标签:des style blog http color io os ar 使用
目录
(2)Multi-Series Charts 用来比较多个数据集 1
把FusionCharts.js 、 - jquery.min.js、 FusionCharts.HC.Charts.js和 FusionCharts.HC.js拷贝到项目某个文件夹中,并导入FusionCharts.js 到网页中。不需要导入其余3个js文件到网页中,其导入动作由FusionChart完成。
在网页中定义一个带有Id的Div标签以供生成图表的时候使用。
<?xml version="1.0" encoding="utf-8" ?>
<chart caption=‘Weekly Sales Summary‘ xAxisName=‘Week‘ yAxisName=‘Amount‘ numberPrefix=‘$‘>
<set label=‘Week 1‘ value=‘14400‘ />
<set label=‘Week 2‘ value=‘19600‘ />
<set label=‘Week 3‘ value=‘24000‘ />
<set label=‘Week 4‘ value=‘15700‘ />
</chart>
<script type="text/javascript">
//参数依次为:swf文件的相对路径,自定义的图表Id(为了兼容性,不建议使用数字或空格作为id),宽,高(宽高为像素时不需要写px),调试模式开关(0为关闭,)
var myChart = new FusionCharts("FusionCharts/Column3D.swf", "myChartId", "400", "300", "0");
myChart.setXMLUrl("Data.xml");
myChart.render("chartContainer");
//这一句可以代替上面3句代码
var myChart = FusionCharts.render("FusionCharts/Column3D.swf", "myChartId", "400", "300", "chartContainer", "Data.xml");
</script>
(5)生成的图如下所示:

<set label=‘Jan‘ value=‘17400‘ link=‘DemoLinkPages/DemoLink1.html‘/>
<!-- Simple Link -->
<set label=‘Feb‘ value=‘19800‘ link=‘n-DemoLinkPages/DemoLink2.html‘/>
<!-- Link in new window -->
<set label=‘Mar‘ value=‘21800‘ link=‘F-detailsFrame-DemoLinkPages/DemoLink3.htm‘/>
<!-- Link in a frame -->
<set label=‘Apr‘ value=‘23800‘ link=‘P-detailsPopUp,width=400,height=300,toolbar=no, scrollbars=no,resizable=no-DemoLinkPages/DemoLink3.html‘/>
<!-- Link in a pop-up -->
<set label=‘May‘ value=‘29600‘ link=‘j-myJavaScriptFunction-parameters‘/>
<!-- JavaScript function as link -->
{
"chart": {
"caption": "Weekly Sales Summary",
"xAxisName": "Week",
"yAxisName": "Sales",
"numberPrefix": "$"
},
"data": [
{ "label": "Week 1", "value": "14400" },
{ "label": "Week 2", "value": "19600" },
{ "label": "Week 3", "value": "24000" },
{ "label": "Week 4", "value": "15700" }
]
}
<script type="text/javascript">
var myChart = new FusionCharts("FusionCharts/Column3D.swf", "myChartId", "400", "300", "0");
//myChart.setJSONUrl("Data.json");//IIS6默认不支持.json后缀,需要进行后缀映射
myChart.setJSONData({//也可以以对象或字符串的形式传Json格式数据
"chart": {
"caption": "Weekly Sales Summary",
"xAxisName": "Week",
"yAxisName": "Sales",
"numberPrefix": "$"
},
"data": [
{ "label": "Week 1", "value": "14400" },
{ "label": "Week 2", "value": "19600" },
{ "label": "Week 3", "value": "24000" },
{ "label": "Week 4", "value": "15700" }
]
});
myChart.render("chartContainer");
</script>
<div id="chartContainer"></div>
<script type="text/javascript">
var myChart = new FusionCharts("FusionCharts/Column3D.swf", "myChartId", "400", "300", "0");
//myChart.setJSONUrl("Data.json");//IIS6默认不支持.json后缀,需要进行后缀映射
myChart.setJSONData({//也可以以对象的形式传Json格式数据
"chart": {
"caption": "Weekly Sales Summary",
"xAxisName": "Week",
"yAxisName": "Sales",
"numberPrefix": "$"
},
"data": [
{ "label": "Week 1", "value": "14400" },
{ "label": "Week 2", "value": "19600" },
{ "label": "Week 3", "value": "24000" },
{ "label": "Week 4", "value": "15700" }
]
});
//myChart.render("chartContainer");
myChart.src = ‘FusionCharts/Pie3D.swf‘;
myChart.render("chartContainer");
</script>
通过改变Chart的src地址来改变图表类型。还可以动态改变其他参数。
$("#chartContainer").updateFusionCharts({ "swfUrl": "FusionCharts/Pie3D.swf" });
$("#chartContainer").updateFusionCharts({ "dataSource": XMLAsString, "dataFormat": "xml" });//改变数据
<?xml version="1.0" encoding="utf-8" ?>
<chart caption=‘2种产品周销量统计‘ xAxisName=‘周‘ yAxisName=‘销量‘ numberPrefix=‘¥‘>
<categories>
<category Label="第一周"/>
<category Label="第二周"/>
<category Label="第三周"/>
<category Label="第四周"/>
</categories>
<dataset seriesName="产品 A">
<set value=‘14400‘ />
<set value=‘19600‘ />
<set value=‘24000‘ />
<set value=‘15700‘ />
</dataset>
<dataset seriesName="产品 B">
<set value=‘12000‘ />
<set value=‘15000‘ />
<set value=‘20000‘ />
<set value=‘11000‘ />
</dataset>
</chart>
<div id="chartContainer"></div>
<script type="text/javascript">
var myChart = new FusionCharts("FusionCharts/MSColumn3D.swf", "myChartId", "400", "300", "0");
myChart.setXMLUrl("index4.0.xml");
myChart.render("chartContainer");
</script>

