标签:ber mon 不能 提交 电话 step max image 正则
---恢复内容开始---
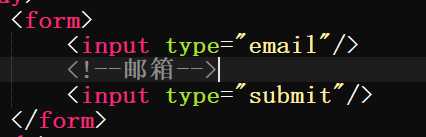
1.email:电子邮箱文本框,跟普通的没什么区别
当输入不是邮箱的时候,验证不通过
移动端的键盘会有变化

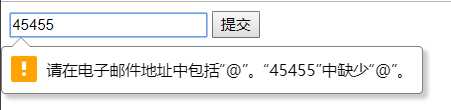
输入的不是邮箱,点击提交后会有提示

2.tel:电话号码
tel的功能主要在移动端,一个键盘的切换
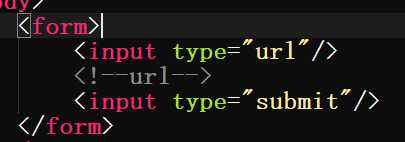
3.url:网页的url

输入的不是url,点击提交后会有提示

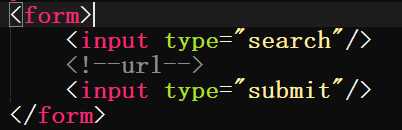
4.search:搜索引擎
--chrome下输入文字后,会多出一个关闭的x

没什么特别的只是在输入的时候多一个x,再点击这个x的时候你输入的内容会消失
![]()
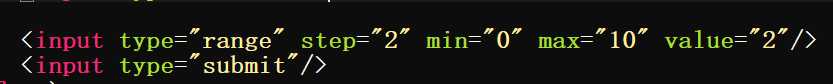
5.range:特定范围内的数值选择器
-min,max,step(步数)
-例子:用js来显示当前数值
step:每次走几步
min:起始点
max:最大值
value:当前值


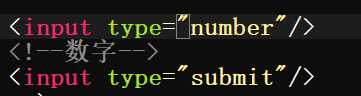
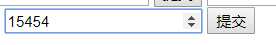
6.number:只能包含数字的输入框

只能输入数字,输入其他的不能显示

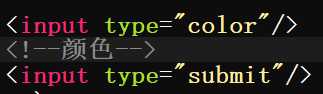
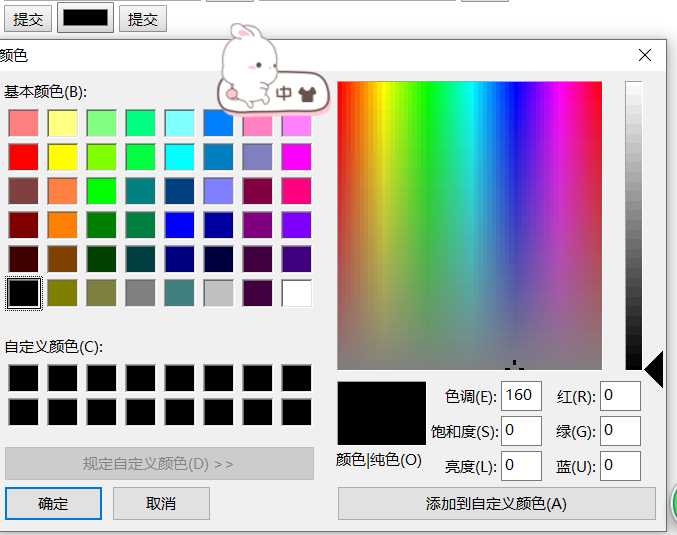
7.color:颜色选择器


8.datetime:显示完整日期 opera浏览器下起作用
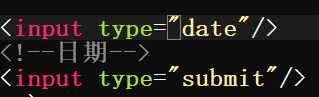
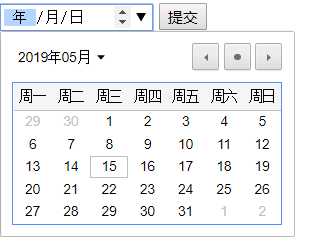
chrome:用date


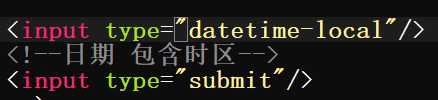
9.datetime-local:显示完整日期不含时区


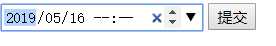
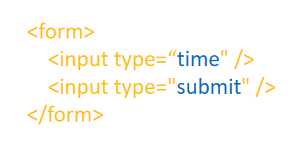
10.time:显示时间,不含时区


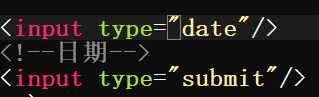
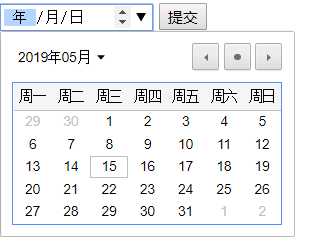
11.date:显示日期


12.week:显示周

![]()
13.month:显示月

![]()
14.placeholder:输入框提示信息


15.autocomplete:是否保存用户输入值
-默认为on,关闭提示选择off


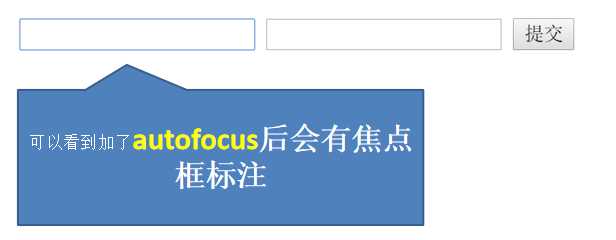
16.autofocus:指定表单获取输入焦点


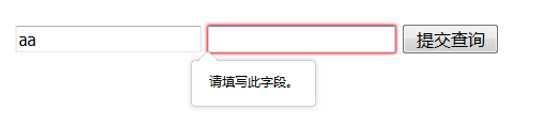
17.required:此项必填,不能为空


18.pattern:正则验证 pattern=“\d{1,5}”
标签:ber mon 不能 提交 电话 step max image 正则
原文地址:https://www.cnblogs.com/jiangningjn/p/10871452.html