标签:查看 匹配 路由配置 oca const rect too one ret
src/App.vie文件内容:
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view/>
</div>
</template>在App.vue文件代码里有2个router-link组件和1个router-view组件
router-link组件实际上是封装了一个a标签,里面有一个重要的to属性,to属性指定的值是一个路径
router-link标签中有内容渲染,所以router-link标签有开标签和闭标签
router-view组件是视图渲染组件,通过router-link的to属性加载的组件都会在router-view里被渲染
router-view标签中没有内容渲染,所以router-view标签可以写成 <router-view/> 单标签的形式,这与 <router-view></router-view> 效果相同router-link的to属性指定的路径就是src/router/router.js文件中定义的路由
import Home from '@/views/Home.vue' // 引入Home.vue文件并设置引入名称为Home,@标签是在vue.config.js文件中定义的src路径的别名
export default [ // 路由列表是一个数组,在这个数组中定义了路由对象
{ // 一个基本的路由对象包含path和component这两个属性
path: '/', // path属性是在浏览器中输入的跳转路径
component: Home, // component属性是指定要加载渲染的组件名称
}, {
path: '/about',
// 这里定义的是懒加载路由,即只有当访问这个路由时,才会加载 src/views/About.vue这个组件
component: () => import('@/views/About.vue'),
}
]在src/router/router.js中新建一个路由对象
import Home from '@/views/Home.vue'
export default [
{
path: '/',
component: Home,
}, {
path: '/about',
component: () => import('@/views/About.vue'),
},{
path:'/argu/:name', // 动态路由
component:() => import('@/views/argu.vue')
}
]
在src/views目录中创建argu.vue文件
argu.vue文件内容如下
<template>
<div>
{{ $route.params.name }}
</div>
</template>
<script>
export default {
}
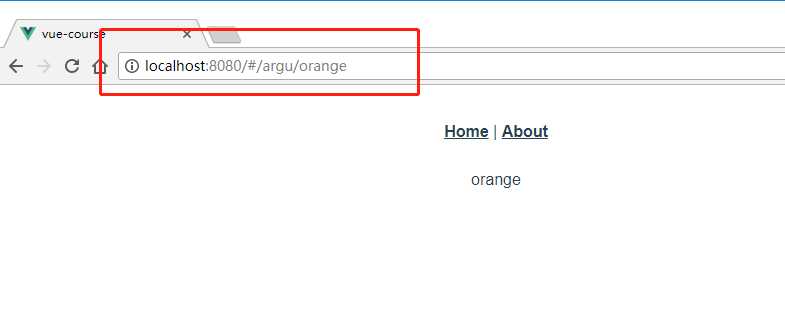
</script>在浏览器中输入URL: http://localhost:8080/#/argu/apple,页面上会渲染URL中对应的参数

同样的,当URL改成:http://localhost:8080/#/argu/orange时,页面上渲染的结果也相应改变了

在上面的例子里,$route代表的是当前加载页面的路由对象,$route.params代表当前加载页面中的参数对象
所以$route.params.name表示的就是当前加载页面的参数对象中的name对应位置上的的值
不管浏览器的URL中输入的是name值是什么,$route.params.name都会被匹配到
这样就可以起到组件复用,只需要传递不同的参数,同一个页面就可以呈现不同的结果
在实际开发中,经常会用到多层嵌套的组件,多层嵌套组件可以通过嵌套路由来完成
修改src/router/router.js文件,新建嵌套路由
import Home from '@/views/Home.vue'
export default [
{
path: '/',
component: Home,
}, {
path: '/about',
component: () => import('@/views/About.vue'),
},{
path:'/argu/:name',
component:() => import('@/views/argu.vue')
},{
path:'/parent', // 嵌套路由
component:() => import('@/views/parent.vue'),
children:[
{
path:'child',
component:() => import('@/views/child.vue')
}
]
}
]然后在src/views目录下新建parent.vue文件和child.vue文件
parent.vue文件内容如下
<template>
<div>
I am parent page
<router-view/>
</div>
</template>
<script>
export default {
}
</script>child.vue文件内容如下
<template>
<div>
I am child page
</div>
</template>
<script>
export default {
}
</script>浏览器打开URL:http://localhost:8080/#/parent/child,渲染结果如下

