标签:技术 结果 精简 等级 不必要 智能 过程 过滤 没有
1.下载yslow,然后添加到浏览器的扩展程序中
2.运行过程,点击扩展程序,然后点击run test
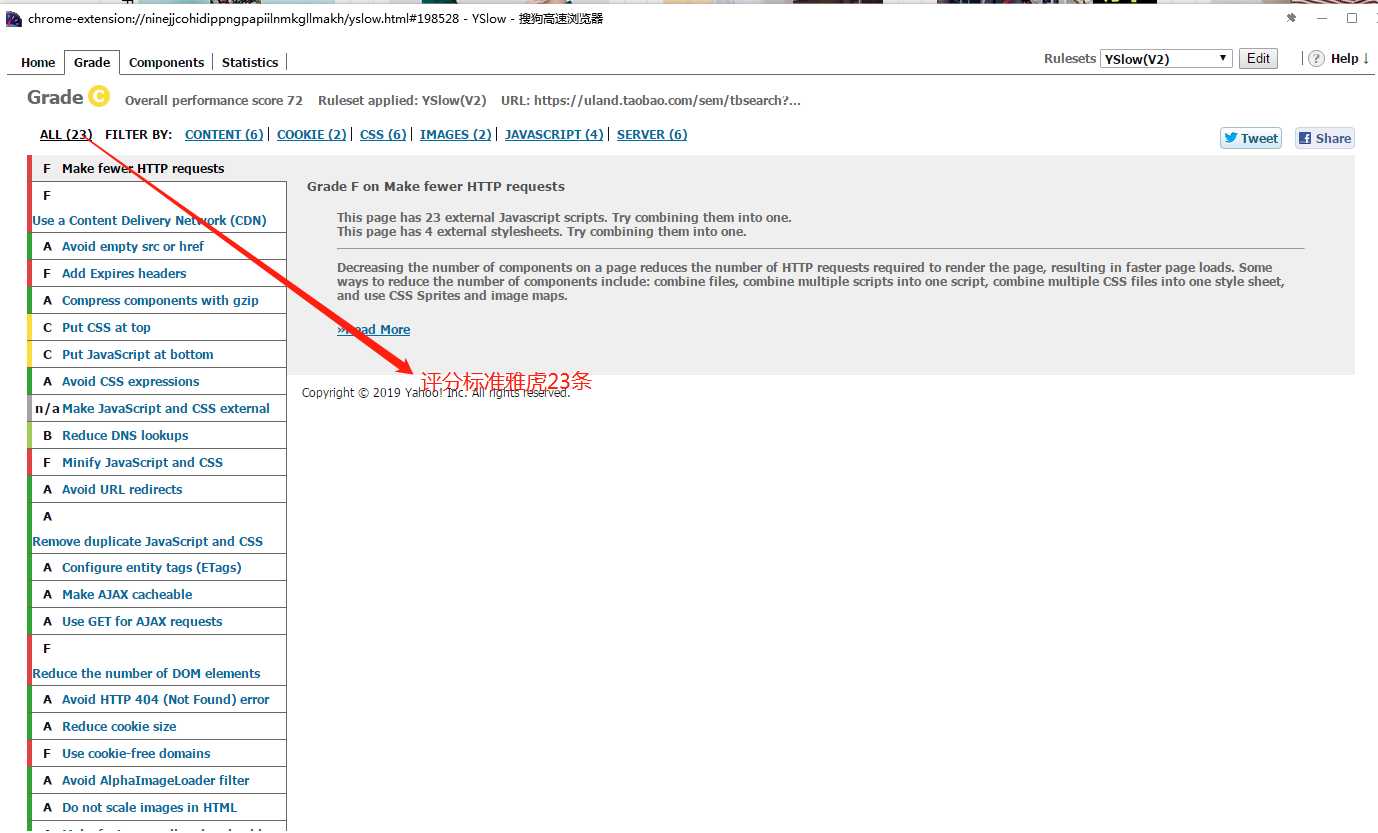
页面测试结果如下图,评分标准是根据雅虎23条

评分等级低的会给出需改进的文件

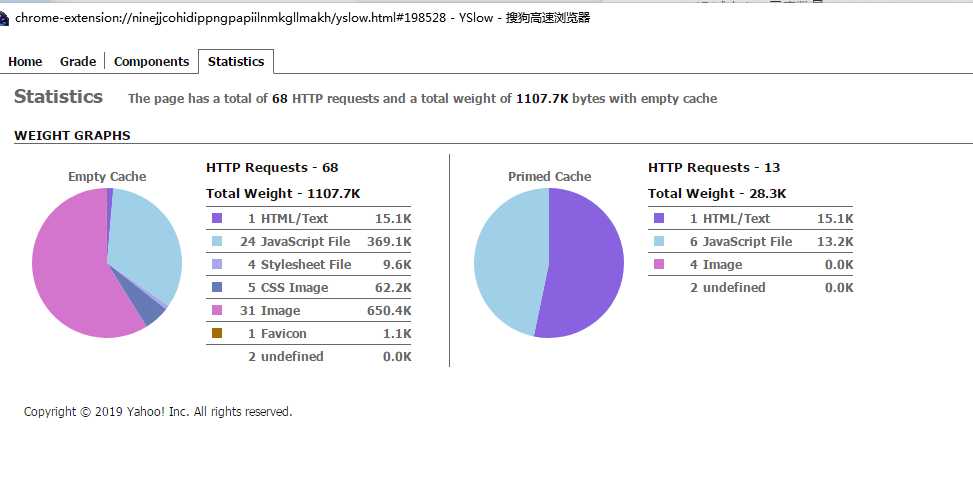
左侧:empty chche没有缓存情况下的加载情况,右侧为页面元素使用缓存后的页面加载情况

