标签:获取数据 red height 引入 index 通过 r文件 创建 width
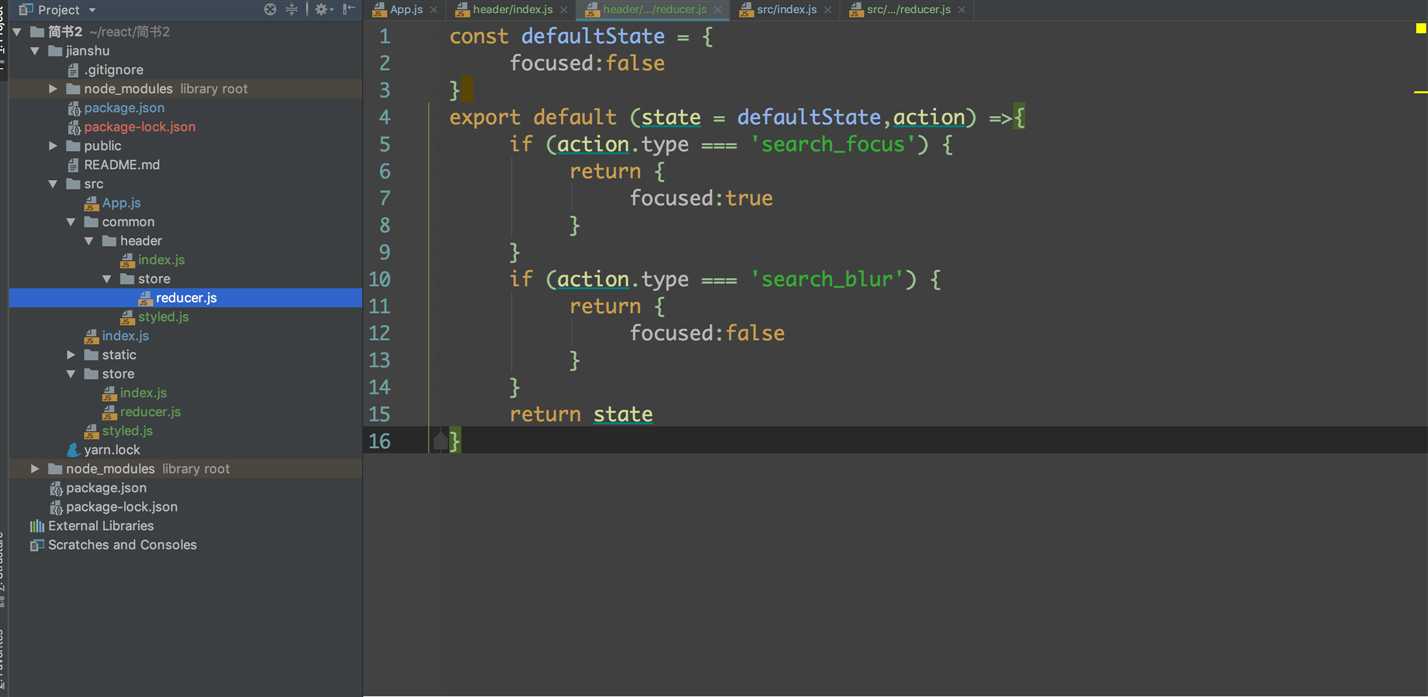
一个页面有很多结构组成,都放在一个reducer中导致代码很臃肿,例如简书这个写的头部header这个组件可以在header文件下创建store文件夹里面创建一个reducer.js文件例如下图,

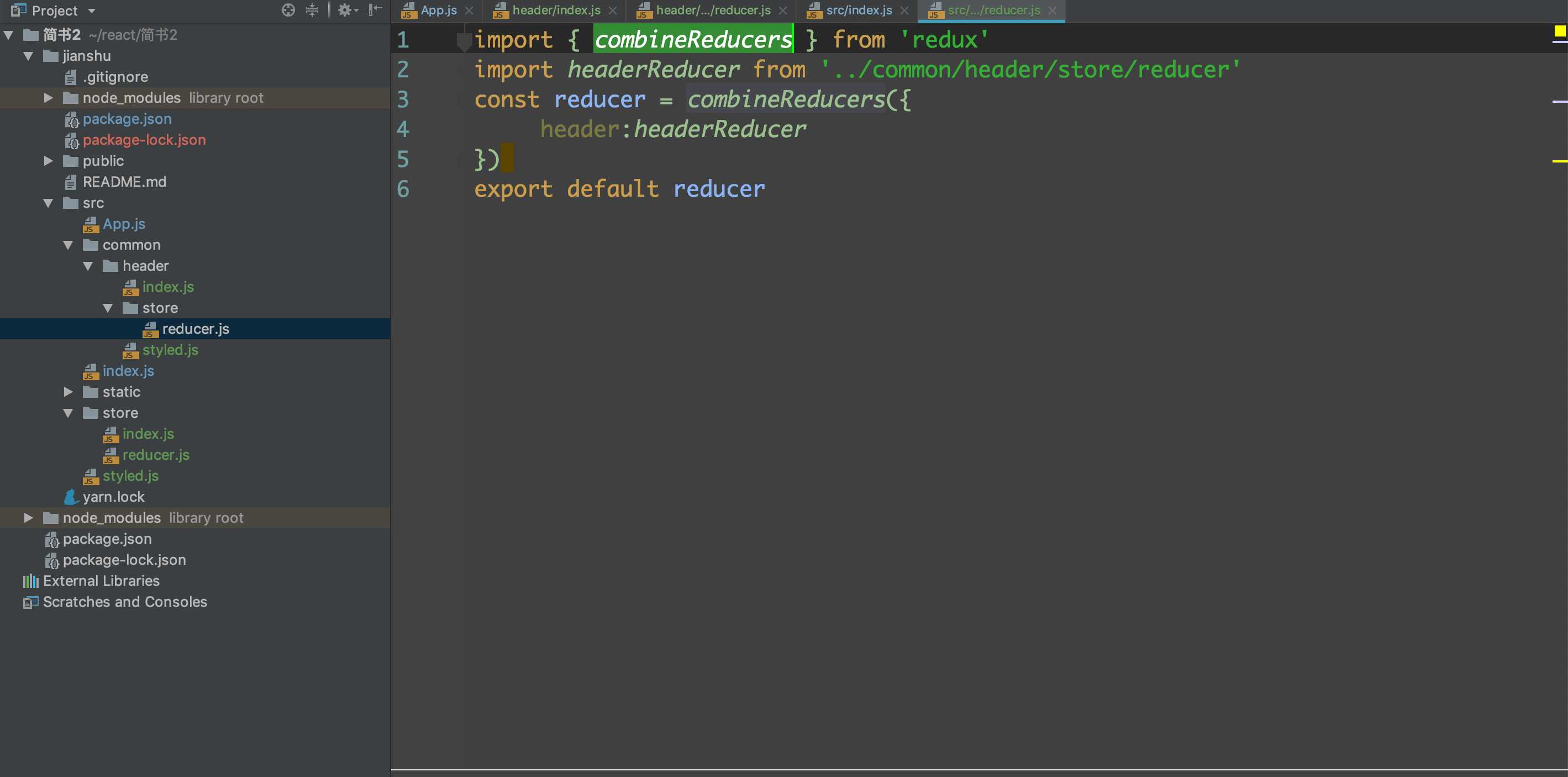
