标签:alt htm 文件夹 前端 方法 ima art div span
X-admin提供免费的后台管理前端页面模板,节约开发时间
X-admin的使用
1、从网站http://x.xuebingsi.com/下载相应的版本
2、下载后放入django的templates文件夹下
常用的绘图工具目前有2种
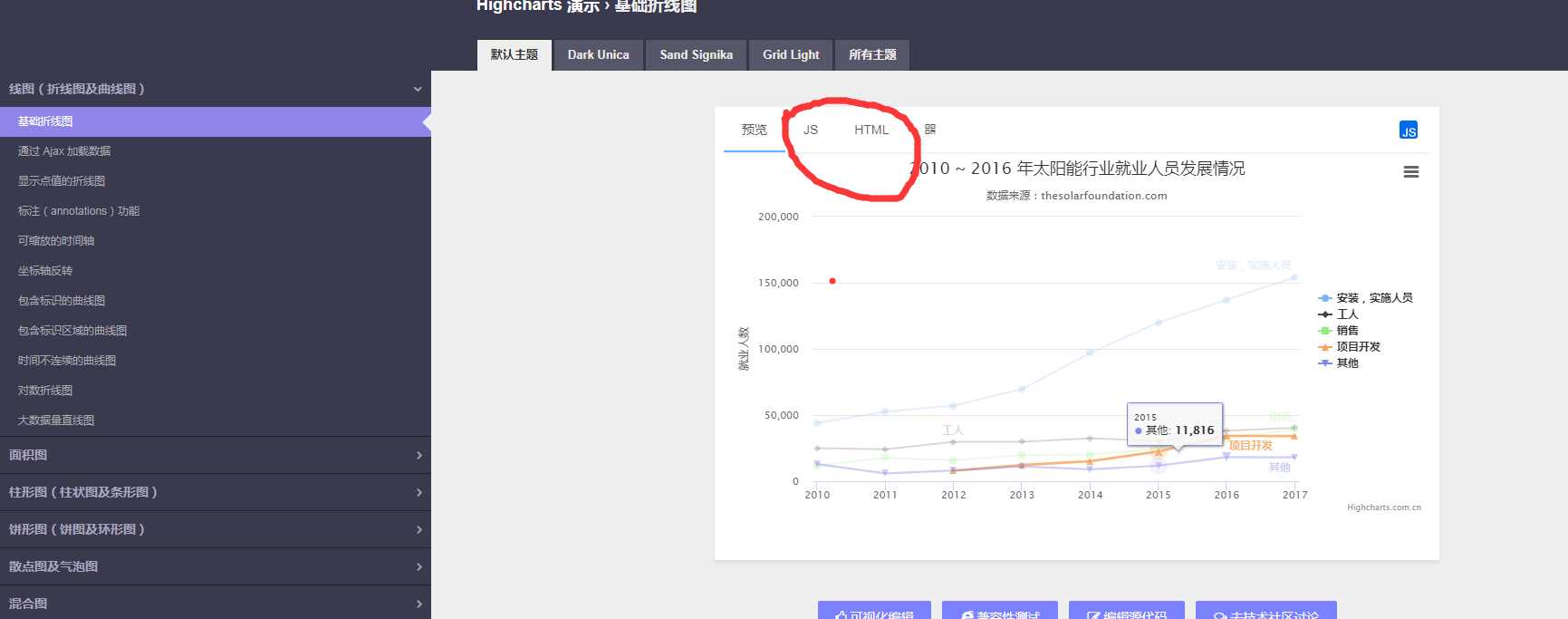
HighCharts # https://www.highcharts.com.cn/
使用方法
1、把js和html代码复制到自己的文件内
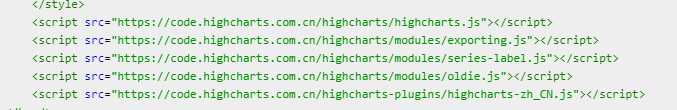
这些是必须的加载库,必须拷贝到自己的文件下

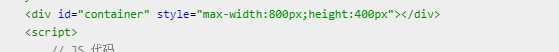
这个div就是显示的区域

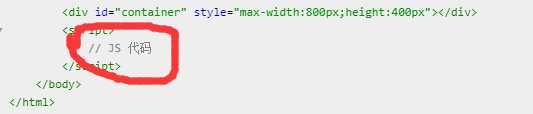
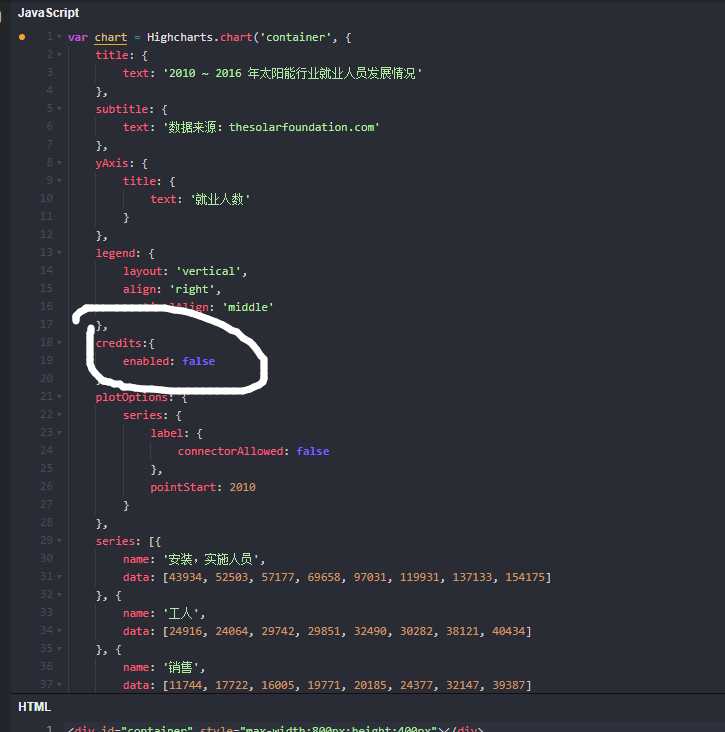
js代码就是拷贝在图内红圈区域

红圈的是功能键,可以打印和导出

可以在线编辑,预览效果

基础的教程

去除版权信息,在基础教程里可以看到各种属性的设置

echarts # https://www.echartsjs.com/index.html
移动端的图表工具:蚂蚁金服的antv
标签:alt htm 文件夹 前端 方法 ima art div span
原文地址:https://www.cnblogs.com/shizhengquan/p/10869820.html