如果想展现成如下这种样式的图表,只需要更改一下src的值为:FusionCharts/StackedColumn3D.swf即可。

<?xml version="1.0" encoding="utf-8" ?>
<chart caption=‘Weekly Sales Summary for two Products‘ xAxisName=‘Weeks‘ yAxisName=‘Amount‘ numberPrefix=‘$‘>
<categories>
<category Label="Week1"/>
<category Label="Week2"/>
<category Label="Week3"/>
<category Label="Week4"/>
</categories>
<dataset seriesName="Product A">
<set value=‘14400‘ />
<set value=‘19600‘ />
<set value=‘24000‘ />
<set value=‘15700‘ />
</dataset>
<dataset seriesName="Product B" renderAs=‘Area‘>
<set value=‘12000‘ />
<set value=‘15000‘ />
<set value=‘20000‘ />
<set value=‘11000‘ />
</dataset>
</chart>
<div id="chartContainer"></div>
<script type="text/javascript">
var myChart = new FusionCharts( "FusionCharts/MSCombi2D.swf ","myChartId", "400", "300", "0" );
myChart.setXMLUrl("Index5.0.xml");
myChart.render("chartContainer");
</script>

<?xml version="1.0" encoding="utf-8" ?>
<chart caption=‘Weekly Sales Summary for two Products‘ xAxisName=‘Weeks‘ yAxisName=‘Amount‘ numberPrefix=‘$‘>
<categories>
<category Label="Week1"/>
<category Label="Week2"/>
<category Label="Week3"/>
<category Label="Week4"/>
</categories>
<dataset seriesName="Revenue">
<set value=‘26400‘ />
<set value=‘35600‘ />
<set value=‘44000‘ />
<set value=‘26700‘ />
</dataset>
<dataset seriesName=‘Total Quantity‘ ParentYAxis=‘s‘ showValues=‘0‘>
<set value=‘160‘ />
<set value=‘190‘ />
<set value=‘220‘ />
<set value=‘160‘ />
</dataset>
</chart>
<div id="chartContainer"></div>
<script type="text/javascript">
var myChart = new FusionCharts("FusionCharts/MSColumn3DLineDY.swf", "myChartId", "400", "300", "0");
myChart.setXMLUrl("index6.0.xml");
myChart.render("chartContainer");
</script>

