标签:bootstrap file rip ati cfile over sheet oct charset
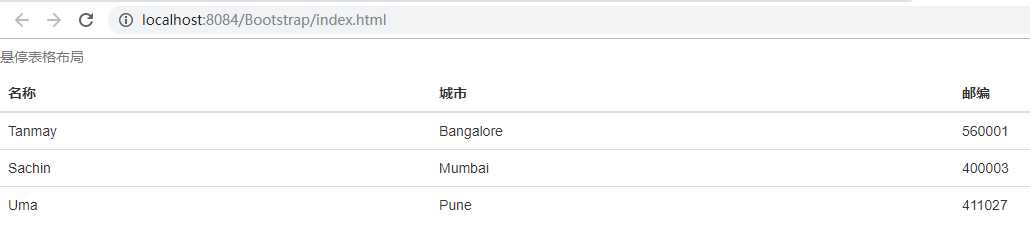
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 悬停表格</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <table class="table table-hover"> <caption>悬停表格布局</caption> <thead> <tr> <th>名称</th> <th>城市</th> <th>邮编</th> </tr> </thead> <tbody> <tr> <td>Tanmay</td> <td>Bangalore</td> <td>560001</td> </tr> <tr> <td>Sachin</td> <td>Mumbai</td> <td>400003</td> </tr> <tr> <td>Uma</td> <td>Pune</td> <td>411027</td> </tr> </tbody> </table> </body> </html>

吴裕雄 Bootstrap 前端框架开发——Bootstrap 表格:悬停表格
标签:bootstrap file rip ati cfile over sheet oct charset
原文地址:https://www.cnblogs.com/tszr/p/10888529.html