标签:snippet 快捷 net 技术 peter 介绍 highlight 标签页 调用
功能:安装包管理
简介:sublime插件控制台,提供添加、删除、禁用、查找插件等功能
使用方法:
1、安装好控制台,如有不能正常调用 Package Control,可以参考上一篇文章内容解决。
解决方案: https://www.cnblogs.com/show2008/p/10882891.html
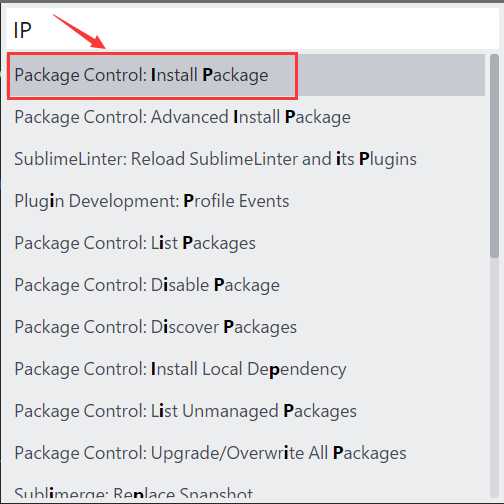
2、启动插件:按快捷方式 Ctrl+Shift+P 打开 Package Control 窗口(左图)
输入查询 Install Package,选择进入 安装页面(右图)


然后就可以安装必须的插件包了。比如:
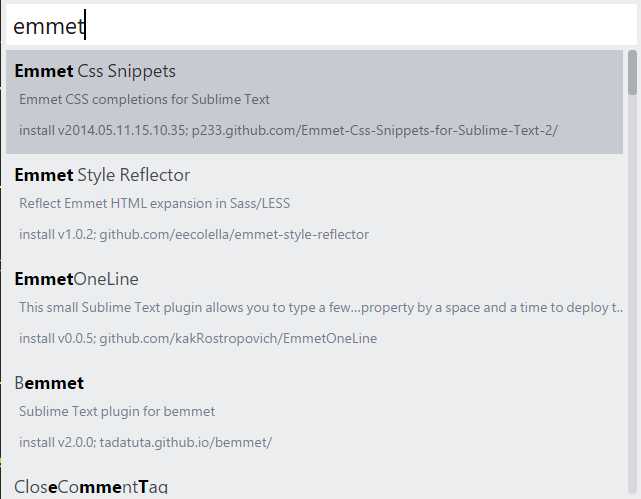
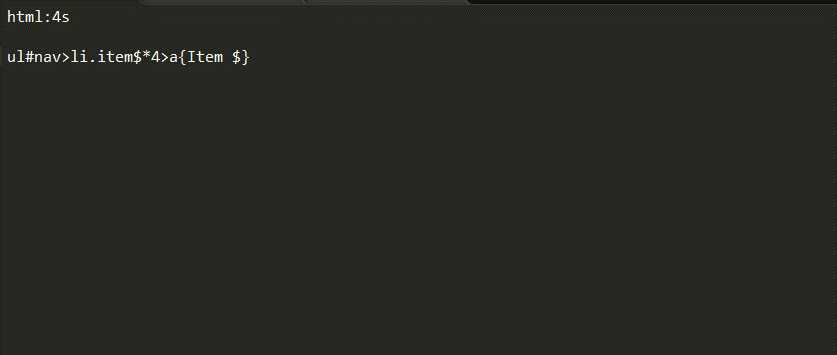
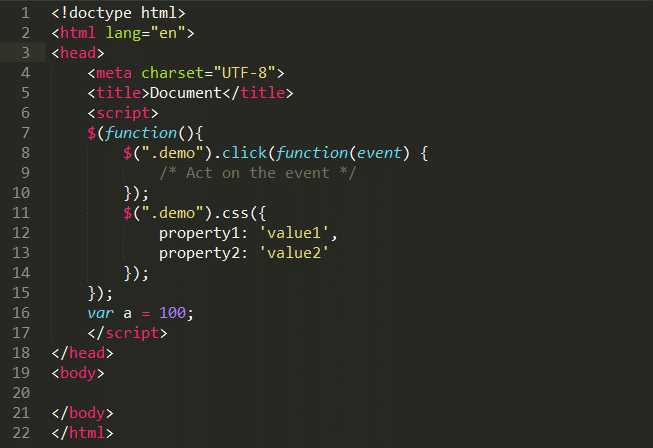
(1)Emmet
功能:编码快捷键,前端必备
简介:Emmet作为 zen coding的升级版,对于前端来说,可是必备插件,如果你对它还不太熟悉,可以在其官网(http://docs.emmet.io/)上看下具体的演示视频。
使用教程:http://docs.emmet.io/cheat-sheet/

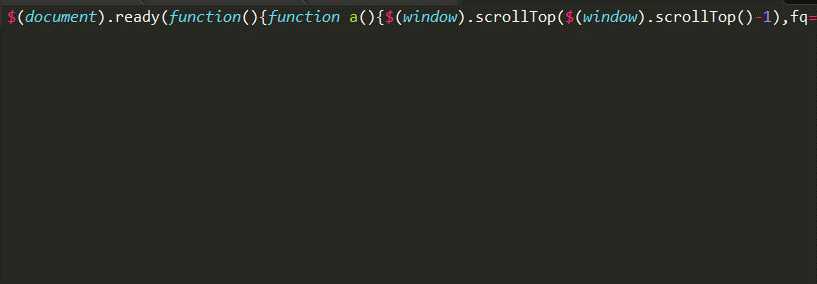
(2)JSFormat / CodeFormatter
功能:Javascript的代码格式化插件
简介:很多网站的JS代码都进行了压缩,一行式的甚至混淆压缩,这让我们看起来很吃力。而这个插件能帮我们把原始代码进行格式的整理,包括换行和缩进等等,使代码一目了然,更快读懂~ 我电脑上安装JSFormat 不起作用,后面找到 CodeFormatter,同样可以实现功能。
使用:在已压缩的JS文件中,右键选择jsFormat或者使用默认快捷键(Ctrl+Alt+F)

