标签:get .config 时分秒 func info var date() img one
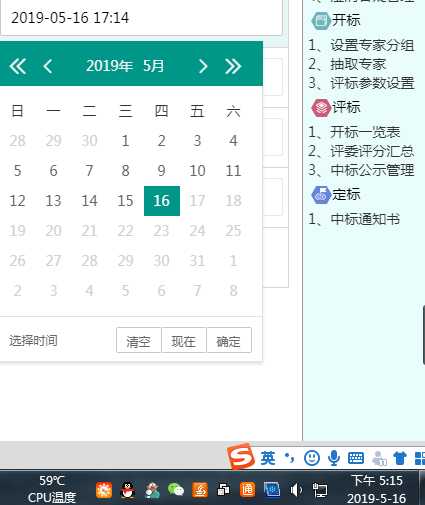
//日期自定义时分秒为当前时间
var startTime;
var now = new Date();
function time(obj){
layui.use(‘laydate‘, function(){
var laydate = layui.laydate;
startTime= laydate.render({
elem: obj,
type: ‘datetime‘,
format: ‘yyyy-MM-dd HH:mm‘,
theme: ‘molv‘,
ready: function(date){
//可以自定义时分秒
this.dateTime.hours=now.getHours();
this.dateTime.minutes=now.getMinutes();
},
done: function(value, date, endDate){
startTime.config.max = {
year:date.year,
month:date.month-1,
date: date.date,
hours:this.dateTime.hours,
minutes:this.dateTime.minutes
};
}
});
});
}
点击确定时分秒为当前时间

标签:get .config 时分秒 func info var date() img one
原文地址:https://www.cnblogs.com/java-llp/p/10876820.html