标签:ali efault esc console exce 整数 === 安装 播放器
1.安装
npm i vue-aplayer
2.引入
import VueAplayer from ‘vue-aplayer‘
name: "Aplayer", props: ["pdfurl"], components: { //别忘了引入组件 ‘a-player‘: VueAplayer },
3.初始化
flag:false, musicList:‘‘, songList:{ src:‘‘ },
4.async await 异步加载,先加载出player再使用
async mounted () { //async await 异步加载,先加载出player再使用 await this.handleSuccess(); let aplayer = this.$refs.player.control; console.log(this.$refs.player); aplayer.play(); },
5.方法
在里面给数据赋值
async handleSuccess(res, file) { console.log(res); console.log(file); let nm = []; this.uploadList.map(item => { nm.push(item.response.data.url); }); this.formValidate.musicUrl = nm.toString(); //给音乐播放器的必要属性赋值 console.log(this.formValidate.musicUrl); //给src 赋值 this.songList.src=this.formValidate.musicUrl; //给标题赋值 this.songList.title= file.name; //截取file.name 获取除后4位的字符串 this.formValidate.musicName = (file.name).substring(0,(file.name).length-4); //给音乐播放器的作者赋值 var arr = (file.name).split("-"); this.songList.artist =arr[0]; //让音乐播放器显示 this.flag = true; console.log(this.formValidate.musicUrl); },
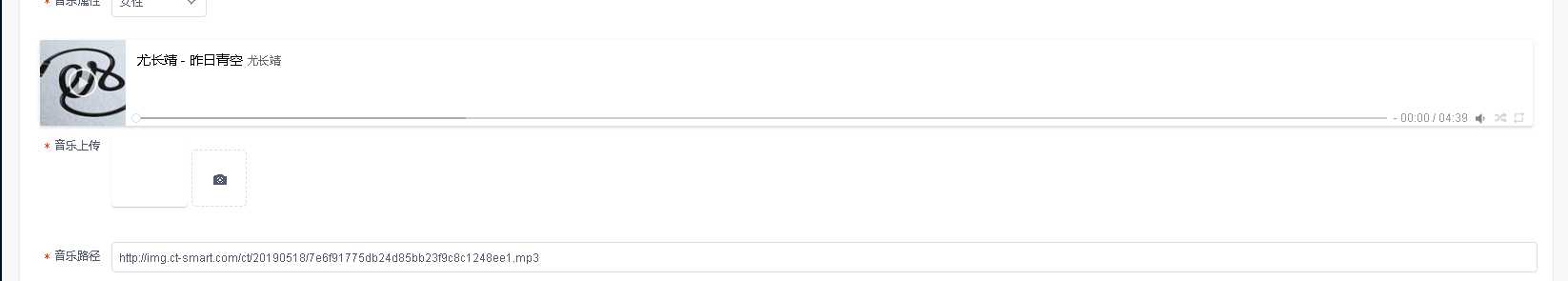
demo
<template>
<Card>
<h2>
<Icon type="md-book"/>基本信息
</h2>
<Divider/>
<Form ref="formValidate" :model="formValidate" :rules="ruleValidate" :label-width="80">
<FormItem label="最大年龄:" prop="musicMaxAge">
<Input type="text" v-model="formValidate.musicMaxAge" placeholder="请输入最大年龄" number></Input>
</FormItem>
<FormItem label="最小年龄:" prop="musicMinAge">
<Input type="text" v-model="formValidate.musicMinAge" placeholder="请输入最小年龄" number></Input>
</FormItem>
<FormItem label="音乐名称" prop="musicName">
<Input type="text" v-model="formValidate.musicName" placeholder="请输入音乐名称"></Input>
</FormItem>
<FormItem label="音乐风格" prop="musicStyle">
<Input type="text" v-model="formValidate.musicStyle" placeholder="请输入音乐名称"></Input>
</FormItem>
<FormItem prop="musicSex" label="音乐属性">
<Select v-model="formValidate.musicSex" style="width:100px">
<Option v-for="item in musicSex" :value="item.value" :key="item.value">{{ item.label }}</Option>
</Select>
</FormItem>
<div style="position: relative">
<a-player :music="songList" :showLrc="true" :mine="true" theme="#b7daff" mode="circulation" v-if="flag" listMaxHeight=‘96px‘ ref="player"></a-player>
</div>
<FormItem style="width: 100%" label="音乐上传" prop="musicUrl">
<div class="demo-upload-list" v-for="item in uploadList" :key="item.index">
<template v-if="item.status === ‘finished‘">
<audio :src="item.response.data.url"></audio>
<div class="demo-upload-list-cover">
<Icon type="ios-trash-outline" @click.native="handleRemove(item)"></Icon>
</div>
</template>
<template v-else>
<Progress v-if="item.showProgress" :percent="item.percentage" hide-info></Progress>
</template>
</div>
<Upload
ref="upload"
:show-upload-list="false"
:default-file-list="defaultList"
:on-success="handleSuccess"
:format="[‘wma‘,‘mp3‘,‘ogg‘]"
:max-size="10240"
:on-format-error="handleFormatError"
:on-exceeded-size="handleMaxSize"
:before-upload="handleBeforeUpload"
multiple
type="drag"
action="/rule/sys/oss/upload"
style="display: inline-block;width:58px;"
>
<div style="width:58px;height:58px;line-height: 58px;">
<Icon type="ios-camera" size="20"></Icon>
</div>
</Upload>
<Modal title="View Image" v-model="visible">
<audio :src="imgs" v-if="visible" style="width: 100%"></audio>
</Modal>
</FormItem>
<FormItem v-if="formValidate.musicUrl !== null" label="音乐路径" prop="musicUrl">
<Input type="text" v-model="formValidate.musicUrl" placeholder></Input>
</FormItem>
<FormItem label="备注" prop="remarks">
<Input type="text" v-model="formValidate.remarks" placeholder="请输入"></Input>
</FormItem>
<FormItem>
<Button type="primary" @click="handleSubmit(‘formValidate‘)">保存</Button>
<Button @click="handleReset(‘formValidate‘)" style="margin-left: 8px">取消</Button>
</FormItem>
</Form>
</Card>
</template>
<script>
//引入音乐播放器
import VueAplayer from ‘vue-aplayer‘
import { addMusic } from "../../api/music.js";
export default {
name: "Aplayer",
props: ["pdfurl"],
components: {
