标签:deb css body script file width query image mic
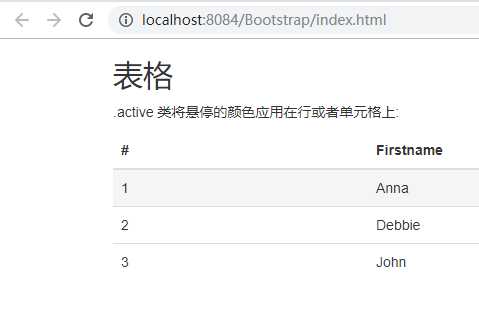
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>表格</h2> <p> .active 类将悬停的颜色应用在行或者单元格上:</p> <table class="table"> <thead> <tr> <th>#</th> <th>Firstname</th> </tr> </thead> <tbody> <tr class="active"> <td>1</td> <td>Anna</td> </tr> <tr> <td>2</td> <td>Debbie</td> </tr> <tr> <td>3</td> <td>John</td> </tr> </tbody> </table> </div> </body> </html>

吴裕雄 Bootstrap 前端框架开发——Bootstrap 表格:将悬停的颜色应用在行或者单元格上
标签:deb css body script file width query image mic
原文地址:https://www.cnblogs.com/tszr/p/10888456.html