标签:des style blog http color io os ar for
CBStoreHouseTransition


What is it?
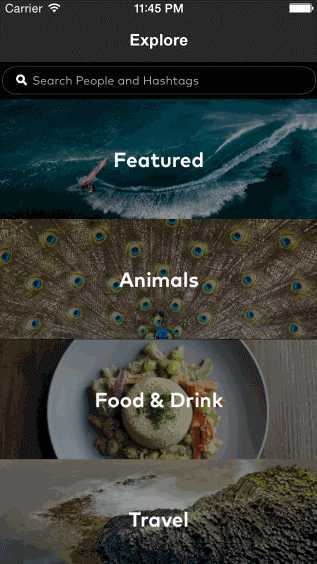
A custom transition inspired by Storehouse iOS app, also support pop gesture.
一个自定义转场效果,灵感来自于Storehouse的app,支持pop的手势.
Features
UINavigationControllerpush and pop UINavigationController的push与pop操作UIViewController presentations and dismissals UIViewController 的dismissal与presentations操作You only need to include CBStoreHouseTransition (.h .m) in your project, it contains both animator and interactive class.
CocoaPods support is coming very soon!
你只需要将CBStoreHouseTransition(.h .m)引入到你的项目当中,他们已经包含了动画器以及交互的实现.
而且很快就会支持CocoaPods!
For animator object you need to set proper AnimationType to matchUINavigationControllerOperation object.
For interactive transition you need to attach current view controller using:
对于动画器对象,你需要设置AnimationType到matchUINavigationControllerOperation对象当中.
对于交互式转场动画,你需要获取到将当前控制器的view
- (void)attachToViewController:(UIViewController *)viewController;
A edge pan gesture will be added on the view controller‘s root view to handle the pop gesture and drive the interactive transition.
Then just return the proper animatior or interactive object in related delegate method, following is a example using CBStoreHouseTransition for UINavigationController.
For more information about iOS custom transition, please refer to WWDC 2013 Custom Transitions Using View Controllers video.
屏幕边缘的手势被添加到了控制器的root的view当中,用来处理以及驱动动态转场交互效果.
然后,返回合适的动画器对象或者在代理方法中返回交互对象,以下的例子就是用CBStoreHouseTransition来进行UINavigationController转场动画的.
- (void)viewDidLoad
{
...
self.animator = [[CBStoreHouseTransitionAnimator alloc] init];
...
}
- (void)viewDidAppear:(BOOL)animated
{
...
self.navigationController.delegate = self;
self.interactiveTransition = [[CBStoreHouseTransitionInteractiveTransition alloc] init];
[self.interactiveTransition attachToViewController:self];
...
}
-(id<UIViewControllerAnimatedTransitioning>)navigationController:(UINavigationController *)navigationController
animationControllerForOperation:(UINavigationControllerOperation)operation
fromViewController:(UIViewController *)fromVC
toViewController:(UIViewController *)toVC
{
switch (operation) {
case UINavigationControllerOperationPush:
//we don‘t need interactive transition for push
self.interactiveTransition = nil;
self.animator.type = AnimationTypePush;
return self.animator;
case UINavigationControllerOperationPop:
self.animator.type = AnimationTypePop;
return self.animator;
default:
return nil;
}
}
- (id<UIViewControllerInteractiveTransitioning>)navigationController:(UINavigationController *)navigationController
interactionControllerForAnimationController:(id<UIViewControllerAnimatedTransitioning>)animationController
{
return self.interactiveTransition;
}
Since we don‘t need interactive for push transition or when user specificity taps back button, you need to set self.interactive to nil.
You can customize following properties to change the animation behavior:
一旦我们不想用动态交互来push或者想用返回按钮那种简单的方式,你需要设置self.interactive为nil.
你可以定制如下的一些参数来改变动画的效果:
@property (nonatomic) CGFloat duration;
@property (nonatomic) CGFloat rotateAngle;
@property (nonatomic) CGFloat relativeDelayLeftView;
@property (nonatomic) CGFloat relativeDelayRightView;
@property (nonatomic) CGFloat percentageAdjustFactor;
标签:des style blog http color io os ar for
原文地址:http://www.cnblogs.com/YouXianMing/p/4040238.html