标签:端口号 node.js ppm 情况下 收集 ack test 分离 构建
对于Angular我们知道,其是一款来自谷歌的用HTML和TypeScript构建客户端应用的平台与的开源 web 框架。而Angular本身就是用TypeScript 开发而成的。它将核心功能和可选功能作为一组 TypeScript 库进行实现,可以根据需求把它们导入到应用中。 Angular 的基本构造块是NgModule,它为组件提供了编译的上下文环境。NgModule会把相关的代码收集到一些功能集中。事实上Angular应用就是由一组NgModule定义出的。 应用只会有会有一个用于引导应用的根模块,当然了我们可以根据需要定义需要子根模块,通常我们还会引用其他特性的模块或者我们的自定义模块。Node.js 安装包及×××地址为:https://nodejs.org/en/download/。
npm install -g cnpm --registry=https://registry.npm.taobao.org
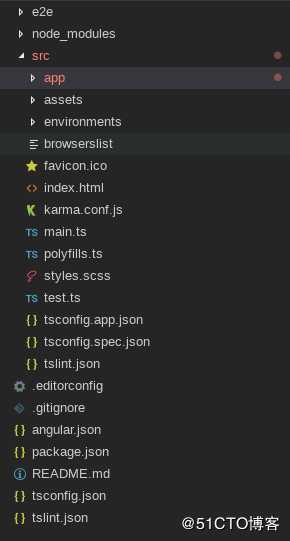
npm install -g @angular/cli 或者 cnpm install -g @angular/cling new angulardemocd angualrdemo使用命令cnpm install让我们的项目通过国内淘宝源进行安装依赖观察这个项目我们会发现,angular的目录结构过分的错落有致,接下来,我们不妨分析一下这个列表以提高我们对这个框架的理解,系统中所创建的每个文件又有什么意义,文件中的代码又起到什么作用
首层目录:
angular.json:工作区中所有项目的默认 CLI 配置,包括 CLI 使用的构建选项、运行选项、测试工具选项(比如 TSLint、Karma、Protractor)等
e2e:在e2e下是端到端(end-to-end)测试
node_modules:我们安装的第三方模块都放置在这里,提供给整个工作区的 npm 包
src:项目所有的文件都放在这里
package.json:整个项目的配置文件,即npm的配置文件。配置用于工作区中所有项目的包依赖项。
README.md:自动生成的项目说明文档
tsconfig.json:typescript编译器的配置,工作区中所有应用的默认 TypeScript 配置。包括 TypeScript 选项和 Angular 模板编译器选项。
tslint.json:给TSLink和CodeStyle用的配置信息,使代码风格一致
src层目录:
app:组件,以及app/module放置的模块,我们新建的component、service、module等组件对象都是存储在这个文件夹里面,整个程序的入口也在这个地方,这个文件夹也是我们发挥的舞台。
assets:静态资源。包含图像文件和其它文件,当构建应用时会被原样复制到构建目标中。
browserslist:支持的浏览器配置
environments:为各个目标环境准备的文件。包含针对特定目标环境的配置选项。默认情况下有一个未命名的标准开发环境和一个名叫 "prod" 的产品环境。你可以定义一些额外的目标环境配置。
favicon.ico
index.html:主页面
karma.conf.js
main.ts:应用的主要入口
polyfills.ts:填充库帮我们把这些不同点进行标准化,可能遇到socket.io的错误
styles.css:全局的公共的风格文件
test.ts:单元测试的入口
tsconfig.app.json:typescript的配置文件,继承自工作区级的 tsconfig.json 文件。
tsconfig.spec.json:继承自工作区级的 tsconfig.json 文件。
tslint.json:继承自工作区级的 tsconfig.json 文件。
因为Angular是通过组件定义应用的,其可以通过组件定义视图,还可以通过组件使用服务,当然了组件和服务都是简单的类,这些类使用装饰器来标出它们的类型,并提供元数据以告知 Angular 该如何使用它们。
定义 AppModule,这个根模块会告诉 Angular 如何组装该应用。 目前,它只声明了 AppComponent。 稍后它还可以声明更多组件。
import { Component } from ‘@angular/core‘;
@Component({
selector: ‘app-root‘,
templateUrl: ‘./app.component.html‘,
styleUrls: [‘./app.component.css‘]
})
export class AppComponent {
title = ‘testdemo01‘;
}简称组件装饰器,用来告知Angular框架如何处理一个TypeScript类.
Component装饰器包含多个属性,这些属性的值叫做元数据,Angular会根据这些元数据的值来渲染组件并执行组件的逻辑。配置中说明:
创建组件, 我们通过该命令来创建组件:ng generate component components/xxx
其实这个可以简写成ng g c components/xxx
import { Component, OnInit } from ‘@angular/core‘; /*引入 angular 核心*/
@Component({
selector: ‘app-header‘, /*使用这个组件的名称*/
templateUrl: ‘./header.component.html‘, /*html 模板*/
styleUrls: [‘./header.component.css‘] /*css 样式*/
})
export class HeaderComponent implements OnInit { /*实现接口*/
constructor() { /*构造函数*/
}
ngOnInit() { /*初始化加载的生命周期函数*/
}
}这个就是本次前端分享的大致内容:Angular项目的安装和部署以及文件结构的介绍很有趣吧,我们可以通过几个简单的命令就可以快速的创建和部署一个前端项目,由于现阶段流行的前后端分离的架构方式,这样的部署使我们在构建和设计前端逻辑更加便捷和流畅,下篇文章将介绍Angular所依赖的语法规则TypeScript
标签:端口号 node.js ppm 情况下 收集 ack test 分离 构建
原文地址:https://blog.51cto.com/yerikyu/2396761