//别忘了引入组件
‘a-player‘: VueAplayer
},
data() {
const validateminAge = (rule, value, callback) => {
if (!value) {
return callback(new Error("最小年龄不能为空"));
}
// 模拟异步验证效果
setTimeout(() => {
if (!Number.isInteger(value)) {
callback(new Error("请输入一个整数"));
} else {
if (value < 0 || value > 135) {
callback(new Error("年龄只允许在0到135之间"));
} else {
callback();
}
}
}, 1000);
};
const validatemaxAge = (rule, value, callback) => {
if (!value) {
return callback(new Error("最大年龄不能为空"));
}
// 模拟异步验证效果
setTimeout(() => {
if (!Number.isInteger(value)) {
callback(new Error("请输入一个整数"));
} else {
if (value < 0 || value > 135) {
callback(new Error("年龄只允许在0到135之间"));
} else {
callback();
}
}
}, 1000);
};
return {
flag:false,
musicList:‘‘,
songList:{
src:‘‘
},
uploadList: [],
imgName: "",
imgs: "",
visible: false,
defaultList: [],
formValidate: {
musicMaxAge: "",
musicMinAge: "",
musicName: "",
musicSex: "",
remarks: "",
musicUrl: ""
},
ruleValidate: {
musicMaxAge: [{ validator: validatemaxAge, trigger: "blur" }],
musicMinAge: [{ validator: validateminAge, trigger: "blur" }],
musicName: [
{ required: true, message: "音乐名称不能为空", trigger: "blur" }
],
musicSex: [
{ required: true, message: "音乐属性不能为空", trigger: "blur" }
],
musicUrl: [
{ required: true, message: "音乐路径不能为空", trigger: "blur" }
],
musicStyle: [
{ required: true, message: "音乐风格不能为空", trigger: "blur" }
]
},
musicSex: [
{
value: "0",
label: "普通"
},
{
value: "1",
label: "男性"
},
{
value: "2",
label: "女性"
}
]
};
},
async mounted () {
//async await 异步加载,先加载出player再使用
await this.handleSuccess();
let aplayer = this.$refs.player.control;
console.log(this.$refs.player);
aplayer.play();
},
mounted() {
this.uploadList = this.$refs.upload.fileList;
},
methods: {
handleSubmit(name) {
this.$refs[name].validate(valid => {
if (valid) {
addMusic(this.formValidate)
.then(res => {
this.$Message.success("Success!");
this.$router.go(-1);
})
.catch(error => {});
} else {
this.$Message.error("Fail!");
}
});
},
handleReset(name) {
this.$refs[name].resetFields();
},
// 上传开始
handleRemove(file) {
const fileList = this.$refs.upload.fileList;
this.$refs.upload.fileList.splice(fileList.indexOf(file), 1);
this.formValidate.musicUrl = "";
this.formValidate.musicName="";
this.songList.src="";
this.flag = false;
},
async handleSuccess(res, file) {
console.log(res);
console.log(file);
let nm = [];
this.uploadList.map(item => {
nm.push(item.response.data.url);
});
this.formValidate.musicUrl = nm.toString();
//给音乐播放器的必要属性赋值
console.log(this.formValidate.musicUrl);
//给src 赋值
this.songList.src=this.formValidate.musicUrl;
//给标题赋值
this.songList.title= file.name;
//截取file.name 获取除后4位的字符串
this.formValidate.musicName = (file.name).substring(0,(file.name).length-4);
//给音乐播放器的作者赋值
var arr = (file.name).split("-");
this.songList.artist =arr[0];
//让音乐播放器显示
this.flag = true;
console.log(this.formValidate.musicUrl);
},
handleFormatError(file) {
this.$Notice.warning({
title: "文件格式不正确",
desc: "文件" + file.name + "格式不正确,请上传MP3格式"
});
},
handleMaxSize(file) {
this.$Notice.warning({
title: "超出文件大小范围",
desc: "文件" + file.name + " 太大了, 不允许超过 500M."
});
},
handleBeforeUpload() {
const check = this.uploadList.length < 1;
if (!check) {
this.$Notice.warning({
title: "最多只能传一个音乐"
});
}
return check;
}
// 上次结束
}
};
</script>
<style scoped>
.demo-upload-list {
display: inline-block;
width: 80px;
height: 80px;
text-align: center;
line-height: 100px;
border: 1px solid transparent;
border-radius: 4px;
overflow: hidden;
background: #fff;
position: relative;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2);
margin-right: 4px;
}
.demo-upload-list img {
width: 100%;
height: 100%;
}
.demo-upload-list-cover {
display: none;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: rgba(0, 0, 0, 0.6);
}
.demo-upload-list:hover .demo-upload-list-cover {
display: block;
}
.demo-upload-list-cover i {
color: #fff;
font-size: 20px;
cursor: pointer;
margin: 0 2px;
}
</style>

标签:ali efault esc console exce 整数 === 安装 播放器
原文地址:https://www.cnblogs.com/guangzhou11/p/10886447.html