修改src/router/router.js文件,为路由命名
import Home from '@/views/Home.vue'
export default [
{
path: '/',
name: 'home', // 命名路由
component: Home,
}, {
path: '/about',
name: 'about', // 命名路由
component: () => import('@/views/About.vue'),
},{
path:'/argu/:name',
component:() => import('@/views/argu.vue')
},{
path:'/parent',
component:() => import('@/views/parent.vue'),
children:[
{
path:'child',
component:() => import('@/views/child.vue')
}
]
}
]修改App.vue文件,在router-link标签中使用name来绑定路由名
<template>
<div id="app">
<div id="nav">
<router-link v-bind:to="{ name:'home'}">Home</router-link> |
<router-link :to="{ name:'about'}">About</router-link>
</div>
<router-view/>
</div>
</template>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
}
#nav a {
font-weight: bold;
color: #2c3e50;
}
#nav a.router-link-exact-active {
color: #42b983;
}
</style>v-bind:to 方法可以简写成: :to
使用浏览器访问URL:http://localhost:8080/#/,在页面上点击Home和About标签,可以正常的渲染
如果想在同一个页面上显示多个视图,并分别对不同的视图进行布局时,可以在div标签中定义多个router-view标签,并为每个router-view标签定义名字,这就是命名视图
修改src/App.vue文件,添加两个命名视图view1和view2
<template>
<div id="app">
<div id="nav">
<router-link v-bind:to="{ name:'home'}">Home</router-link> |
<router-link :to="{ name:'about'}">About</router-link>
</div>
<router-view/>
<router-view name="view1"/> // 添加router-view标签,并把名字定义为view1
<router-view name="view2"/> // 添加router-view标签,并把名字定义为view2
</div>
</template>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
}
#nav a {
font-weight: bold;
color: #2c3e50;
}
#nav a.router-link-exact-active {
color: #42b983;
}
</style>然后修改src/router/router.js文件,在新添加的路由中添加两个命名视图
import Home from '@/views/Home.vue'
export default [
{
path: '/',
name: 'home',
component: Home,
}, {
path: '/about',
name: 'about',
component: () => import('@/views/About.vue'),
},{
path:'/argu/:name',
component:() => import('@/views/argu.vue')
},{
path:'/parent',
component:() => import('@/views/parent.vue'),
children:[
{
path:'child',
component:() => import('@/views/child.vue')
}
]
},{
path:'/named_view', // 命名视图
components:{
// default会默认加载App.vue中没有命名的视图
default: () => import('@/views/child.vue'),
view1: () => import('@/views/view1.vue'),
view2: () => import('@/views/view2.vue'),
}
}
]然后在src/views目录下添加view1.vue和view2.vue文件
view1.vue文件内容为
<template>
<div>
I am view1
</div>
</template>view2.vue文件内容为
<template>
<div>
I am view2
</div>
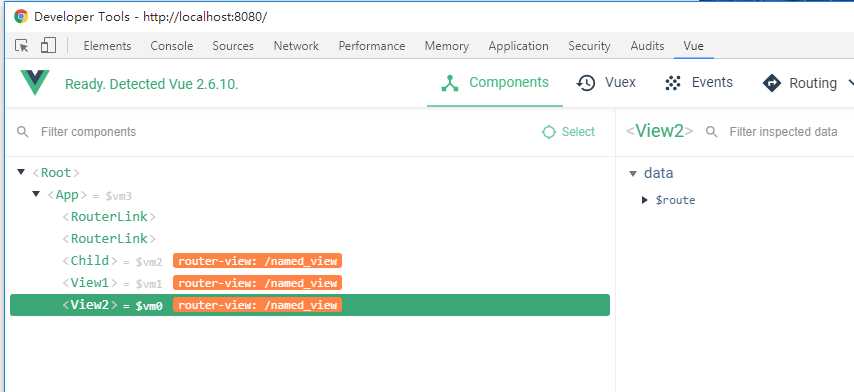
</template>在浏览器中打开URL;http://localhost:8080/#/named_view

