标签:slow 排查 进度 抽取 node 文字 作用 高度 友好

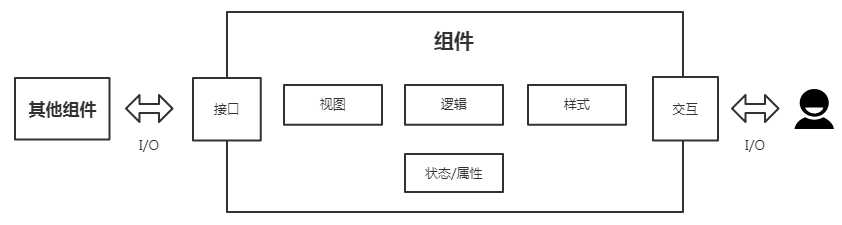
组件可以看做一个简单的I/O模型,组件处于面对用户第一线,具有交互特性,因此能接收与展示相关的数据;组件与组件相互协作,数据流通以对外接口为通道。组件内部主要包含视图、逻辑、样式与状态四个部分,功能的差异也导致不同组件的具体构成不尽相同,例如纯展示组件只要视图层与属性,容器组件有逻辑、状态、属性,但是没有视图层,这里不区分具体组件的职能,统一讨论所有构成部分;
接口对外提供具体功能与扩展,对内传递外部属性,对用户不可见,但承担着桥梁的作用,是各组件组合的粘合剂,因此接口的设计十分重要,可靠的输入输出是组件稳定的基石,功能丰富的接口也将提高组件的使用体验;
组件负责与用户的交互工作,提供可操作的功能,同时收集用户输入,然后对数据进行加工,重新给用户呈现新的数据,因此对用户体验提出了高要求,快速响应,界面友好,操作便捷,是优秀组件需要包含的特性,此次组件的开发也将对以上几点做针对性的设计,为了满足快速响应,将组件的执行任务进行优先级的分解,保证组件响应的快速,同时整体对组件进行重新设计,全新的视觉元素与交互规范,势必会提高用户体验与开发效率;
视图是用户可视化的界面图形,良好和统一的外观能提高用户的使用体验,通过公司组件化视觉规范来提高组件的视图层表现;
逻辑是组件功能与外观的基础,对数据状态进行处理,呈现出组件的不同表现形式,可复用的逻辑将简化组件的结构,同时更加利于维护,此次将公司内部系统常见逻辑进行封装与抽取,实现逻辑层的独立;
样式是属于视图层的范畴,单独将样式提取出来,是为了更好的维护,对目前样式进行系统化的整改,将减少日常开发对样式的依赖;
状态/属性是一系列I/O和逻辑处理的内在体现,状态/属性的结构设计也决定了组件功能与实现的难易程度,在后续组件设计过程也将具象化状态与属性值;


