标签:src tooltip otn 元素 ips click trap -name 固定
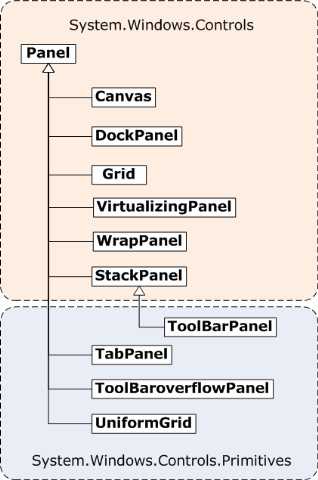
WPF的布局控件都在System.Windows.Controls.panel这个基类下,使用WPF提供的各种控件在WPF应用程序中界面进行布局,同时对各种子控件进行排列组合

| 名称 | 说明 |
| Cursor | 获取或设置在鼠标指针位于此元素上时显示的光标 |
| DataContext | 获取或设置元素参与数据绑定时的数据上下文 |
| Dispatcher | 获取与此DispatcherObject关联的Dispatcher. |
| FontFamily | 获取或设置控件的字体系列 |
| FontSize | 获取或设置字号 |
| Foreground | 获取或设置描述前景色的画笔 |
| HandlesScrolling | 获取一个值控件是否支持滚动 |
| Height | 获取或设置元素的建议高度 |
| HorizontalContentAlignment | 获取或设置控件内容的水平对齐 |
| IsLoaded | 获取一个值,该值指示是否已加载此元素以供呈现 |
| IsMouseOver | 获取一个值,该值指示鼠标指针是否位于此元素 |
| IsTabStop | 获取或设置一个值控制是否在选项卡上导航包含。 |
| IsVisible | 获取一个值,该值指示此元素在用户界面中 是否可见,这是一个依赖项属性。 |
| LayoutTransform | 获取或设置在执行布局时应该应用于此元素的图形转换方式 |
| Margin | 获取或设置元素的外边距 |
| Name | 获取或设置元素的标识名称。该名称提供一个引用, 以便当XAML处理器在处理过程中构造标记元素之后, 代码隐藏可以对该元素进行引用。 |
| Opacity | 获取或设置当UIElement在用户界面中呈现时为其整体应用的不透明度银子 |
| Padding | 获取或设置控件中的空白 |
| RenderTransform | 获取或设置影响此元素的呈现位置的转换信息。这是一个依赖项属性 |
| TabIndex | 获取或设置使用Tab键时,确定顺序接收焦点的元素的值,当用户将控件定位 |
| Tag | 获取或设置任意对象值,该值可用于存储关于此元素的自定义信息 |
| ToolTip | 获取或设置在用户界面中为此元素显示的工具提示对象 |
| TouchesCaptured | 获取在此元素上捕获的所有触摸设别 |
| TouchesCapturedWithin | 获取在此元素或其可视化树中的任何子元素上捕获的所有触摸设备 |
| VerticalContentAlignment | 获取或设置控件内容的垂直对齐方式 |
| Visibility | 获取或设置此元素的用户界面可见性,这是一个依赖项属性。 |
| VisualOpacityMask | 获取或设置brush值,该值表示Visual的不透明蒙版 |
| Width | 获取或设置元素的宽度 |
Canvas是最基本的面板,只是一个存储控件的容器,它不会自动调整内部元素的排列及大小,它仅支持用 显式坐标定位控件,它也允许指定相对任何角的坐标,而不仅仅是左上角。可以使用Left、Top、Right、Bottom附加属性在 Canvas中定位控件。通过设置Left和Right属性的值表示元素最靠近的那条边,应该与Canvas左边缘或右边缘保持一个固定的距离,设置Top和Bottom的值也是类似的意思。实质上,你在选择每个控件停靠的角时, 附件属性的值时作为外边距使用的。如果一个控件没有使用任何附加属性,它会被放在Canvas的左上方。
Canvas的主要用途是用来画图。Canvas默认不会自动裁剪超过自身范围的内容,即溢出的内容会显示在Canvas外面,这是因为默认ClipToBounds="False"; 我们可以通过设置ClipToBounds="True"来裁剪多出的内容
布局代码如下:
本文参考DotNet菜园
标签:src tooltip otn 元素 ips click trap -name 固定
原文地址:https://www.cnblogs.com/zzr-stdio/p/10861379.html