标签:信息 stat bootstra color href boot alt doctype 技术
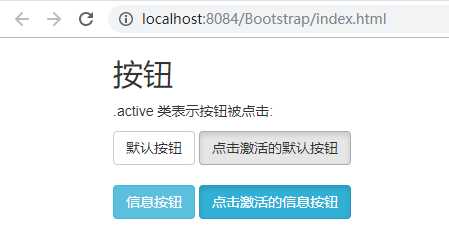
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>按钮</h2> <p> .active 类表示按钮被点击:</p> <button type="button" class="btn btn-default">默认按钮</button> <button type="button" class="btn btn-default active">点击激活的默认按钮</button> <br><br> <button type="button" class="btn btn-info">信息按钮</button> <button type="button" class="btn btn-info active">点击激活的信息按钮</button> </div> </body> </html>

吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:按钮被点击
标签:信息 stat bootstra color href boot alt doctype 技术
原文地址:https://www.cnblogs.com/tszr/p/10888845.html