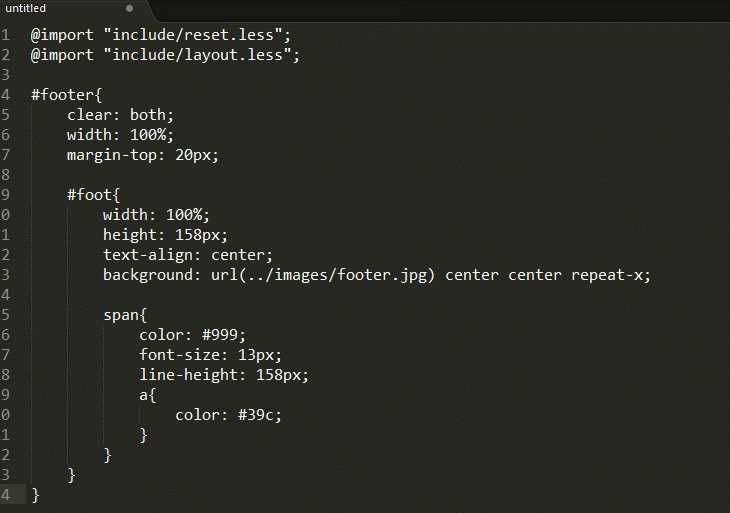
(3)LESS
功能:LESS高亮插件
简介:sublime支持less的语法高亮,我们看起来更清晰。
使用:打开.less文件或者设置为less格式

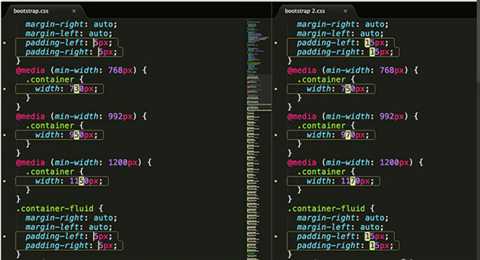
(4)Sublimerge
功能:文本对比
简介:将二个标签页并排,方便同时浏览二份文件,检视两份内容的差异性
使用:同时打开两个文件,右击其中一个文件,选择Sublimerge --> Compare To...

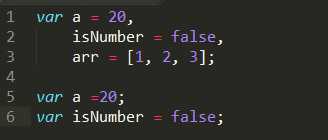
(5)Alignment
功能:”=”号对齐
简介:变量定义太多,长短不一,可一键对齐
使用:默认快捷键Ctrl+Alt+A和QQ截屏冲突,可设置其他快捷键如:Ctrl+Shift+Alt+A;先选择要对齐的文本

功能:粘贴板历史记录
简介:方便使用复制/剪切的内容
使用:

功能:代码匹配
简介:可匹配[], (), {}, “”, ”, <tag></tag>,高亮标记,便于查看起始和结束标记
使用:点击对应代码即可,标签自动匹配。

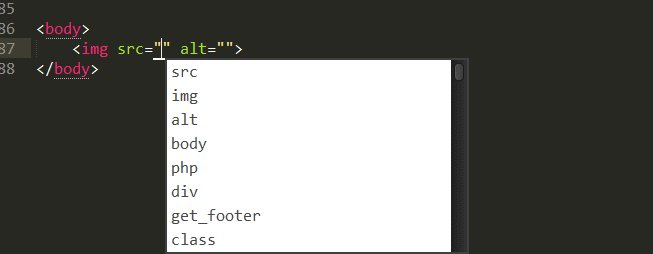
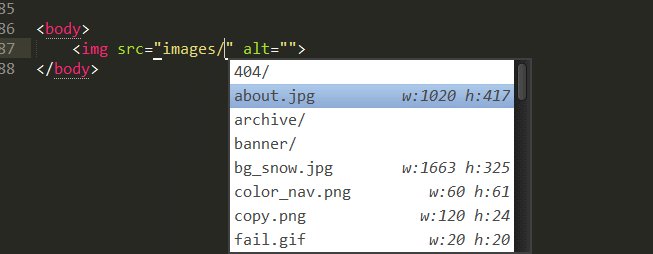
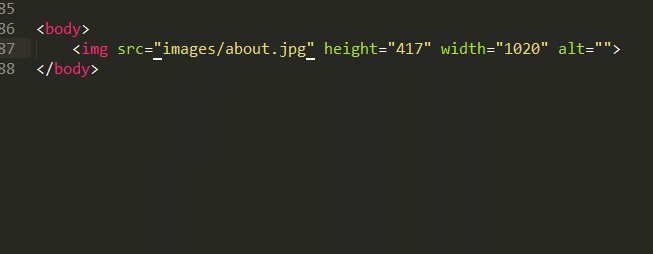
功能:快捷输入文件名
简介:自动完成文件名的输入,如图片选取
使用:输入”/”即可看到相对于本项目文件夹的其他文件

非常实用的Sublime插件集合 – sublime推荐必备插件
标签:snippet 快捷 net 技术 peter 介绍 highlight 标签页 调用
原文地址:https://www.cnblogs.com/show2008/p/10895160.html