标签:经验 和我 creat text jpg 环境 node.js 简单的 生成
由于新项目的缘故,接触了一下React这个 Javascript 库。下面我就简单的总结一下经验以及遇到的一些问题,希望能够帮到需要的朋友。
一、安装 Node.js。 以下是我百度云盘的分享。
https://pan.baidu.com/s/1ftU3mn2jN9bnOGevMdcrDg 提取码:wow3
二、安装cnpm
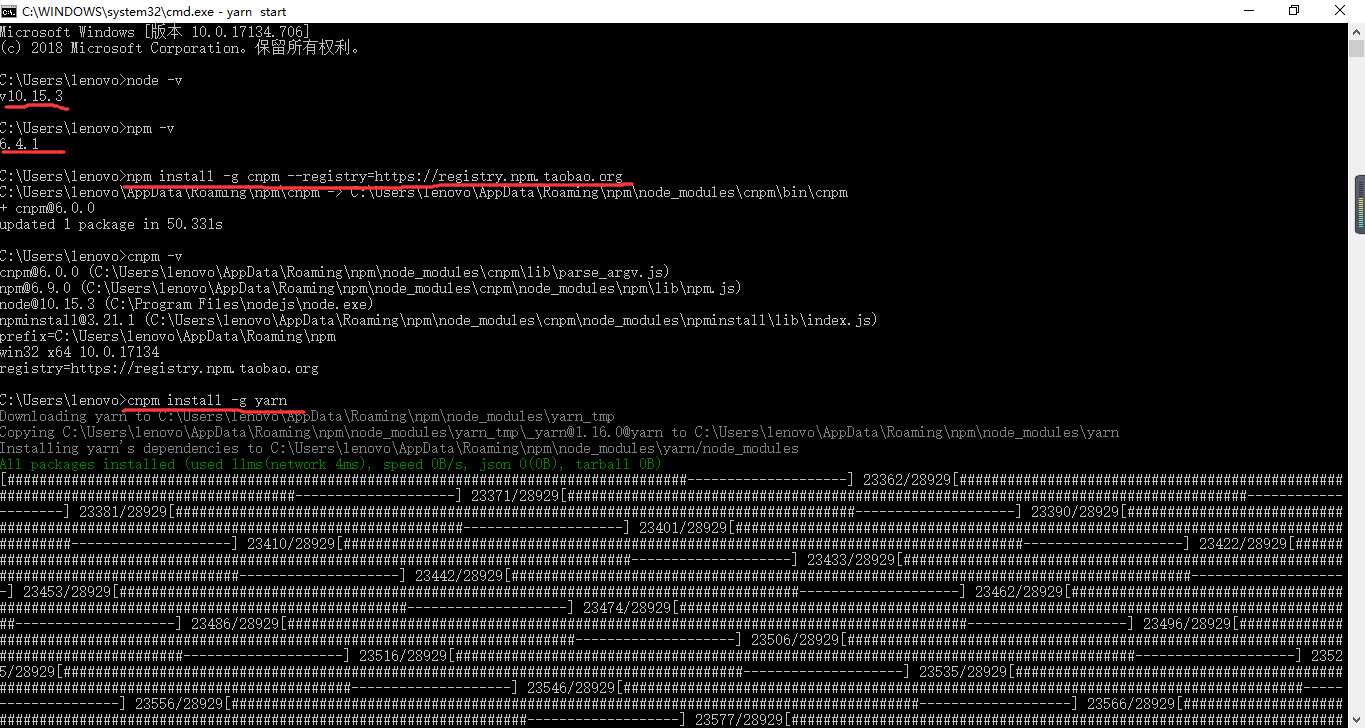
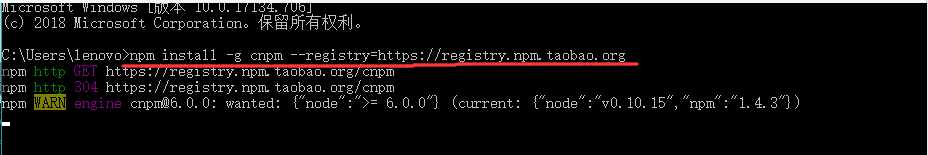
cmd命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
