标签:end 说明 class code i++ 演示 .com 能力 场景
GraphicsView坐标体系:
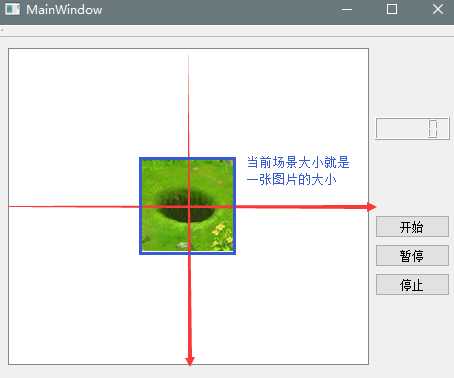
在之前添加一张图片的图元构成的场景被显式时,发现呈现在view中的位置是在中间位置的。这是因为这一张图片尺寸较小,它构成的场景小于GraphicsView容器,所以在中间位置上显式。
GraphicsView有两套坐标体系:
1、就是上面提及到的,当场景小于GraphicsView容器时,那么就以容器的中心点作为原点:

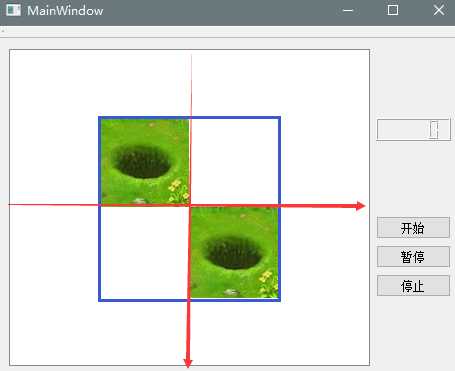
再看下,如果是两张图片构成的场景情况:
1 #include "myscene.h" 2 3 MyScene::MyScene(QObject *parent) : QGraphicsScene(parent) 4 { 5 //添加图元到场景 6 this->item = new myitem(); 7 this->addItem(this->item); 8 9 myitem* item2 = new myitem(); 10 /* 11 item2->boundingRect().width() //图片的宽 12 setPos(x,y) 13 */ 14 item2->setPos(item2->boundingRect().width(),item2->boundingRect().height()); 15 this->addItem(item2); 16 }

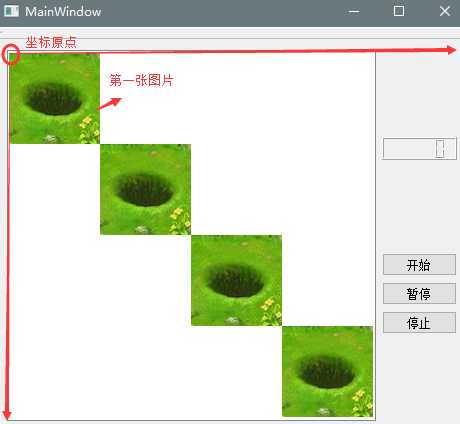
如果增加显式图元到4张,当前场景大小超过了view容器,这时就以左上角作为原点:

但是,如果将当前窗口进行扩大,又发现显式到view容器的中间了,这就说明,显式选用那种坐标规则,是系统决定的。
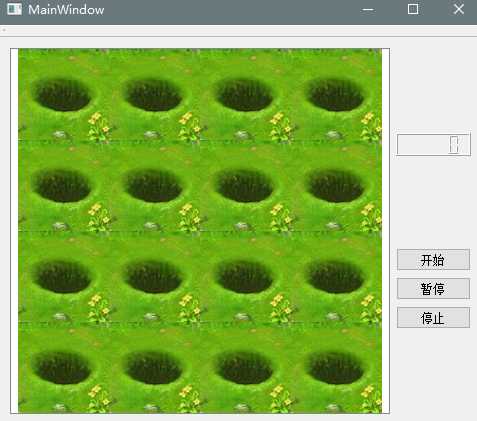
设置打地鼠背景——将显式4x4的上述图片
场景还是只有一个场景,不过这个场景而是由16个图元构成的,每个图元还是由一个图片构成。
1 #ifndef MYSCENE_H //------------------------------------------MyScene.h 2 #define MYSCENE_H 3 4 #include "myitem.h" 5 6 #include <QObject> 7 #include <QGraphicsScene> 8 9 class MyScene : public QGraphicsScene 10 { 11 Q_OBJECT /*具备信号与槽能力的关键*/ 12 public: 13 explicit MyScene(QObject *parent = nullptr); 14 15 signals: 16 17 public slots: 18 19 private: 20 myitem *item[16]; //当前一个场景由4x4个图元构成,每一个图元都是一张图片构成 21 }; 22 23 #endif // MYSCENE_H
添加图元到场景:
1 #include "myscene.h" 2 3 MyScene::MyScene(QObject *parent) : QGraphicsScene(parent) 4 { 5 6 //添加图元到场景 7 for(int i = 0;i<16;i++){ 8 this->item[i] = new myitem(); 9 //设置坐标 10 double x = i/4 * this->item[i]->boundingRect().width(); 11 double y = i%4 * this->item[i]->boundingRect().height(); 12 this->item[i]->setPos(x,y); 13 this->addItem(this->item[i]); 14 } 15 16 } 17 18 MyScene::~MyScene(){ 19 for(int i = 0;i<16;i++){ 20 delete this->item[i]; 21 } 22 }
演示效果:

标签:end 说明 class code i++ 演示 .com 能力 场景
原文地址:https://www.cnblogs.com/data1213/p/10850634.html