标签:char ref pre width html href contain inf bootstrap
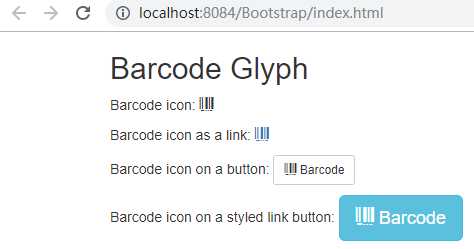
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> </head> <body> <div class="container"> <h2>Barcode Glyph</h2> <p>Barcode icon: <span class="glyphicon glyphicon-barcode"></span></p> <p>Barcode icon as a link: <a href="#"> <span class="glyphicon glyphicon-barcode"></span> </a> </p> <p>Barcode icon on a button: <button type="button" class="btn btn-default btn-sm"> <span class="glyphicon glyphicon-barcode"></span> Barcode </button> </p> <p>Barcode icon on a styled link button: <a href="#" class="btn btn-info btn-lg"> <span class="glyphicon glyphicon-barcode"></span> Barcode </a> </p> </div> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>

吴裕雄 Bootstrap 前端框架开发——Bootstrap 字体图标(Glyphicons):glyphicon glyphicon-barcode
标签:char ref pre width html href contain inf bootstrap
原文地址:https://www.cnblogs.com/tszr/p/10893464.html