三、安装yarn
cmd命令:cnpm install -g yarn
四、创建第一个React项目
1、安装脚手架工具
cmd命令:npm install -g create-react-app 或者 cnpm install -g create-react-app
2、创建项目
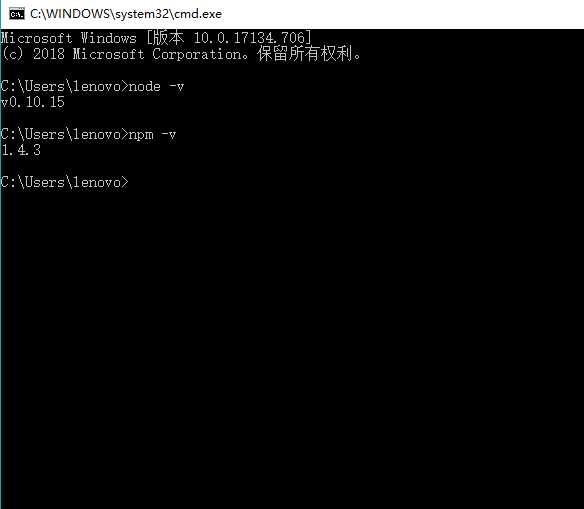
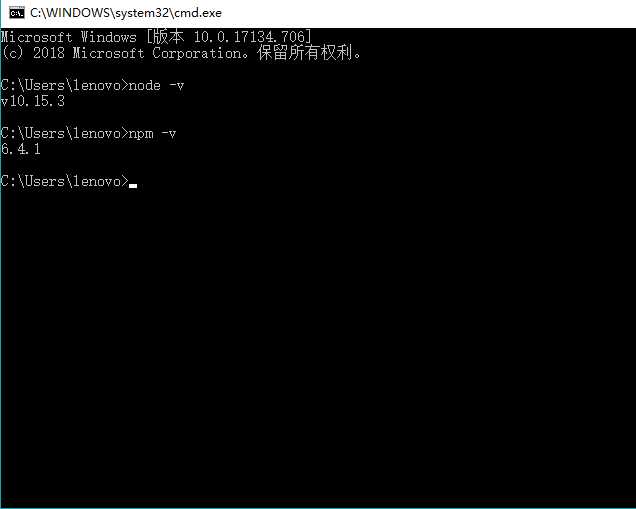
注意:create-react-app要求 Node >= 6 和 npm >= 5.2 。 cmd查看node和npm版本 node -v 和 npm -v
