标签:如何 new 判断 opacity 有一个 在顶部 事件监听 保存 成功
不知大家在前端开发实践中有没有做过这样一个效果,就是页面布局中有一个顶部通栏的搜索登录框,我们的需求就是当鼠标向下滚动时,顶部通栏始终固定在顶部,并且默认顶部是透明背景,而当页面滚动时,顶部通栏的透明度随着页面卷曲的高度增加而变大,当页面滚动距离超过某一个高度时,透明度就固定不变了。顶部通栏的固定很好实现,只需要令其position属性值为fixed即可,顶部通栏的透明度则通过opacity属性来设置。比较容易出错的地方是这里需要监听页面滚动事件,得到实时的页面滚动距离,从而判断其距离的大小作出不同的响应。
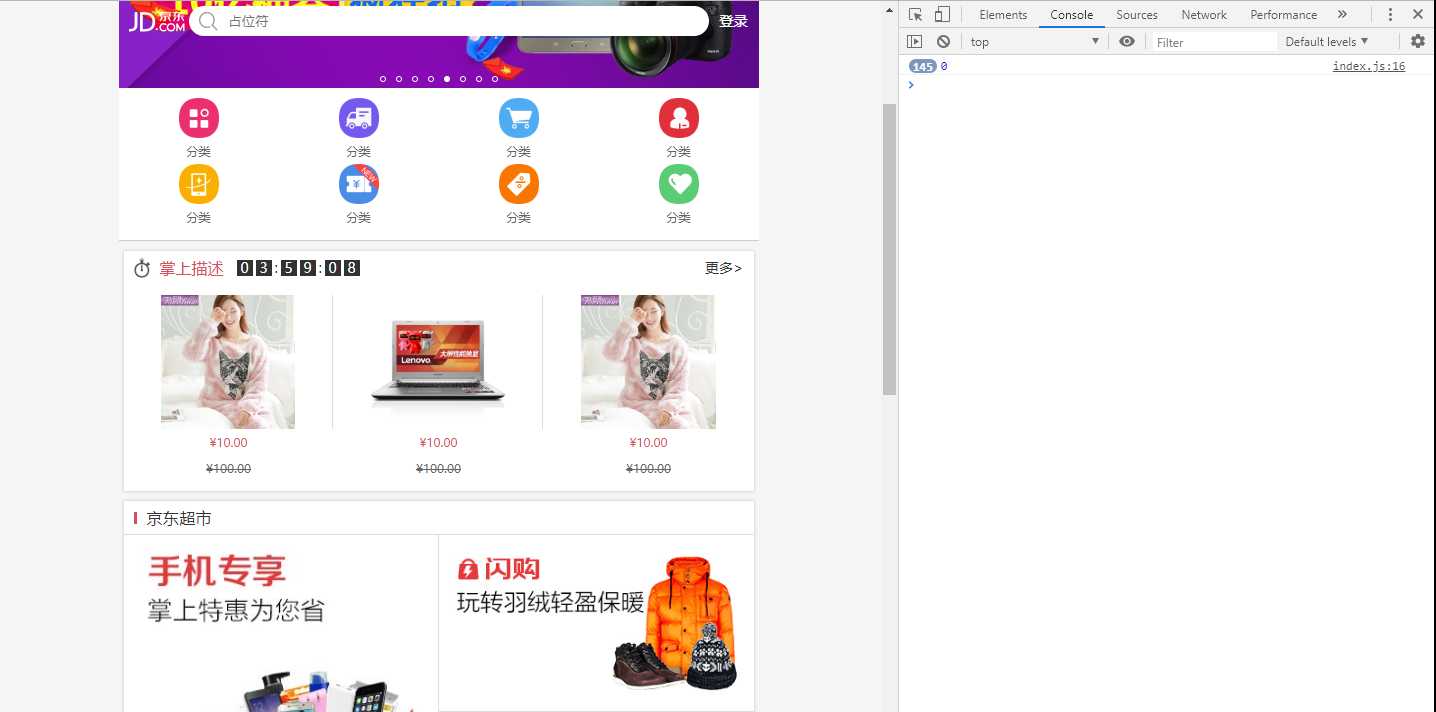
页面的滚动事件监听,可以通过一个js插件:iscroll来实现,该插件中的onscroll函数可以监听页面的滚动事件,而如何获取页面的滚动距离呢?最开始我使用的是document.body.scrollTop,但是发现无论如何获取的滚动距离都是零,如下图所示:

后来,我在《JavaScript高级程序设计》看到这样一段描述:“document.documentElement.clientWidth和document.documentElement.clientHeight中保存了页面视口的信息。在IE6中,这些属性必须在标准模式下才有效;如果是混杂模式,就必须通过document.body.clientWidth和document.body.clientHeight取得相同信息。”所以我改用document.documentElement.scrollTop后,成功获取到了页面的滚动距离。

最后,加上透明度变化,编写如下js代码:
window.onscroll = function () {
console.log(document.documentElement.scrollTop);
var scrollTop = document.documentElement.scrollTop;
/*1.默认的透明度*/
var opacity = 0;
if (scrollTop < height) {
/*2.当页面滚动的时候---随着页面卷曲的高度变大透明度变大*/
opacity = scrollTop / height * 0.85;
} else {
/*3.当页面滚动的时候---超过某一个高度的时候透明度不变*/
opacity = 0.85;
}
searchBox.style.background = ‘rgba(201,21,35,‘ + opacity + ‘)‘;
}
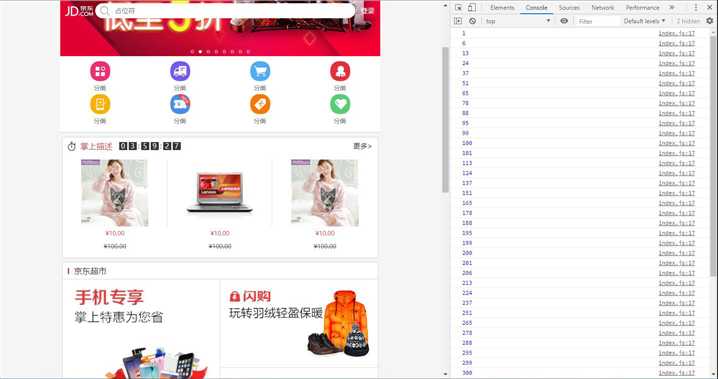
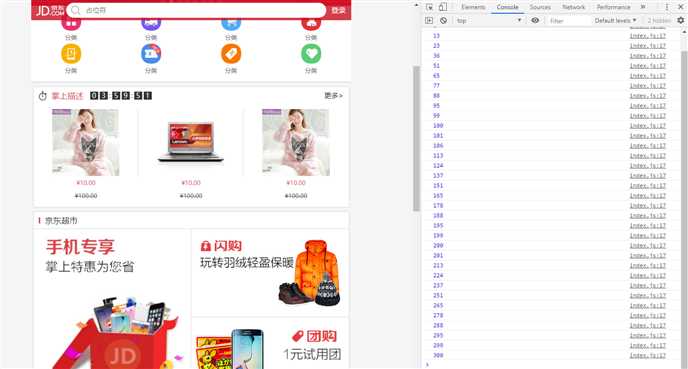
最终的效果如图所示:实现了顶部通栏固定且透明度随着页面滚动变化的效果。

标签:如何 new 判断 opacity 有一个 在顶部 事件监听 保存 成功
原文地址:https://www.cnblogs.com/smalldy/p/10875654.html