标签:file utf-8 开发 ati 前端框架 文件 put static name
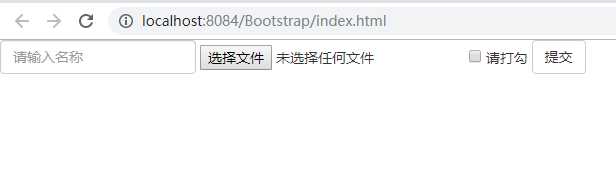
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 内联表单</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <form class="form-inline" role="form"> <div class="form-group"> <label class="sr-only" for="name">名称</label> <input type="text" class="form-control" id="name" placeholder="请输入名称"> </div> <div class="form-group"> <label class="sr-only" for="inputfile">文件输入</label> <input type="file" id="inputfile"> </div> <div class="checkbox"> <label> <input type="checkbox"> 请打勾 </label> </div> <button type="submit" class="btn btn-default">提交</button> </form> </body> </html>

吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单:内联表单
标签:file utf-8 开发 ati 前端框架 文件 put static name
原文地址:https://www.cnblogs.com/tszr/p/10888598.html