cd 到项目要创建的目录之后: create-react-app reactdemo
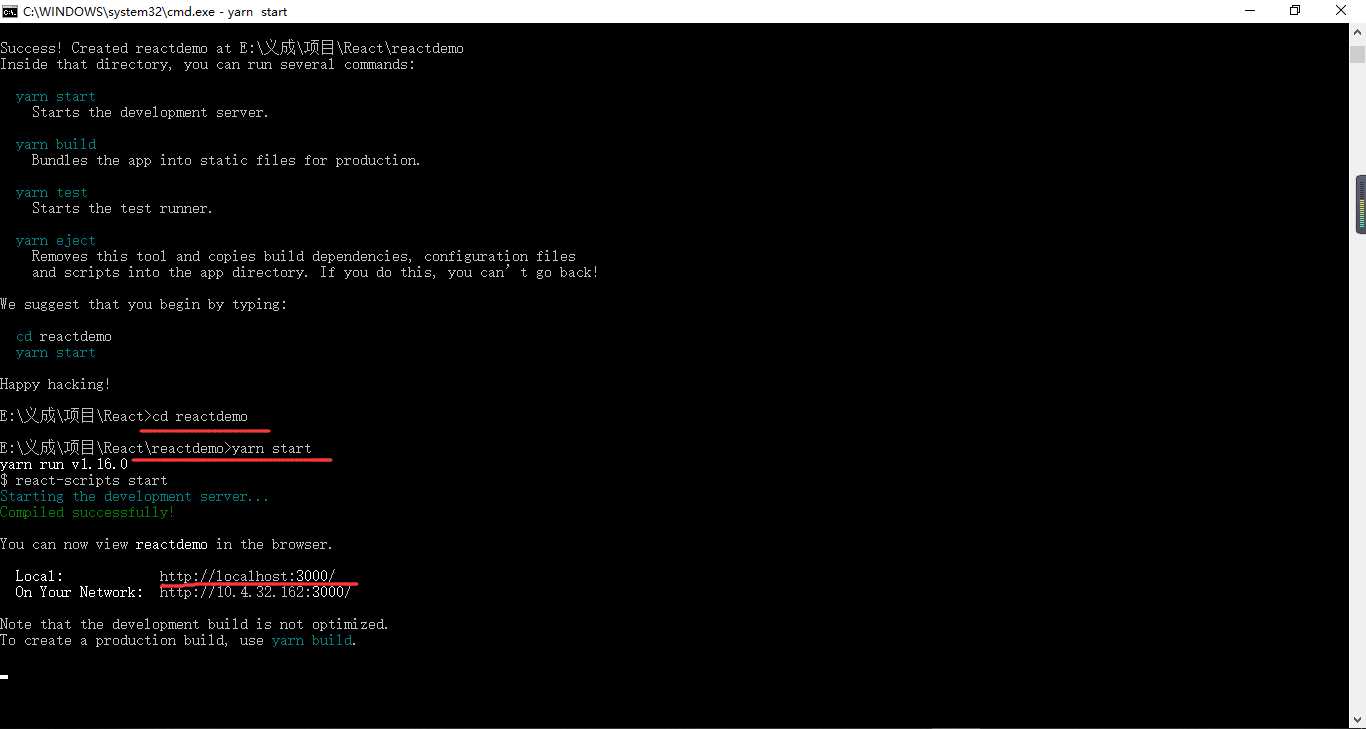
3、cd 到项目位置
cd ../../reactdemo
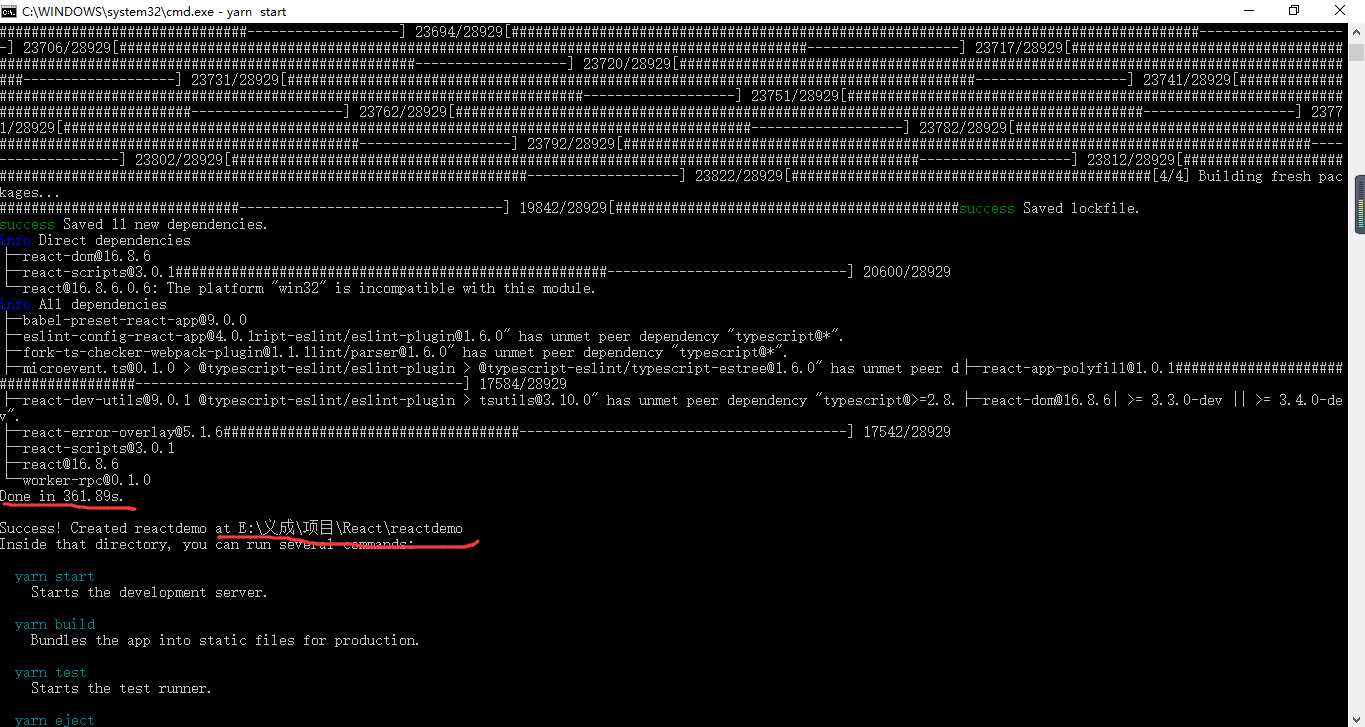
npm start 或者 yarn start 运行项目
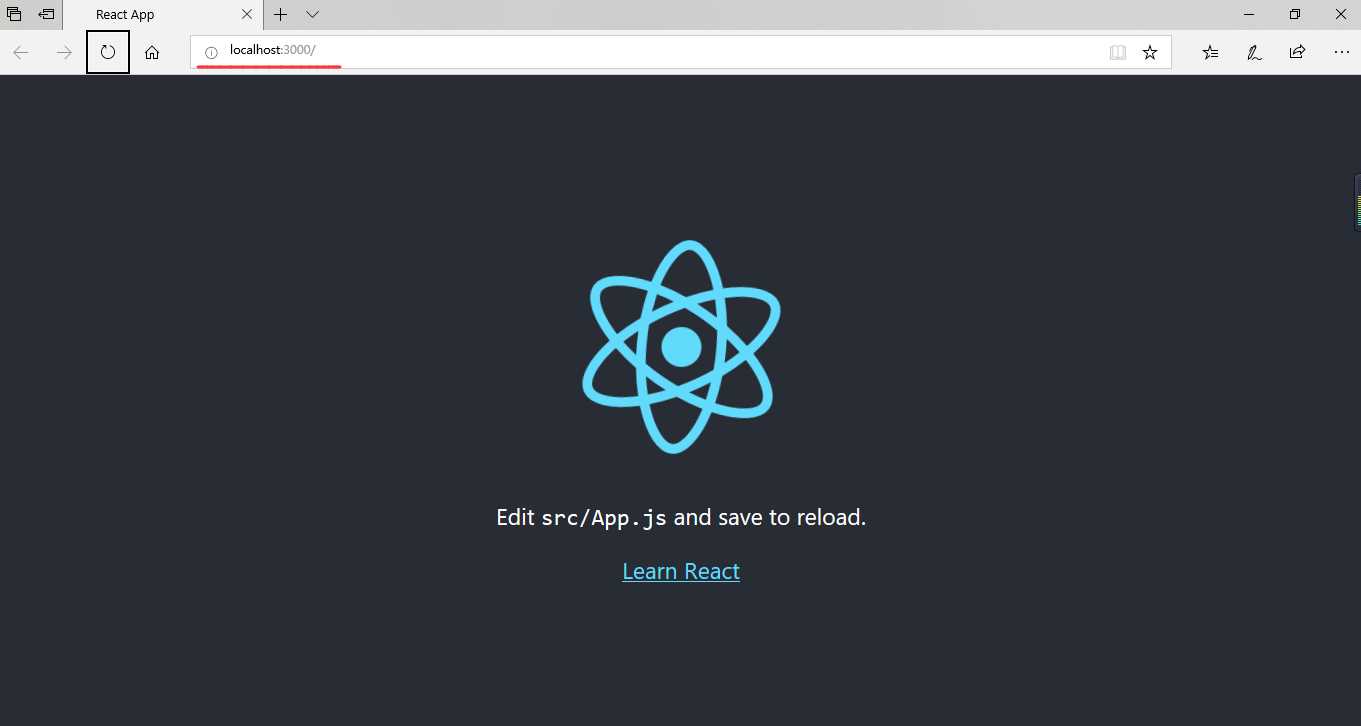
运行之后浏览器会自动打开,如果没有打开并且cmd提示安装成功的话。可以手动在浏览器访问 http://localhost:3000即可。
