标签:oca image html fine 成功 ext layout 细节 含义
拖了半个多月的博客,这次学习如何使用纹理(Texture)贴图来实现更多的细节。
和创建VAO、VBO方法类似,调用glGenTextures函数。
glGenTextures(1, &texture);
glBindTexture(GL_TEXTURE_2D, texture);
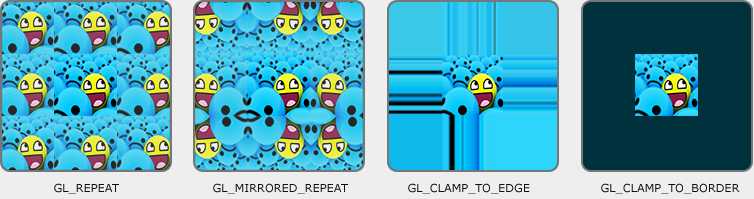
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);调用四次glTexParameter函数:

首先添加库stb_image.h。
#define STB_IMAGE_IMPLEMENTATION
#include "stb_image.h"调用库函数stbi_load加载图片,五个参数分别设置图片的路径,输出图片的宽度,高度,默认颜色通道数和自定义颜色通道数。这里设置自定义颜色通道数为0,表示输出图片默认的颜色通道数。
unsigned char *imageData = stbi_load("/path/xxx.jpg", &width, &height, &nrChannel, 0);
若图片加载成功,调用glTexImage2D函数使用被加载的图片参数生成2D纹理图像。注意第三和第七个参数虽然都设置成GL_RGB,但含义不同。第三个参数设置OpenGL存储纹理数据的格式,而第七个参数表示图片被加载时生成的数据格式。
之后调用glGenerateMipmap函数根据纹理图像生成Mipmap。
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, width, height, 0, GL_RGB, GL_UNSIGNED_BYTE, imageData);
glGenerateMipmap(GL_TEXTURE_2D);最后释放内存并解绑纹理对象。
stbi_image_free(imageData);
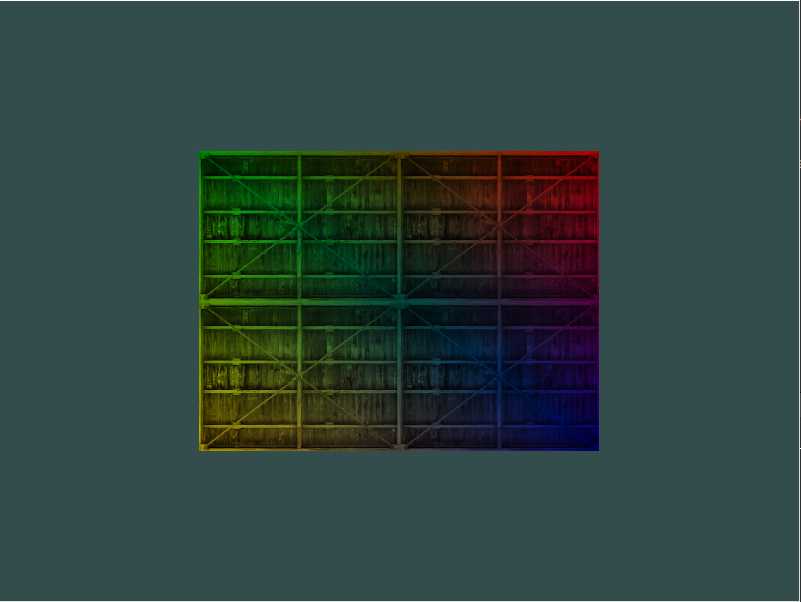
glBindTexture(GL_TEXTURE_2D, 0);在顶点数据中添加纹理坐标,四个顶点的纹理坐标分别为(2.0f, 2.0f),(0.0f, 2.0f),(2.0f, 0.0f)和(0.0f, 0.0f)
float vertices[] = {0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 2.0f, 2.0f,
-0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f, 2.0f,
0.5f, -0.5f, 0.0f, 0.0f, 0.0f, 1.0f, 2.0f, 0.0f,
-0.5f, -0.5f, 0.0f, 1.0f, 1.0f, 0.0f, 0.0f, 0.0f};配置顶点属性指针的函数调用和参数说明参见《绘制三角形》
glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, 8*sizeof(float), (void*)(6*sizeof(float))); //配置纹理坐标
glEnableVertexAttribArray(2); //使能属性位置2首先是Vertex Shader,Tex的属性位置为2,表示纹理坐标:
#version 330 core
layout (location = 0) in vec3 Pos;
layout (location = 1) in vec3 Col;
layout (location = 2) in vec2 Tex;
out vec4 Color;
out vec2 texCoord;
void main()
{
gl_Position = vec4(Pos, 1.0f);
Color = vec4(Col, 1.0f);
texCoord = Tex;
}添加sampler2D类型的变量,使Fragment Shader能够访问之前创建的纹理对象:
#version 330 core
out vec4 FragColor;
in vec4 Color;
in vec2 texCoord;
uniform sampler2D texSampler;
void main()
{
FragColor = texture(texSampler, texCoord) * Color;
}ourShader.use();
glBindVertexArray(VAO);
glBindTexture(GL_TEXTURE_2D, texture);
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
标签:oca image html fine 成功 ext layout 细节 含义
原文地址:https://www.cnblogs.com/yiqian/p/10867348.html