标签:asc vue mamicode false rip val value 解决 图片
如果vue的data数据用的是全局变量,变量是普通数据类型,那么当全局变量的值发生改变的的时候,那么data中用的这个值是不会发生改变的,也无法触发视图更新 ,因为是普通数据类型
解决:
全局的普通数据类型改为引用数据类型
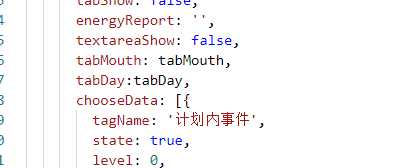
Vue({
data:{
tabMouth: tabMouth,
tabDay:tabDay,
}
})
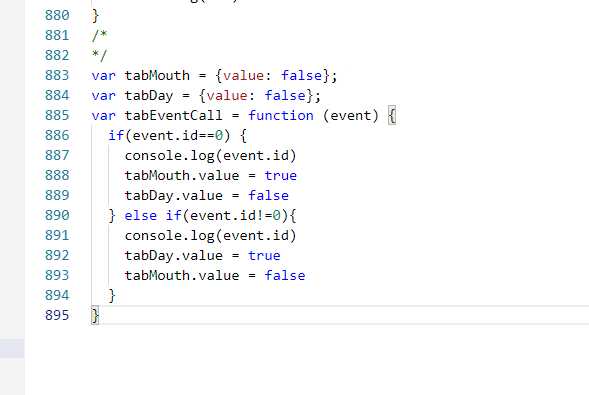
var tabMouth = {value: false};
var tabDay = {value: false};
var tabEventCall = function (event) {
if(event.id==0) {
console.log(event.id)
tabMouth.value = true
tabDay.value = false
} else if(event.id!=0){
console.log(event.id)
tabDay.value = true
tabMouth.value = false
}
}

vue的data数据用的是全局变量,变量是普通数据类型,变量改变,data未改变
标签:asc vue mamicode false rip val value 解决 图片
原文地址:https://www.cnblogs.com/lifan-play-up/p/10848585.html