标签:des style blog http color io os ar java
/* * loadmore.js require jQuery,artTemplate * Butterfly 2013.08.28 */ define([‘../utils/artTemplate‘], function(template){ ‘use strict‘; var defaults = { API: ‘http://www.1905.com/api/vod/vod_showtheme.php?id=684444‘, startIndex: 0, returnLength: 15, threshold: 100, // Number 距离底部多少距离开始加载 loader: ‘loading‘ //加载指示元素ID }; var doc = document, html=‘‘, isLoading = false, closeToBottom = function(threshold) { return $(window).scrollTop() + $(window).height() > $(doc).height() - threshold }, loadMore = function( target, options ){ var o = $.extend( defaults, options ), $target = $(target), $loader = $(‘#‘ + o.loader); if ( ! isLoading && closeToBottom( o.threshold ) ) { isLoading = ! isLoading; $loader.show(); $.ajax({ url: o.API, data: { s: o.startIndex, n: o.returnLength }, dataType: ‘jsonp‘, success: function (data) { if (data && data.length) { data.forEach(function( item, index ){ html = template( o.tpl, item ); var $item = $(html).css(‘transition‘, ‘400ms‘).appendTo( $target ); setTimeout(function(){ $item.addClass(‘fadeIn‘); }, 100*index); }) //$target.append(html) if ( data.length == o.returnLength ) isLoading = ! isLoading; } else { } $loader.hide(); } }); defaults.startIndex += o.returnLength; } }; return function( target, options ) { loadMore( target, options ); $(window).on(‘resize scroll load‘, M1905.fn.throttle( function(){ loadMore(target) }, 200 ) ); } });
2) 在js中配置:
var beginTime = +new Date, disableCache = ($.browser.msie && $.browser.version == 10), fresh = disableCache ? (‘?t=‘ + beginTime) : ‘‘; //加载更多 M.use(‘http://js.static.m1905.cn/ui/loadmore.js‘ + fresh, function (loadmore) { loadmore( $(‘.mod-relate‘).find(‘.mod-bd‘), { API: ‘http://www1.1905.com/api/special/tfsj.php?keywords=‘+ encodeURIComponent(SPECIALCONFIG.keywords), startIndex: 3, //页面刷新时加载的数据条数 returnLength: 3, //每次加载的数据条数 threshold: 100, // Number 距离底部多少距离开始加载 loader: ‘loading‘, tpl: ‘theme_list_tpl‘ //模版ID }) });
3) 在页面内后台先循环几条,然后写入模板
<!-- 加载更多模板 START-->
<div class="loading-box" id="loading"><i></i>正在加载</div>
<script type="text/javascript">
if(mid == 6){
<div class="bd video clearfix">
}else{
<div class="bd clearfix">
}
</script>
<script id="theme_list_tpl" type="text/tpl">
<% if (mid==6) {%> <div class="bd video clearfix"> <% }else {%><div class="bd clearfix"><%}%>
<a href="http://www.1905.com/<%=url%>" target="_blank" class="fl">
<img src="<%=thumb%>" height="150" width="200"> <i class="icon"></i>
</a>
<div class="r-news fr">
<a href="http://www.1905.com/<%=url%>" target="_blank" class="r-title"><%=title%></a>
<span class="r-date"><%=date%></span>
<a href="http://www.1905.com/<%=url%>" target="_blank" class="r-sum"><%=description%></a>
</div>
</div>
</script>
<!-- 加载更多模板 END-->
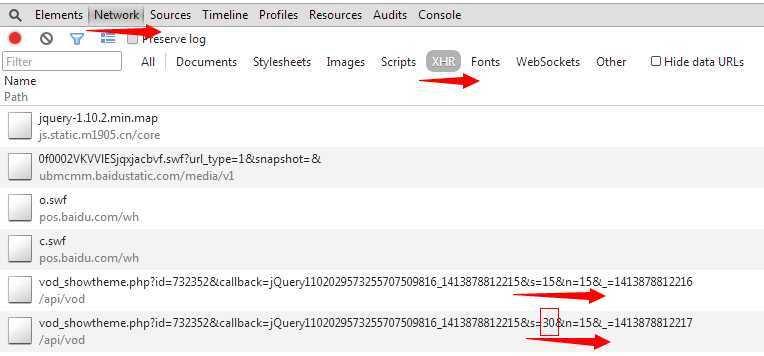
4) 在控制台中看请求:

s的值在依次累加 取值为 每次滑动的时候从哪条数据开始加载
标签:des style blog http color io os ar java
原文地址:http://www.cnblogs.com/jiangtuzi/p/4040622.html