步骤的图片如下:‘...###234###...’ 这些是我创建项目时(create-react-app reactdemo)生成的,并且把安装脚手架的语句冲没了。按照上述步骤即可。





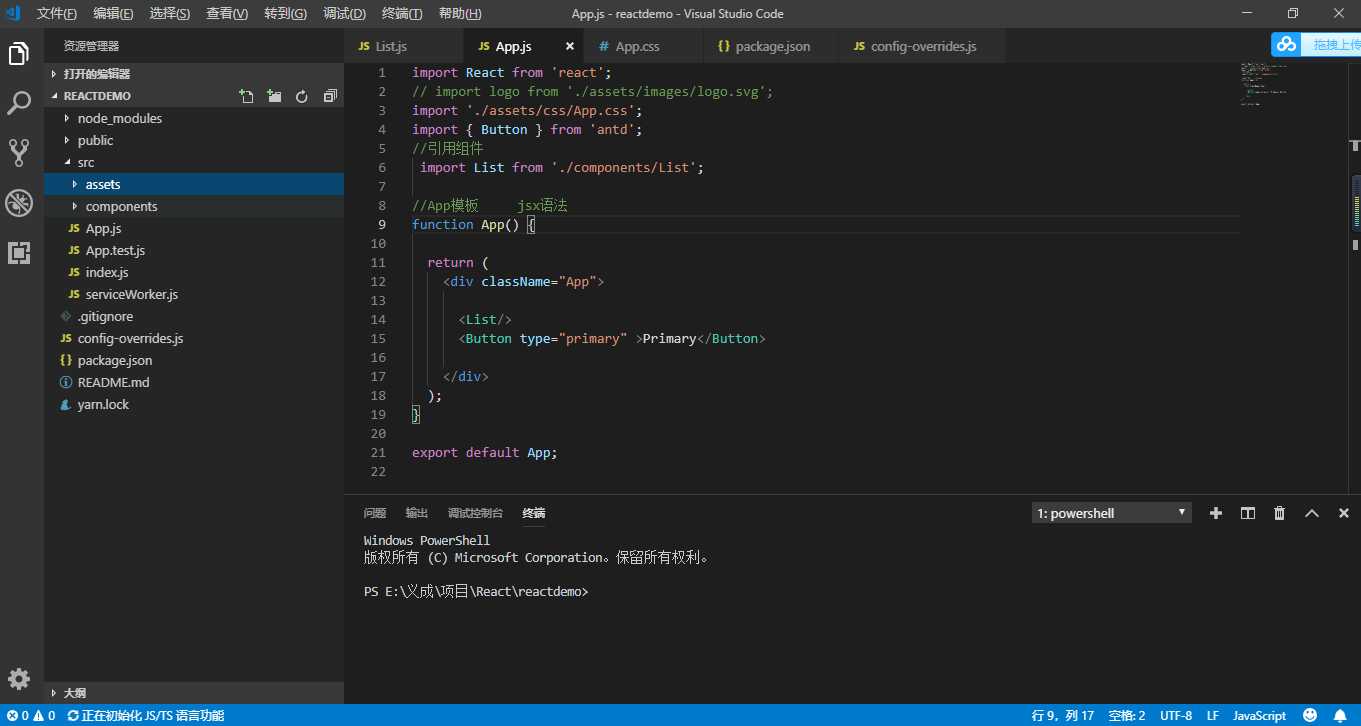
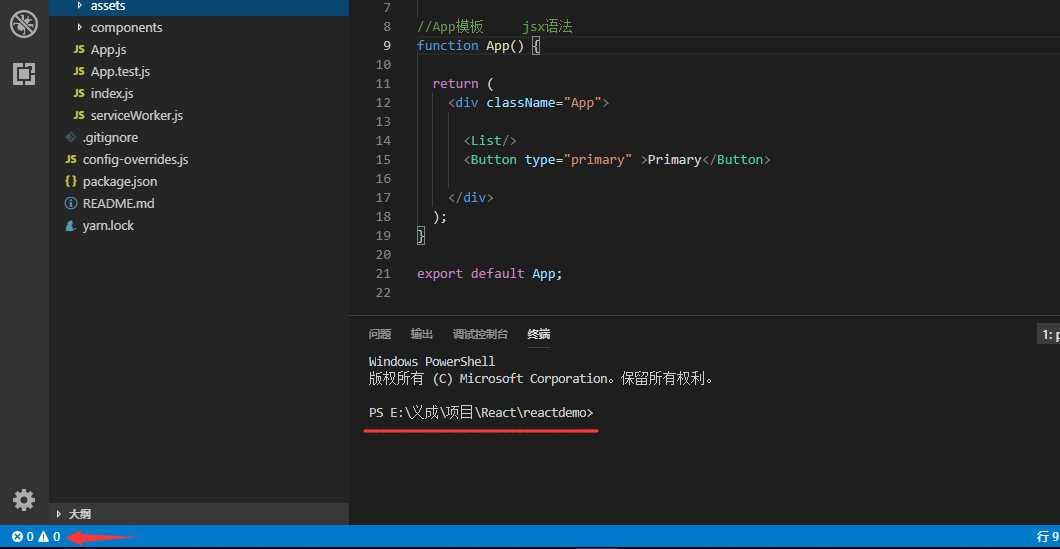
这样就创建了我们的第一个React项目。我在项目中使用的是VsCode工具来操作React项目。
百度云盘链接:https://pan.baidu.com/s/1_9_5IKTilP-jWFHLdYPlyw 提取码:a6xf -- (windows x64 也可到官网下载,很方便的。)

五、遇到的问题
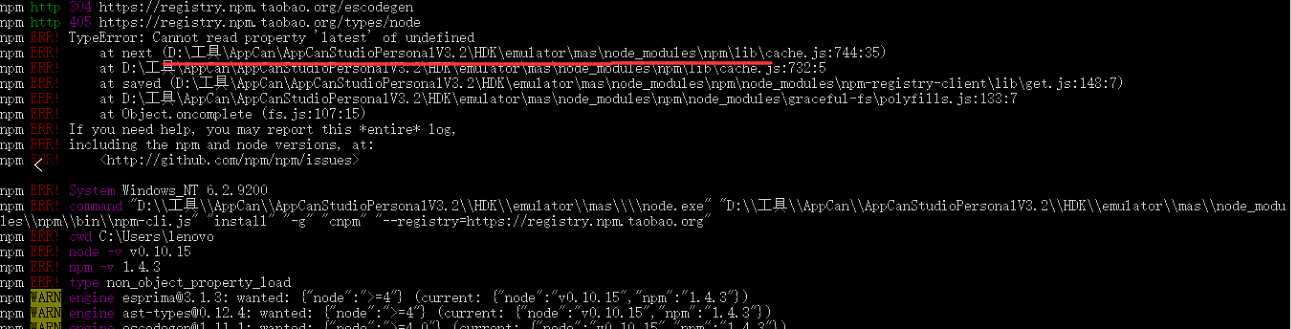
