标签:推荐 htm 处理 样式 初始化 添加 port 注释 完整
之前整理的编码规范比较零散,是时候整理一份完整的前端编码规范,include... html,css, js
(1)每个页面要写<!DOCType html> ---告知页面渲染模式为标准模式;
(2)特殊情况(避免闪屏)下,才在html中写style和script,避免结构,样式,逻辑层的混乱;
(3)style写咋head中,避免二次渲染;script不要写在head中,避免阻塞页面加载;
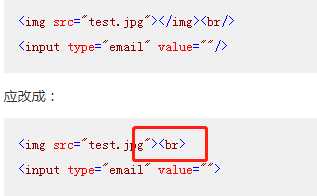
(1)自动闭合标签不需要手动闭合

(2)标签需要正确嵌套,ul中的li;块标签中的行标签;
(3)标签得语义化,利用SEO;
以下属性虽然是非必须的,不能被省略
(1)img的alt;
(2)html中添加lang属性;
(3)<meta charset="utf-8">;
(4)不推荐使用属性设置样式;
(5)style不能没有src,link不能没有rel;都可以没有type;
属性命名
(1)自定义属性要以data-开头;
(1)类名使用‘-’隔开命名,不能使用驼峰命名;
(2)不能使用p,font等样式关键字命名;
(3)不能使用hack(处理游览器兼容性的偷懒做法);
(4)css层级不超过3层;
(5)避免!important;
(6)避免样式覆盖;
(7)多些注释;
(8)0不带单位;
(9)注意属性合并;
(10)css做动画优于js;
(11)合理的选取image,background;善用图片sprite;
(12)不要轻易使用inline-bloak,改变行块元素应有的显示;
(1)变量声明时进行初始化赋值(有利于变量的语义化解析);
(2)不要给变量赋undefined;
(3)使用===代替==;
(4)不使用魔数,给重要的数字等常量,起一个名字,存取;
(5)尽量避免定义全局变量;使用let,const代替var;
(6)变量名使用驼峰命名;
(7)全局变量,常量为全大写命名;
(8)私有变量使用下划线命名;
(9)构造函数名使用PascalCase;
(10)使用字面量定义,而不是new;
---------------------------------------------------------------------------------------------------------
空格的使用
(2)“=+-”等符号前后都有空格;
(3)属性冒号后一个空格;属性名是字符串使用双引号,数字不需要;
(4)函数名与(之间没有空格;
(5)关键字后面加空格;
(6)字符串拼接操作符之间要留空格;
(7)逗号后面加空格;
(8)单行代码块两边加空格;
function foo () { return true }
(9)函数调用时,函数名与括号之间不留空格;
(11)4个空格代表一个缩进;一行不超过80个字符;
------------------------------------------------------------------------------------------------------------
括号
(1)无参的构造函数调用时,不能省略括号;
(2)多行if语句后的花括号不能省;
------------------------------------------------------------------------------------------------------------
换行的使用
(1)else关键字后面的花括号不能换行;
(2)不允许连续空行;
------------------------------------------------------------------------------------------------------------
分号
(1)分号勿少原则,尤其return之后的分号不能省;
(2)不能都掉异常处理的error参数;
-------------------------------------------------------------------------------------------------------------
逗号的使用
(1)不允许行末的逗号;
(2)逗号始终置于行尾,不换行;
(1)使用三目运算符代替if,else;
(2)使用箭头函数代替简单函数;
(3)避免函数多级嵌套;
(4)保持重复代码模块化的概念;
(5)避免使用eval()
标签:推荐 htm 处理 样式 初始化 添加 port 注释 完整
原文地址:https://www.cnblogs.com/angel1254/p/10880600.html