标签:message code data eth current arc -- img ges
<!--分页组件-->
<el-pagination
:total="total"
:current-page="currentPage"
:page-size="pageSize"
:page-sizes="[10, 20, 30, 50]"
:pager-count="5"
@current-change="handleCurrentChange"
@size-change="handleSizeChange"
background
layout="total, sizes, prev, pager, next">
</el-pagination>
<script> export default { data(){ return { total: 0, currentPage: 1, pageSize:10, loading: false, searUser: {}, tableData:[] } }, methods:{ select_user(){ this.loading = true; this.searUser.currentPage = this.currentPage; this.searUser.pageSize = this.pageSize; this.$axios.get(‘/api/users/search‘,{params:this.searUser}) .then(res => { this.loading = false; window.console.log(JSON.stringify(res)); this.tableData = res.data.records; this.total = res.data.total; }).catch(err => { this.loading = false; this.$message.error(err); }); }, handleCurrentChange(val){ this.currentPage = val; this.select_user(); }, handleSizeChange(val){ this.pageSize = val; } } } </script>
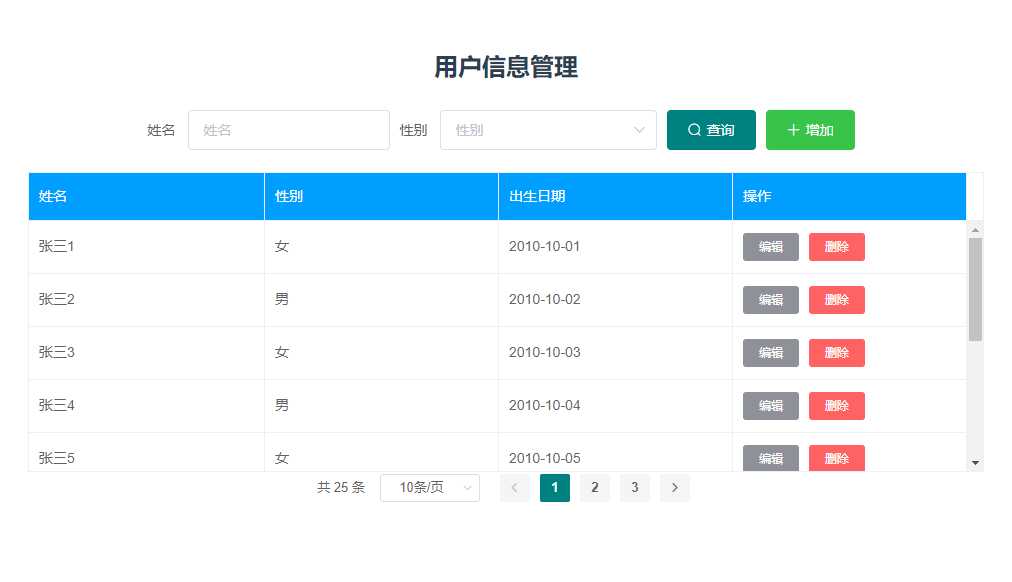
效果:

vue-cli3 element 分页组件el-pagination的基本使用
标签:message code data eth current arc -- img ges
原文地址:https://www.cnblogs.com/yshyee/p/10878180.html