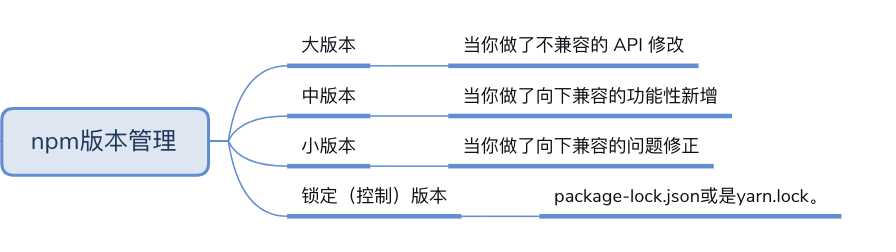
~允许小版本迭代
eg.:
^允许大版本迭代
package-lock.json或是yarn.lock。
在npm的版本>=5.1的时候,package-lock.json文件是自动打开的,意味着会自动生成,
package-lock.json(官方文档)可以理解为/node_modules文件夹内容的json映射,并能够感知npm的安装/升级/卸载的操作。可以保证在不同的环境下安装的包版本保持一致。听上去很不错哈,实际使用中,大部分它的表现确实不错,可是如上述问题:我手动修改了package.json文件内依赖的版本,package-lock.json就没那么聪明(至少目前是,未来会不会变聪明就不可知了),且不会变化。
如果你真的想保证你的包版本在各个环境都是一样的话,请修改下package.json中的依赖,去掉默认前面的^,当然这样的话,你就没法自动享受依赖包小版本的修复了,问题来了,在什么情况下选择哪一种呢?
在依赖包严格按照版本规范来开发的,你可以使用^来享受包的最新功能和修复。这也是推荐的。
在你不可知或已知依赖包不是那么规范的情况下,或许它在一个小版本(patch)做出不兼容更改(不兼容更改在beta等先行版本中一定[墨菲定律]会发生),那么这个时候,你应该把这个依赖包的版本在package.json上锁住版本,而不应该把它交给package-lock.json来处理
记住一点,绝对不要在生成环境下使用beta等先行版本依赖包,因为如果那是你的私有项目,它会在未来的某一刻坑害了你,如果这是你的共有项目,那么,它一定会在未来的某一刻对你的所有用户做出致命的坑害行为
---
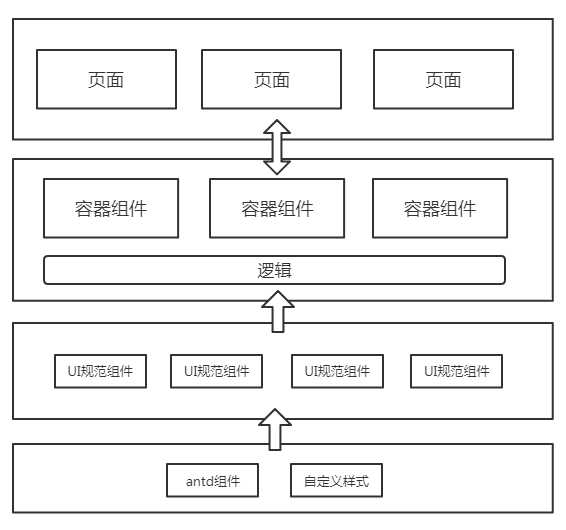
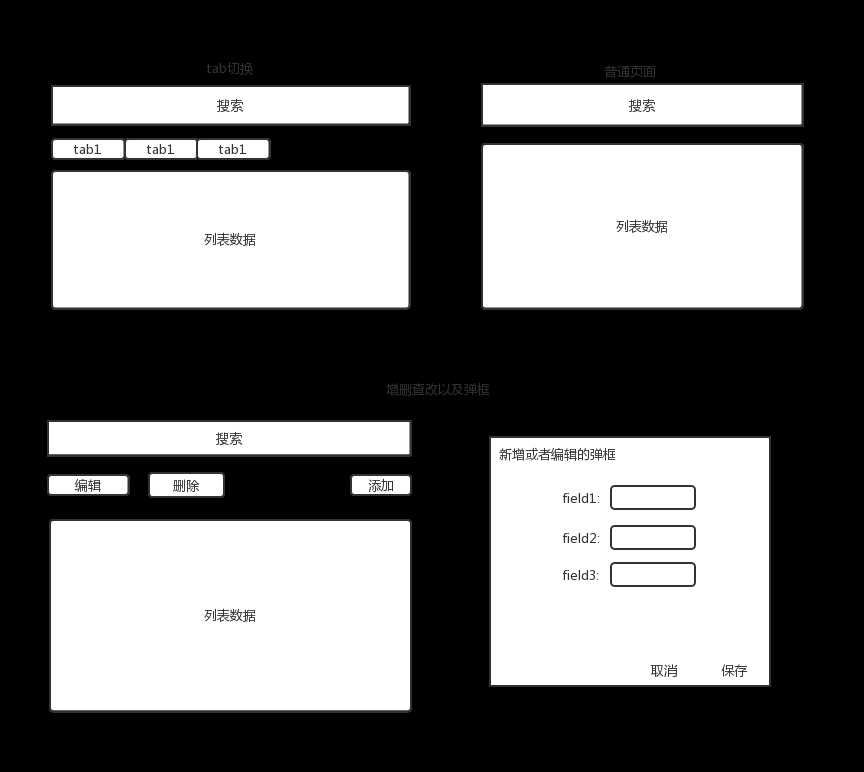
实现如图:

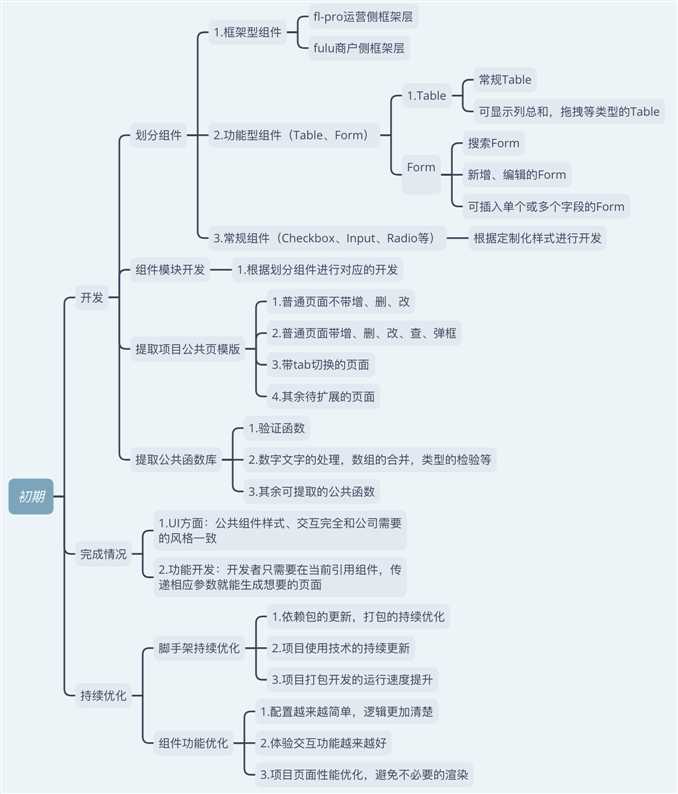
根据组件具体职能不同,可以划分为如下结构:
由公共函数类、公共模块类、当前页面组成,所有页面引用公共组件,公共组件继承公共类,开发者不需要写过多公用的代码,开发类由被基类、继承类的公共组件,使用公共组件的的页面三块组成。
3.TestPage:引用公共组件,可以通过传入配置文件进行动态加载
页面划分
4.其余待扩展的页面

很多函数在我们项目中都会频繁使用,所以需要提取公共出来,方便使用
一键配置开发
通过拖拉拽直接进行开发
脚手架持续优化
各个流程的优化
标签:slow 排查 进度 抽取 node 文字 作用 高度 友好
原文地址:https://www.cnblogs.com/Hsong/p/10869701.html