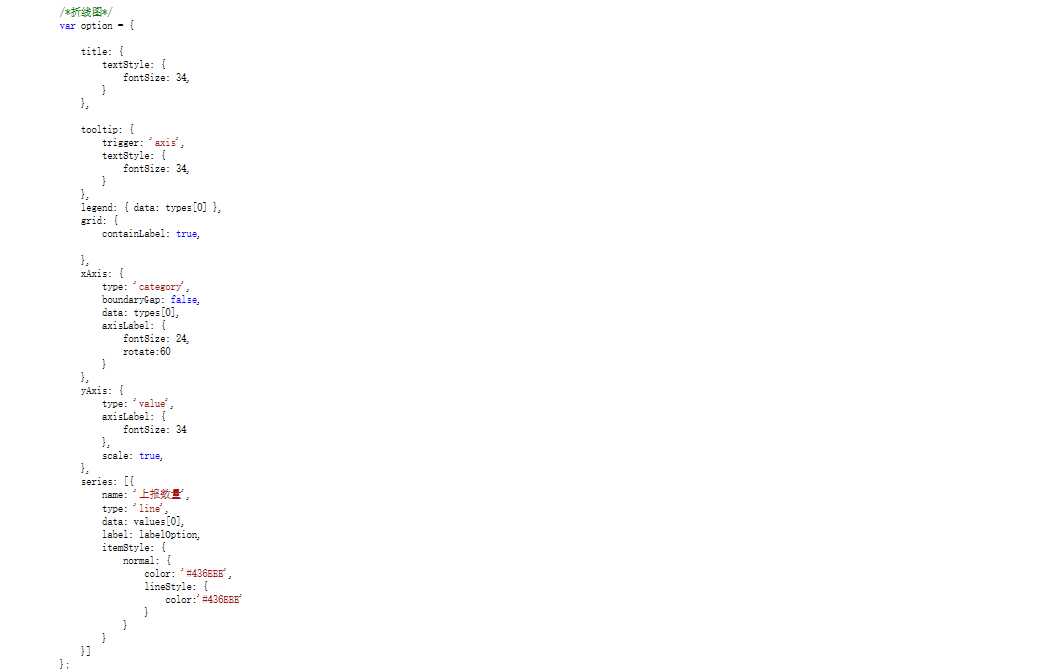
补充:折现图(获取数据方法大同小异)


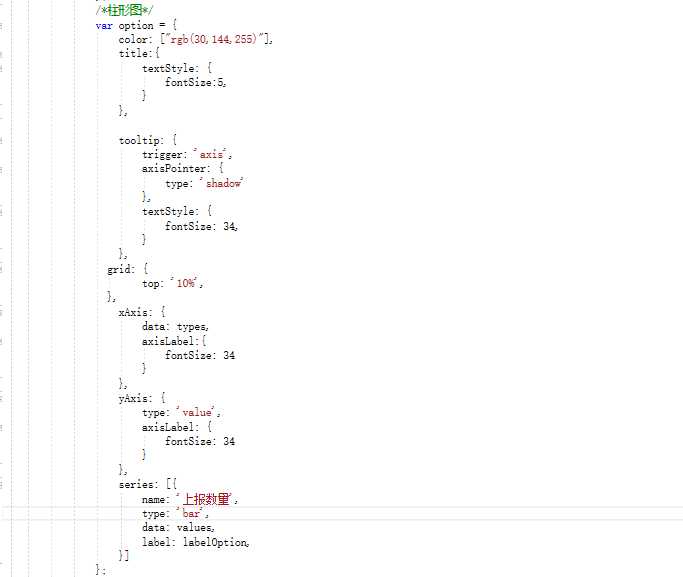
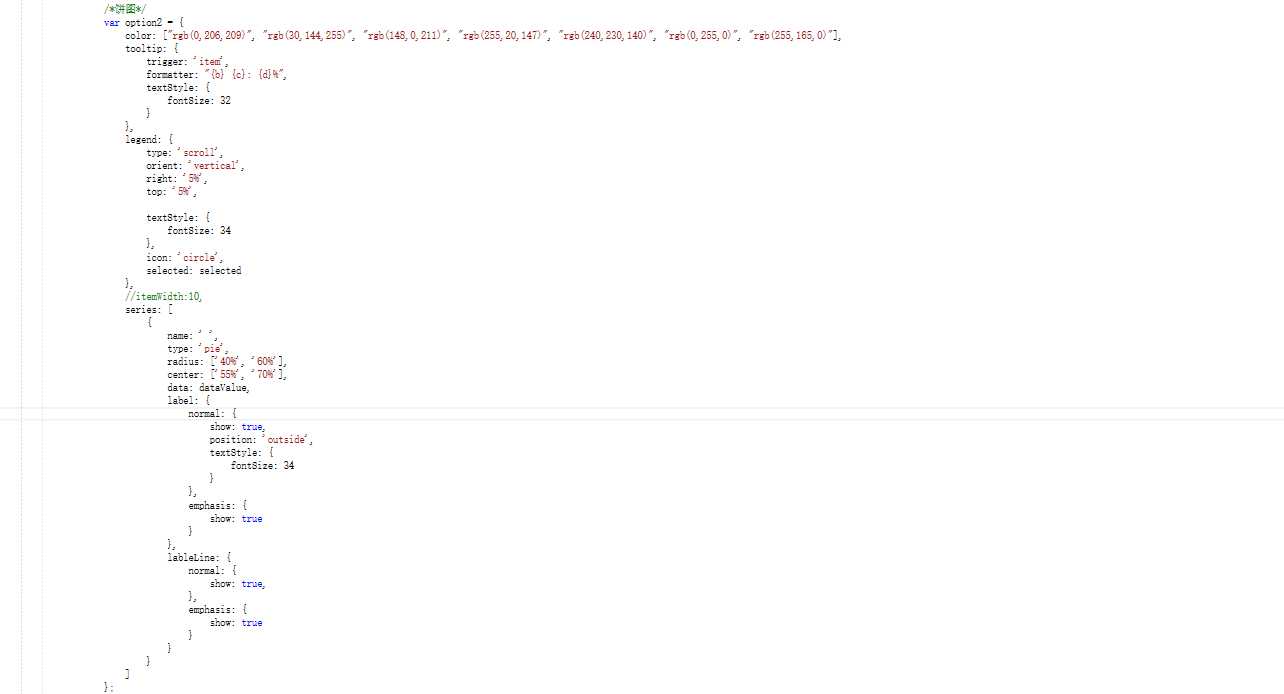
具体配置参数可参考 https://echarts.baidu.com/option.html#title
以下是最重要的!!!!!柱形和饼图配置好后 画在div上

标签:教程 折线 准备 js代码 自己 main jquery html 需求
原文地址:https://www.cnblogs.com/liangweitao/p/10845761.html