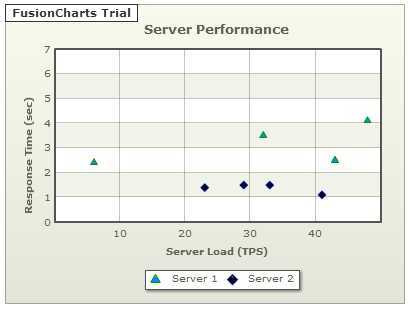
<?xml version="1.0" encoding="utf-8" ?>
<chart palette=‘2‘ caption=‘Server Performance‘ yAxisName=‘Response Time (sec)‘ xAxisName=‘Server Load (TPS)‘ yAxisMaxValue=‘7‘>
<dataset seriesName=‘Server 1‘ color=‘009900‘ anchorSides=‘3‘ anchorRadius=‘4‘ anchorBgColor=‘0094ff‘ anchorBorderColor=‘009900‘>
<set y=‘2.4‘ x=‘6‘ />
<set y=‘3.5‘ x=‘32‘ />
<set y=‘2.5‘ x=‘43‘ />
<set y=‘4.1‘ x=‘48‘ />
</dataset>
<dataset seriesName=‘Server 2‘ color=‘0000FF‘ anchorSides=‘4‘ anchorRadius=‘4‘ anchorBgColor=‘black‘ anchorBorderColor=‘0000FF‘>
<set y=‘1.4‘ x=‘23‘/>
<set y=‘1.5‘ x=‘29‘/>
<set y=‘1.5‘ x=‘33‘/>
<set y=‘1.1‘ x=‘41‘/>
</dataset>
</chart>
<div id="chartContainer"> </div>
<script type="text/javascript">
var myChart = new FusionCharts("FusionCharts/Scatter.swf", "myChartId", "400", "300", "0");
myChart.setXMLUrl("Index7.0.xml");
myChart.render("chartContainer");
</script>

<?xml version="1.0" encoding="utf-8" ?>
<chart caption=‘标题‘ subCaption=‘副标题‘ yAxisName=‘Y轴名称‘ xAxisName=‘X轴名称‘ yNumberSuffix=‘%‘ yAxisMaxValue=‘150‘ xAxisLabelDisplay=‘auto‘ numVDivLines=‘9‘ >
<dataset seriesName=‘Equities‘ >
<set y=‘20‘ x=‘1.5‘ z=‘15000‘ />
<set y=‘75‘ x=‘4.5‘ z=‘10000‘ />
<set y=‘105‘ x=‘6‘ z=‘30000‘ />
<set y=‘70‘ x=‘7‘ z=‘16000‘ />
<set y=‘20‘ x=‘8‘ z=‘15000‘ />
</dataset>
<dataset seriesName=‘Mutual Funds‘ >
<set y=‘25‘ x=‘3.5‘ z=‘15000‘/>
<set y=‘10‘ x=‘8.5‘ z=‘10000‘/>
<set y=‘75‘ x=‘8.5‘ z=‘16000‘/>
</dataset>
</chart>
<div id="chartContainer"></div>
<script type="text/javascript">
var myChart = new FusionCharts("FusionCharts/Bubble.swf", "myChartId", "400", "300", "0");
myChart.setXMLUrl("Index8.0.xml");
myChart.render("chartContainer");
</script>