这里原本在总的reducer.js文件中,redux提供了combineReducers方法可以将header文件夹下的reducer连接:如图:

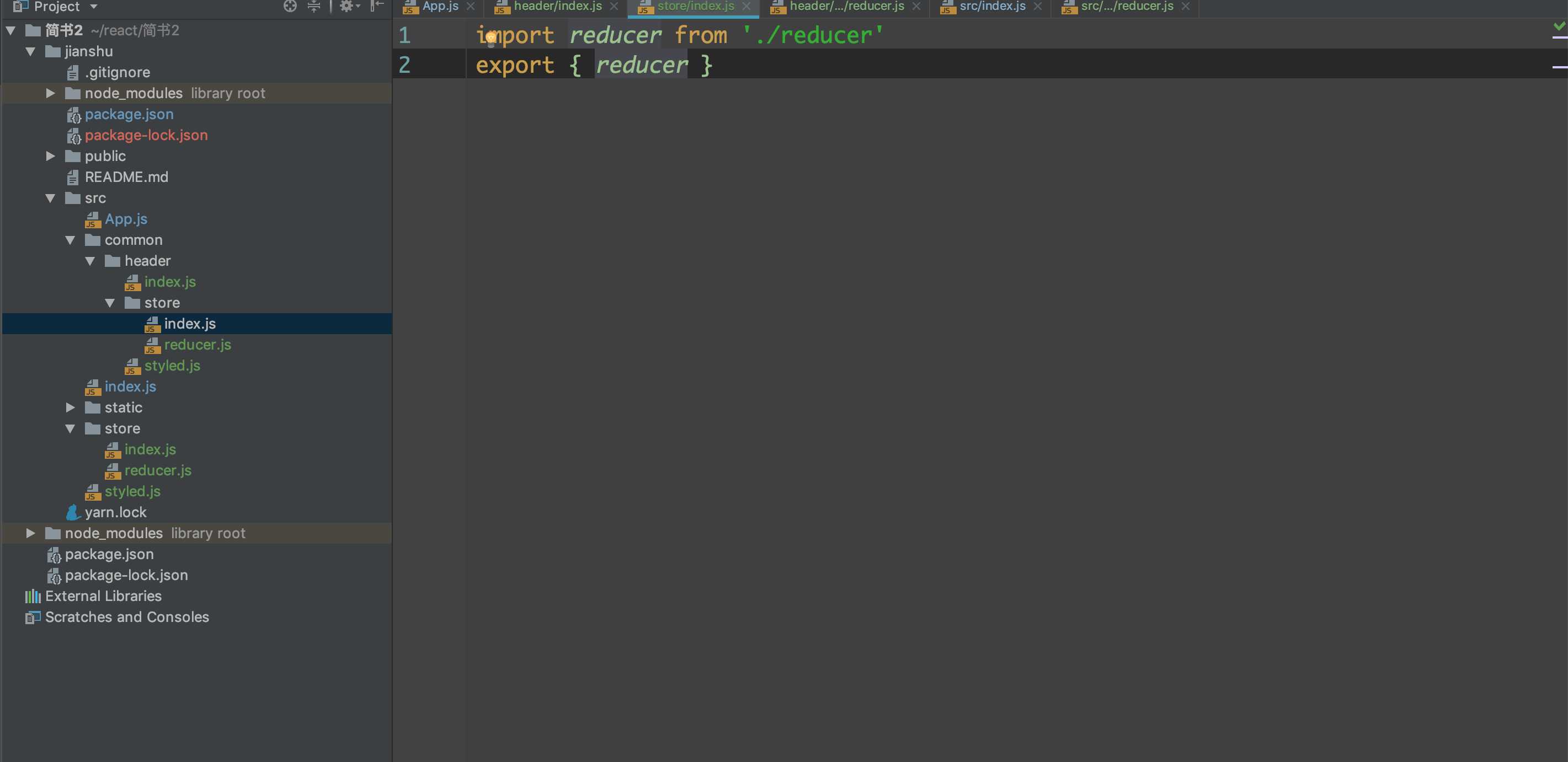
这里获取header的reducer路径很长可以在header文件嘉信创建index.js,代码如下:

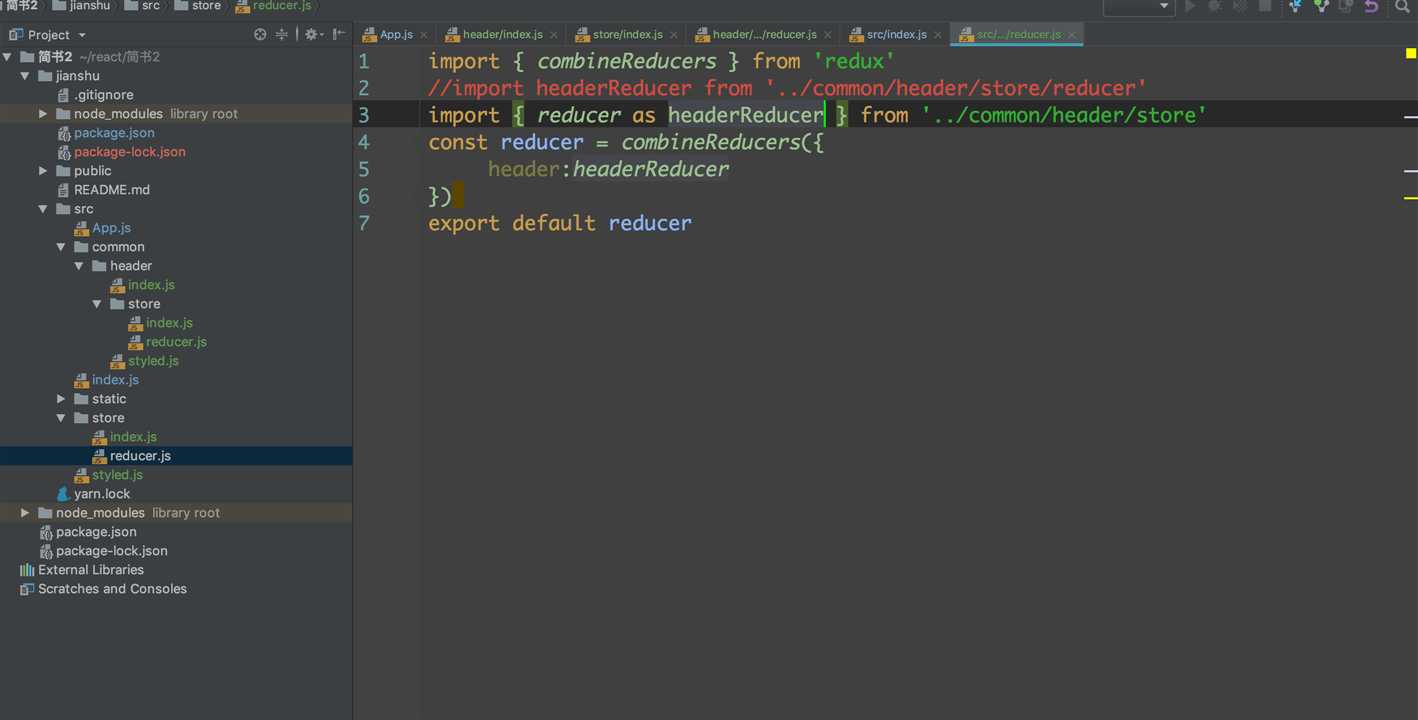
我们在总reducer这样引入:这里从header组件中redcer与大的reduce重名,我们可以reducer as headerReducer,通过这样的方法可以减少请求的路径代码长度

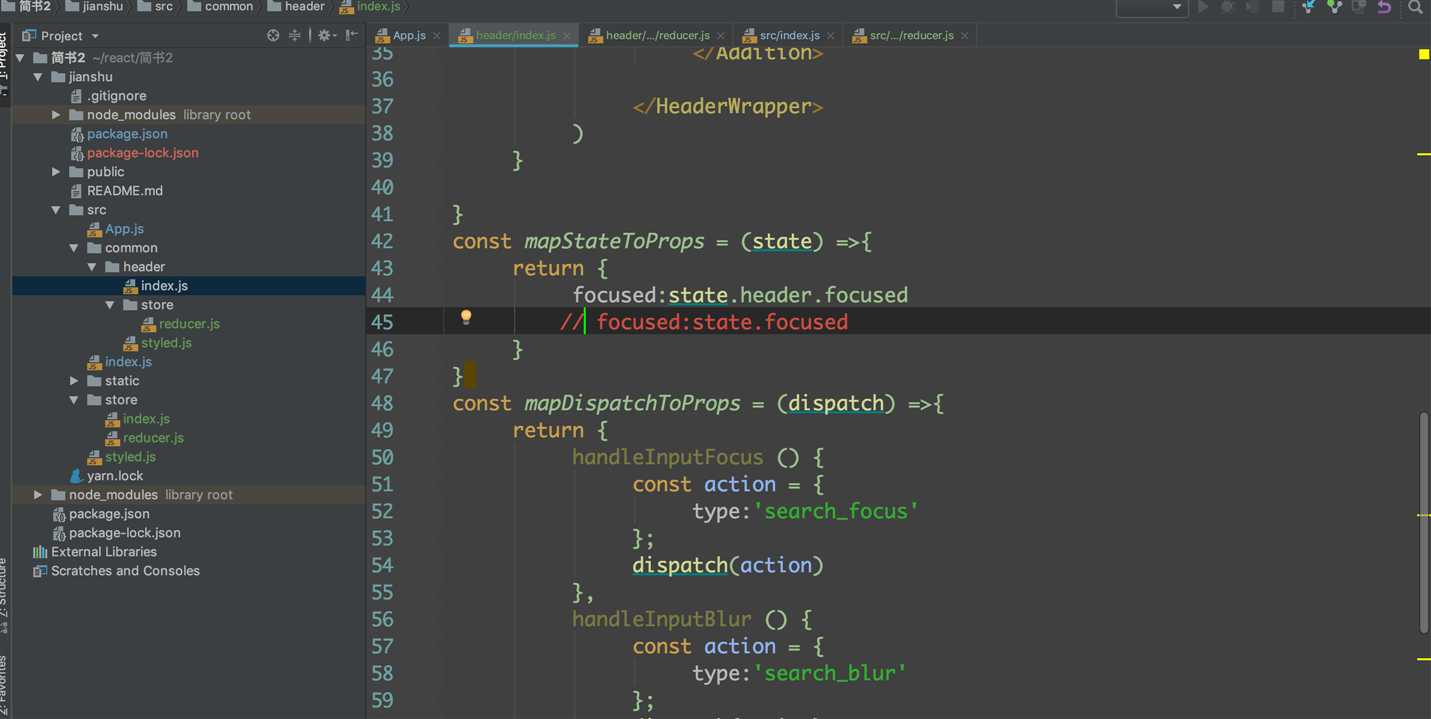
这里获取header文件夹下的state值需要这样做如下图:这里原先是state.focused获取数据,但是现在reducer拆分了,并且给标记为header下的reducer,就要变为state.header.focused,
这个意思是通过总的state下面的header中的reducer获取相关的数据。

标签:获取数据 red height 引入 index 通过 r文件 创建 width
原文地址:https://www.cnblogs.com/zhx119/p/10851060.html