在浏览器中安装 Vue Devtool插件,可以看到页面上渲染了3个router-view组件

重定向路由的作用是把当前要访问的URL重定向到另一个URL
修改src/router/router.js文件,添加重定向路由
import Home from '@/views/Home.vue'
export default [
{
path: '/',
name: 'home',
component: Home,
}, {
path: '/about',
name: 'about',
// route level code-splitting
component: () => import('@/views/About.vue'),
},{
path:'/argu/:name',
component:() => import('@/views/argu.vue')
},{
path:'/parent',
component:() => import('@/views/parent.vue'),
children:[
{
path:'child',
component:() => import('@/views/child.vue')
}
]
},{
path:'/about_path', // 重定向路由
redirect:'about'
}
]当使用浏览器访问URL:http://localhost:8080/#/about_path时,就会跳转到路由名为 about的路由上去,即访问了/about路由
在重定向路由中,也可以使用命名路由的方式
即把/about_path修改成使用命名路由的重定向方式
{
path: '/about_path',
redirect: {
name:'about'
}
}在重定向的redirect中,也可以传入一个函数
修改about_path路由
{
path: '/about_path',
redirect: to => {
console.log(to) // 打印出传入的to函数
}
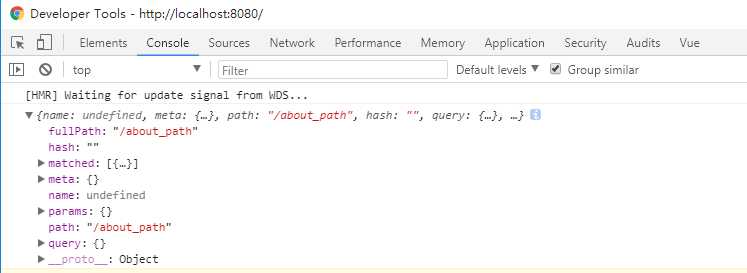
}浏览器打开URL:http://localhost:8080/#/about_path,在调试样中查看打印出的结果

修改about_path路由,在redirect中定义函数体
{
path: '/about_path',
redirect: to => {
return{
name:'home'
}
}
}刷新浏览器,页面就跳转到home页面了
redirect中定义的to函数也可以返回一个路由路径
{
path: '/about_path',
redirect: to => {
return '/named_view'
}
}此时打开URL:http://localhost:8080/#/about_path,页面就会跳转到/named_view页面中
上面redirect中的函数体可以简写成
{
path: '/about_path',
redirect: to => '/named_view'
}路由别名,顾名思义就是为一个路由设置一个别名,设置别名以后即可以通过路由的path的值进行访问,也可以通过别名访问这个路由
修改src/router/router.js文件,为名为"home"的路由设置别名
import Home from '@/views/Home.vue'
export default [
{
path: '/',
name: 'home',
alias:'/home_page',
component: Home,
}, {
path: '/about',
name: 'about',
component: () => import('@/views/About.vue'),
},{
path:'/argu/:name',
component:() => import('@/views/argu.vue')
},{
path:'/parent',
component:() => import('@/views/parent.vue'),
children:[
{
path:'child',
component:() => import('@/views/child.vue')
}
]
},{
path:'/named_view',
components:{
default: () => import('@/views/child.vue'),
view1: () => import('@/views/view1.vue'),
view2: () => import('@/views/view2.vue'),
}
}, {
path: '/about_path',
redirect: to => '/named_view'
}
]这样不管访问URL:http://localhost:8080/#/,还是URL:http://localhost:8080/#/home_page,都可以访问到指定的视图了


