标签:css one 轮播图 nsf 逆时针 each 位置 int reserve
预览图:

实现原理:将图片切割构建一个和ul(电脑屏幕)同一个轴的立方体,利用延时旋转实现切割效果
知识点:transform-style属性(必须搭配transform属性使用)
| 值 | 描述 |
|---|---|
| flat | 子元素将不保留其 3D 位置。 |
| preserve-3d | 子元素将保留其 3D 位置。 |
节流阀,transitionend
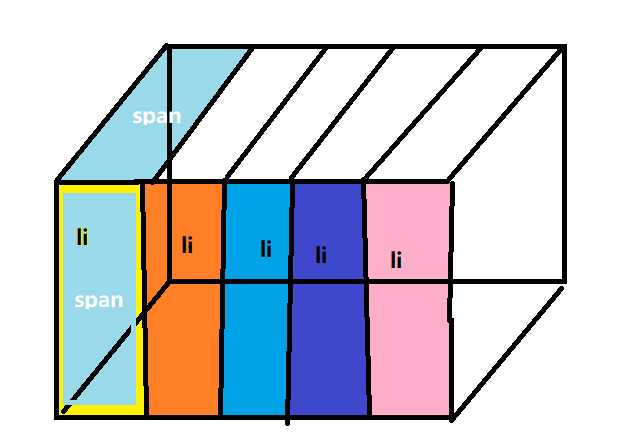
空间布局:

将一张图片分成五份li,每份li放4个span折叠成正方体
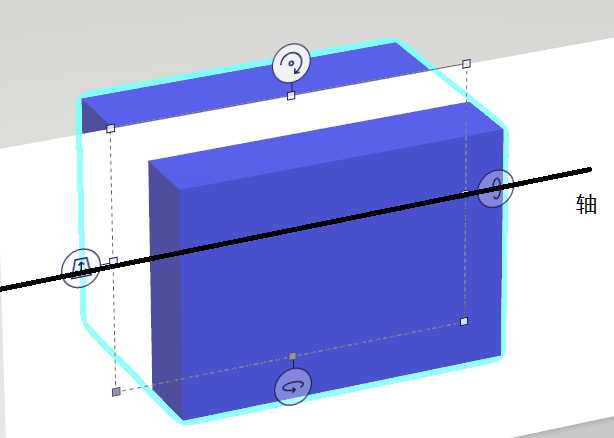
轴:轴是整个立方体左右面中心的连线