图片参数详解
①Grade 分数,评分为C,等级为A-F
②score 分数为72
③yslow 23条规则,也可以说雅虎23条,参考地址https://baike.baidu.com/item/YSLOW/10384699?fr=aladdin
yslow-23条规则
1.减少http请求次数
2.使用CDN
就近缓存->智能路由->负载均衡->WSA全站动态加速
3.避免空的src和hrf
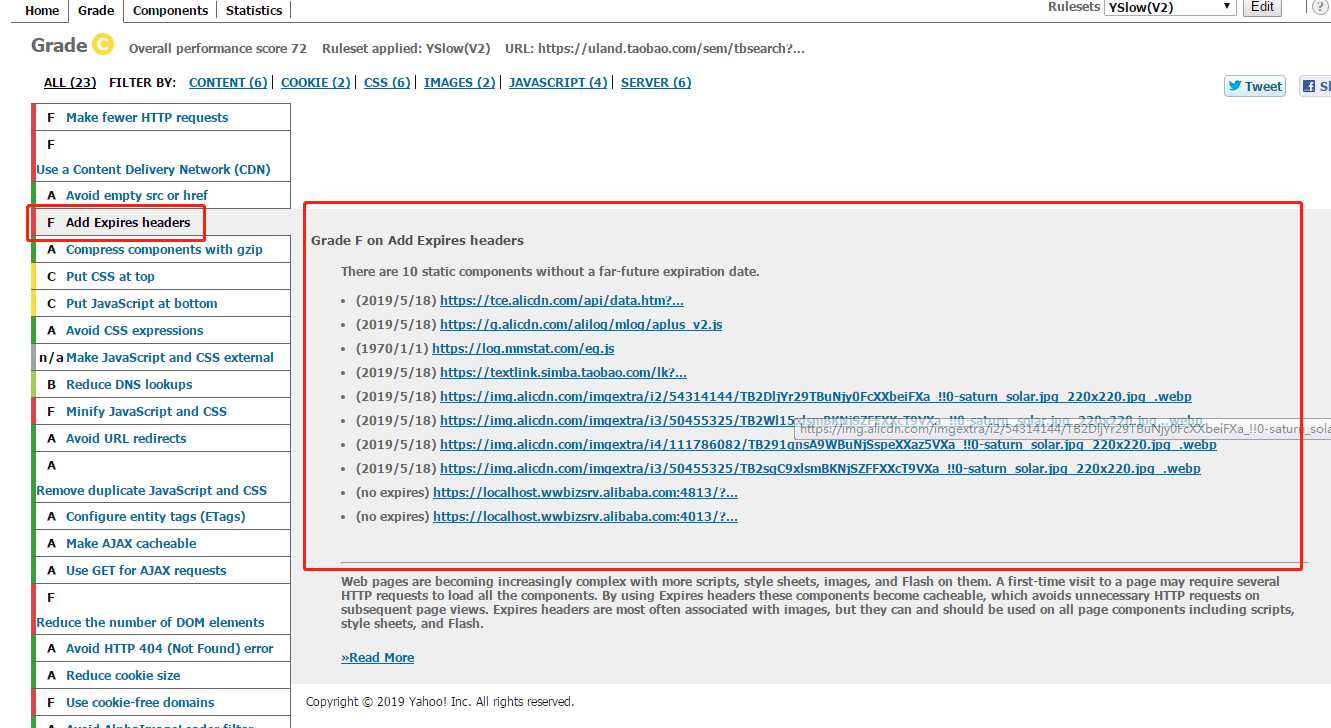
4.为文件头指定Expires
使内容具有缓存性,避免了接下来的页面访问中不必要的http请求
5.使用GZIP压缩内容,压缩任何一个文本类型的响应,包括xml和json
6.把css放到顶部
7.把js放到底部,防止js加载之后对资源造成堵塞
8.避免使用css表达式
9.将css和js放在外部文件中
8.目的是缓存,但有时候为了减少请求,也会直接写在页面中,需根据pv和ip的比例权衡
10.权衡DNS查找次数
11.精简css和js
12.避免跳转
13.删除重复的css和js
14.配置ETags
15.可缓存的ajax
16.使用get来完成ajax请求
17.减少dom元素数量
18.避免404
19.减少cookie的大小
20.使用无cookie的域
21.避免使用过滤器
22.不要在html中缩放图片
23.缩小favico.ico并缓存
标签:技术 结果 精简 等级 不必要 智能 过程 过滤 没有
原文地址:https://www.cnblogs.com/guanyaping/p/10885670.html