注意事项:
<head>
<title>My First chart</title>
<script type="text/javascript" src="FusionCharts/FusionCharts.js"></script>
<script type="text/javascript" src="FusionCharts/jquery.min.js"></script>
<script type="text/javascript" src="FusionCharts/FusionCharts.jqueryplugin.js"></script>
</head>
<body>
<div id="chartContainer"></div>
<script type="text/javascript">
$(document).ready(function () {
$("#chartContainer").insertFusionCharts({
swfUrl: "FusionCharts/Column3D.swf",
dataSource: "Data.xml",
dataFormat: "xmlurl",//可选值为:xmlurl、xml、jsonurl、json
width: "400",//可选,默认400
height: "300",//可选,默认300
id: "myChartId"//可选
});
});
</script>
</body>
[其他可能的参数]
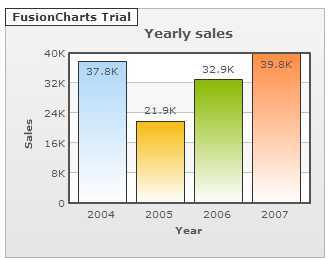
以年度Chart图和季度Chart图为例。
<chart caption="Yearly sales" xAxisName="Year" yAxisName="Sales">
<set label="2004" value="37800" link="newchart-xml-2004-quarterly" />
<set label="2005" value="21900" link="newchart-xml-2005-quarterly" />
<set label="2006" value="32900" link="newchart-xml-2006-quarterly" />
<set label="2007" value="39800" link="newchart-xml-2007-quarterly" />
<linkeddata id="2004-quarterly">
<chart caption="Quarterly Sales Summary" subcaption="For the year 2004" xAxisName="Quarter" yAxisName="Sales">
<set label="Q1" value="11700" />
<set label="Q2" value="8600" />
<set label="Q3" value="6900" />
<set label="Q4" value="10600" />
</chart>
</linkeddata>
<linkeddata id="2005-quarterly">
<chart caption="Quarterly Sales Summary" subcaption="For the year 2005" xAxisName="Quarter" yAxisName="Sales">
<set label="Q1" value="5500" />
<set label="Q2" value="7100" />
<set label="Q3" value="3900" />
<set label="Q4" value="5400" />
</chart>
</linkeddata>
<linkeddata id="2006-quarterly">
<chart caption="Quarterly Sales Summary" subcaption="For the year 2006" xAxisName="Quarter" yAxisName="Sales">
<set label="Q1" value="6700" />
<set label="Q2" value="9200" />
<set label="Q3" value="10800" />
<set label="Q4" value="6200" />
</chart>
</linkeddata>
<linkeddata id="2007-quarterly">
<chart caption="Quarterly Sales Summary" subcaption="For the year 2007" xAxisName="Quarter" yAxisName="Sales">
<set label="Q1" value="8900" />
<set label="Q2" value="6600" />
<set label="Q3" value="11200" />
<set label="Q4" value="13100" />
</chart>
</linkeddata>
</chart>
<div id="chartContainer"></div>
<script type="text/javascript">
var myChart = new FusionCharts("FusionCharts/Column2D.swf", "myChartId", "320", "250", "0");
myChart.setXMLUrl("Index11.xml");
myChart.render("chartContainer");
</script>


处理方式1:服务器端;2、浏览器端(批量导出)
为了使导出功能起作用,需要在数据源(xml/json)中添加导出配置。
FusionChart数据格式
在FusionCharts中有4种属性,分别是:Boolean、Number、String、Hex Color Code
并且,特殊字符需要转义,比如:‘ " %,用" 表示‘
(1)Single series charts
包括Column 2D, Column 3D, Bar 2D, Line, Area 2D, Pie 2D, Pie 3D, Doughnut 2D, Doughnut 3D, Pareto 2D 和Pareto 3D.
<?xml version="1.0" encoding="utf-8" ?>
<chart caption=‘Monthly Sales Summary‘ subcaption=‘For the year 2006‘ xAxisName=‘Month‘ yAxisName=‘Sales‘ numberPrefix=‘$‘ >
<set label="Jan" value="17400" color="3300FF" toolTip="January, 17400" link="details.asp?month=jan" showLabel="0"/>
<set label=‘May‘ value=‘29600‘ color="0094ff" />
<set label=‘September‘ value=‘37800‘ />
<!--<vLine color=‘FF5904‘ thickness=‘2‘/>-->
<set label=‘July‘ value=‘31800‘ />
<set label=‘August‘ value=‘39700‘ />
<set label=‘September‘ value=‘37800‘ />
<trendlines>
<line startValue=‘22000‘ color=‘00cc00‘ displayValue=‘均线‘ />
<line startValue=‘-12000‘ color=‘0094ff‘ displayValue=‘预警线‘ />
<line startValue=‘3202‘ color=‘silver‘ displayValue=‘自定义‘ />
</trendlines>
<styles>
<definition>
<style name=‘CanvasAnim‘ type=‘animation‘ param=‘_xScale‘ start=‘0‘ duration=‘1‘ />
</definition>
<application>
<apply toObject=‘Canvas‘ styles=‘CanvasAnim‘ />
</application>
</styles>
</chart>
其中,有分段的颜色和超链接
<set label="Jan" value="17400" color="3300FF" toolTip="January, 17400" link="details.asp?month=jan" showLabel="1"/>
快速配置
(1) bgColor 示例:bgColor="647881" 如果需要渐变色。用","隔开如:bgColor=‘999999,FFFFFF‘
(2) bgAlpha 示例:bgAlpha="40" 可选值为0到100
其他示例:<chart ... showBorder=‘1‘ borderColor=‘FF0000‘ borderThickness=‘2‘ borderAlpha=‘50‘ ..>
标签:des style blog http color io os ar 使用
原文地址:http://www.cnblogs.com/amintan/p/4040344.html