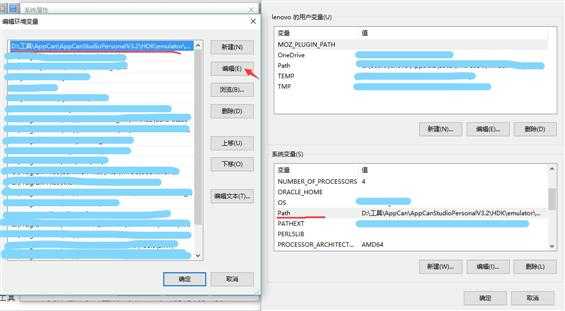
我在安装过 Nodejs 之后,在cmd中查看版本号,一直显示的是 0.10.15 版本的。这和我下的完全就不同,之后我又安装了其他的版本,发现还是没有变化。我就查看的 Error 的错误信息是获取的是其他位置 Nodejs 。这就让我怀疑 cmd 中查看到 Nodejs 的版本是 Error 信息中这个路径的版本。然后我就通过百度,说需要修改环境变量。我就找到了这个路径,随后就抱着试试的想法,改了一下文件路径。让cmd默认去找我安装的Nodejs。这时问题就解决了。下面是相关的截图。





其实换一个思路,在 cmd 中 cd 到安装Nodejs的文件位置,然后再进行创建脚手架以及创建项目也是没问题的。问题的原因应该是我之前安装了Nodejs,cmd也默认找到了这个位置,所以导致我再安装的版本就无效了。
在VsCode工具中会自动去找到项目的位置,直接npm start便可以运行项目。

希望可以帮到大家,我后续应该会写一些,关于React+antd的相关文章。
这些都是自己在项目中遇到的,本人也是刚刚接触这些技术,所以有哪里说的不对的地方,希望各位大牛多多指点。
标签:经验 和我 creat text jpg 环境 node.js 简单的 生成
原文地址:https://www.cnblogs.com/liu-jinxin/p/10855924.html