标签:def const image efault direct 自定义 新建 rom 开发
在vue开发项目中,指令的使用场景也是比较多的,那么该如何定义使用呢?
找到 src / directive 下新建 gender 目录,下面新建 index.js 和 gender.js

index.js
import gender from ‘./gender‘ const install = function(Vue) { Vue.directive(‘gender‘, gender) } if (window.Vue) { window[‘gender‘] = gender Vue.use(install); } /** * [gender 使用方法] * <span v-gender>1</span> */ gender.install = install export default gender
gender.js
export default { bind(el) { el.innerHTML = el.innerHTML ? ‘男‘ : ‘女‘; } }
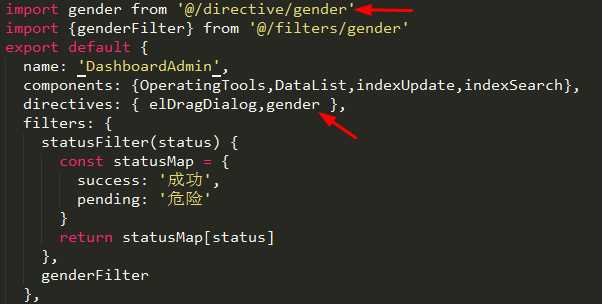
引入 gender 指令
import gender from ‘@/directive/gender‘
使用指令:
directives: { gender },
具体的使用:
<span v-gender>1</span>

标签:def const image efault direct 自定义 新建 rom 开发
原文地址:https://www.cnblogs.com/e0yu/p/10868583.html