JS操作路由就是通过JS控制页面的跳转和返回
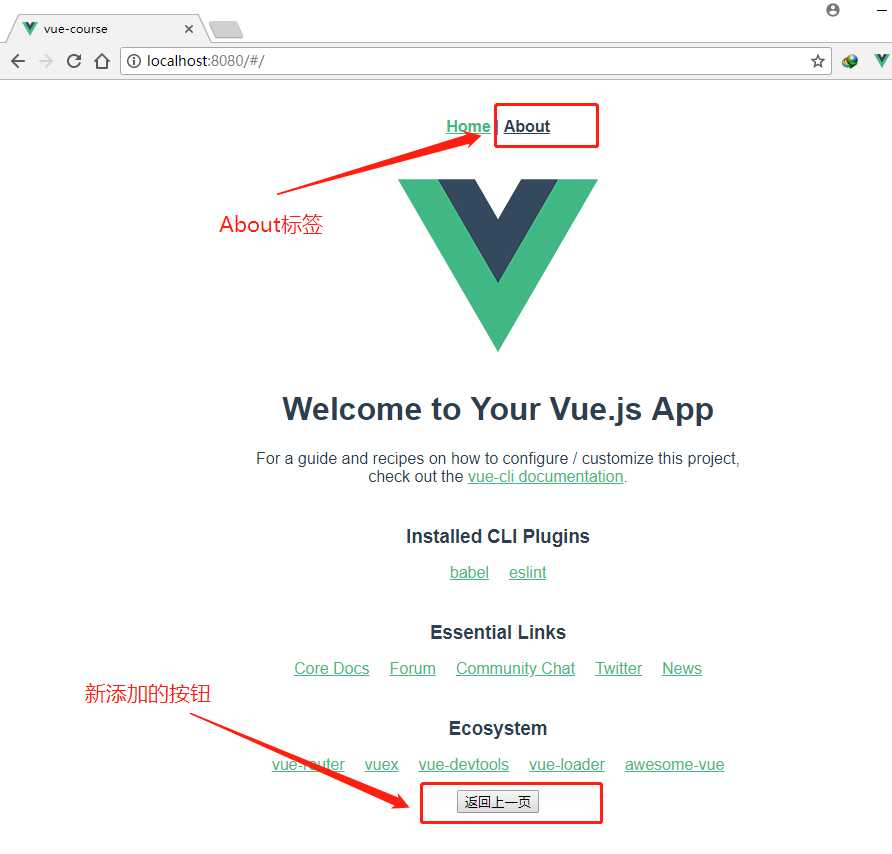
首先修改src/views/Home.vue文件,在页面上添加一个button按钮,button按钮的值为"返回上一页",button点击事件为"handleClick"
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
<button @click="handleClick">返回上一页</button> // 新添加的button按钮
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'home',
components: {
HelloWorld
},
methods:{
handleClick () {
this.$router.back()
}
}
}
</script>浏览器打开URL:http://localhost:8080/#/,点击About标签跳转到about页面

然后再点击Home标签,跳转到home页面
点击"返回上一页"按钮,页面返回到当前页的上一页,即about页面了

返回上一页的JS语句也可以写成:
handleClick () {
this.$router.go(-1)
}
或者跳转到指定页面:
handleClick () {
this.$router.push({
name:'about',
})
}
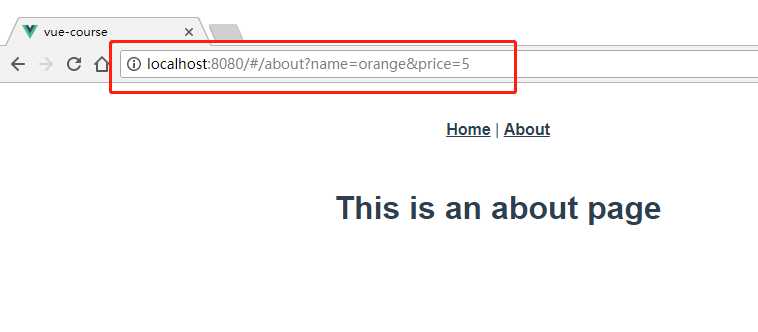
跳转到指定页面的同时需要在URL上添加参数时,可以加query选项
handleClick () {
this.$router.push({
name:'about',
query:{
name:'orange',
price:'5'
}
})
}在home页点击"返回上一页"时,URL会跳转到about页面,并在URL上添加query中定义的参数

跳转到前面定义的/argu这个路由
先在src/router/router.js文件中,为/argu这个路由添加名字
{
path:'/argu/:name',
name:'argu',
component:() => import('@/views/argu.vue')
}然后修改src/views/Home.vue文件中的handleClick方法
handleClick () {
this.$router.push({
name:'argu',
params:{
name:'orange',
}
})
}在home页点击"返回上一页"时,URL会跳转到about页面

上面的方法也可以用ES6的语法重写,也可以达到同样的效果
handleClick () {
const name = 'banana'
this.$router.push({
path:`/argu/${name}` // 这里的 ` 是键盘上Ese下面的那个键
})
}
或者
handleClick () {
this.$router.push({
name:`argu`,
params:{
name:'banana'
}
})
}在home页点击"返回上一页"时,浏览器页面显示为

标签:查看 匹配 路由配置 oca const rect too one ret
原文地址:https://www.cnblogs.com/renpingsheng/p/10890325.html