代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 12 .box { 13 width: 560px; 14 height: 300px; 15 margin: 100px auto 0; 16 border: 1px solid #ccc; 17 position: relative; 18 } 19 20 .box .imageBox { 21 list-style: none; 22 width: 100%; 23 height: 100%; 24 /*overflow: hidden;*/ 25 /*视距:呈现近大远小效果 */ 26 /*perspective: 500px;*/ 27 /*3d呈现*/ 28 transform-style: preserve-3d; 29 } 30 31 .box .imageBox li { 32 /* width: 100%; 33 height: 100%; 34 float: left;*/ 35 width: 112px; 36 height: 100%; 37 float: left; 38 position: relative; 39 /*视距:呈现近大远小效果 */ 40 /*perspective: 500px;*/ 41 /*3d呈现*/ 42 transform-style: preserve-3d; 43 /*加过渡*/ 44 transition:all 1s; 45 } 46 .box .imageBox li span{ 47 position: absolute; 48 left: 0; 49 top: 0; 50 width: 100%; 51 height: 100%; 52 background: url("images/1.jpg") no-repeat; 53 } 54 55 /*拼接立体容器*/ 56 /*1.立体容器旋转中心要在电脑平面上*/ 57 /*2.立体容器每一个面的图片正面朝外*/ 58 .box .imageBox li span:nth-child(1){ 59 background-image: url("images/1.jpg"); 60 transform: translateZ(150px); 61 } 62 .box .imageBox li span:nth-child(2){ 63 background-image: url("images/2.jpg"); 64 /*旋转过后轴也会旋转::::::*/ 65 transform: rotateX(90deg) translateZ(150px); 66 } 67 .box .imageBox li span:nth-child(3){ 68 background-image: url("images/3.jpg"); 69 transform: rotateX(180deg) translateZ(150px); 70 } 71 .box .imageBox li span:nth-child(4){ 72 background-image: url("images/4.jpg"); 73 transform: rotateX(270deg) translateZ(150px); 74 } 75 76 /*拼接背景*/ 77 .box .imageBox li:nth-child(1) span{ 78 background-position: 0 0; 79 } 80 .box .imageBox li:nth-child(2) span{ 81 background-position: -112px 0; 82 } 83 .box .imageBox li:nth-child(3) span{ 84 background-position: -224px 0; 85 } 86 .box .imageBox li:nth-child(4) span{ 87 background-position: -336px 0; 88 } 89 .box .imageBox li:nth-child(5) span{ 90 background-position: -448px 0; 91 } 92 /*.box .imageBox li img{ 93 display: block; 94 width: 100%; 95 height: 100%; 96 }*/ 97 .box .left, 98 .box .right{ 99 position: absolute; 100 width: 50px; 101 height: 70px; 102 background: rgba(0,0,0,.2); 103 top:115px; 104 text-align: center; 105 line-height: 70px; 106 font-size: 20px; 107 color: #fff; 108 text-decoration: none; 109 font-weight: bold; 110 } 111 .box .right{ 112 right: 0; 113 } 114 </style> 115 </head> 116 <body> 117 <!--1.完成这个例子要用到什么知识--> 118 <!--2.回顾一下3d转换--> 119 <!--3.轴的正方向,translate rotate 3d转换属性--> 120 <!--4.rotateX rotateY rotateZ 旋转方向 方法方式套路--> 121 <!--4.1 顺着轴的正方向看 顺时针旋转是负角度 逆时针旋转是正角度--> 122 <!--5.过渡完成动画--> 123 <!--6.通过jquery辅助操作--> 124 <div class="box"> 125 <ul class="imageBox"> 126 <li> 127 <span></span> 128 <span></span> 129 <span></span> 130 <span></span> 131 </li> 132 <li> 133 <span></span> 134 <span></span> 135 <span></span> 136 <span></span> 137 </li> 138 <li> 139 <span></span> 140 <span></span> 141 <span></span> 142 <span></span> 143 </li> 144 <li> 145 <span></span> 146 <span></span> 147 <span></span> 148 <span></span> 149 </li> 150 <li> 151 <span></span> 152 <span></span> 153 <span></span> 154 <span></span> 155 </li> 156 </ul> 157 <!-- 转义符 \ 实体 < --> 158 <a class="left" href="javascript:;"><</a> 159 <a class="right" href="javascript:;">></a> 160 </div> 161 <script src="jquery.min.js"></script> 162 <script> 163 $(function () { 164 /*1.点击切换图片*/ 165 /*定义一个索引*/ 166 /*看第2张图 -90deg 看第4张图 90deg */ 167 var index = 0; 168 /*开关*/ 169 var flag = true; 170 /*2.点击左边的按钮 上一张*/ 171 $(‘.left‘).on(‘click‘,function () { 172 173 if(!flag) return false; 174 flag = false; 175 176 index --; 177 console.log(index); 178 var angle = - index * 90; 179 $(‘li‘).css(‘transform‘,‘rotateX(‘+angle+‘deg)‘).each(function (i,item) { 180 /*设置不同的延时*/ 181 $(this).css(‘transition-delay‘,i*0.25+‘s‘); 182 }); 183 }); 184 /*3.点击右边的按钮 下一张*/ 185 $(‘.right‘).on(‘click‘,function () { 186 187 if(!flag) return false; 188 flag = false; 189 190 index ++; 191 console.log(index); 192 var angle = - index * 90; 193 $(‘li‘).css(‘transform‘,‘rotateX(‘+angle+‘deg)‘).each(function (i,item) { 194 /*设置不同的延时*/ 195 $(this).css(‘transition-delay‘,i*0.25+‘s‘); 196 }); 197 }); 198 /*4.优化 重复点击的时候动画会层叠的执行 节流阀 */ 199 $(‘li:last‘).on(‘transitionend‘,function () { 200 /*最后一部分张图片旋转完毕*/ 201 flag = true; 202 }); 203 204 }); 205 </script> 206 </body> 207 </html>
标签:css one 轮播图 nsf 逆时针 each 位置 int reserve
原文地址:https://www.cnblogs.com/daiSir/p/10888366.html