标签:lint 利用 hello png 通过 开发 out vue-cli 直接
Maptalks 项目是一个 HTML5 的地图引擎, 基于原生 ES6 Javascript 开发: - 二三维一体化地图, 通过二维地图的旋转 /倾斜增加三维视角 - 插件化设计, 能与其他图形库结合, 开发各种二三维效果, 例如 echarts/d3/THREE 等 - 很认真的优化了绘制性能 - 很重视测试, 有接近 1.5K 个单元测试用例, 所以稳定性还不错, 已经应用在很多大大小小的系统上了
上面是一段 maptalks 官方介绍,下面来创建工程。首先利用 vue-cli3 搭建一个 SPA 项目,然后写一段 maptalks 的 HELLO WORLD。如果对 vue 项目的创建比较熟悉,可以跳过步骤一,直接看步骤二。
一、创建工程
vue create vue-maptalks
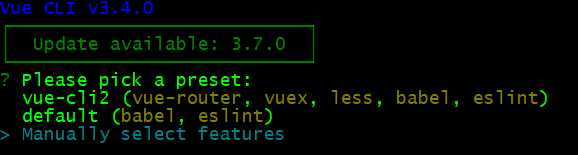
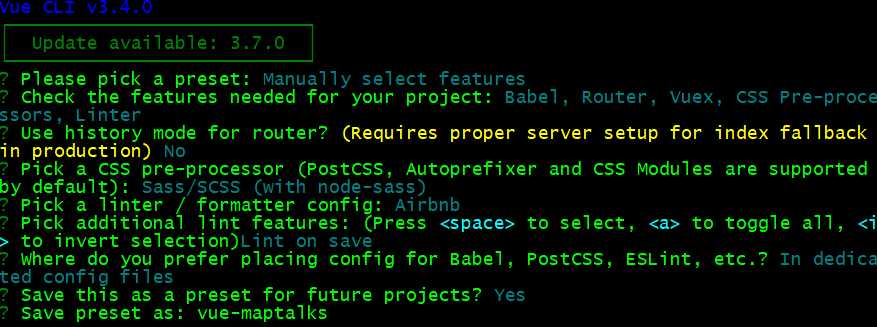
进入工程配置页面

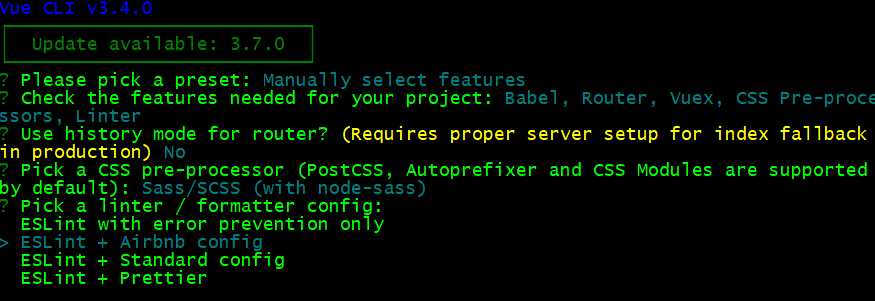
选择 Manually select features

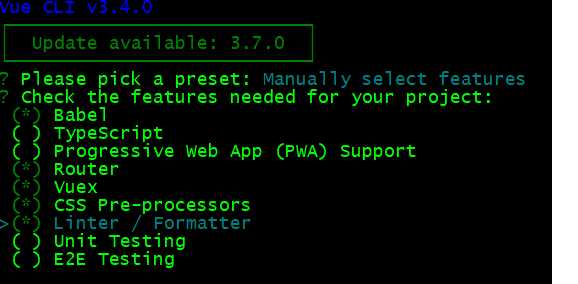
选择 Babel、Router、Vuex、CSS Pre-processors、Linter / Formatter

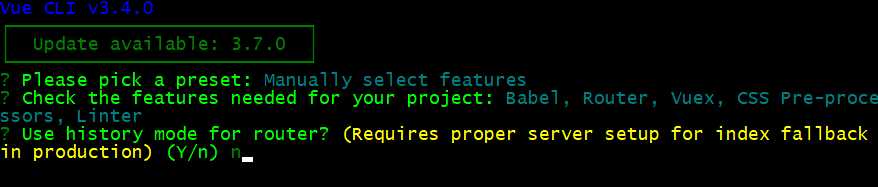
输入 n

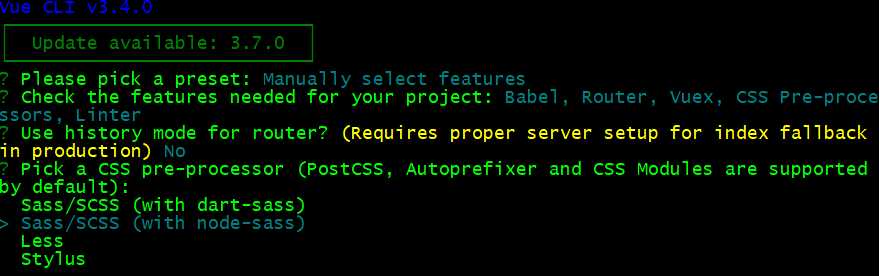
选择 sass/scss

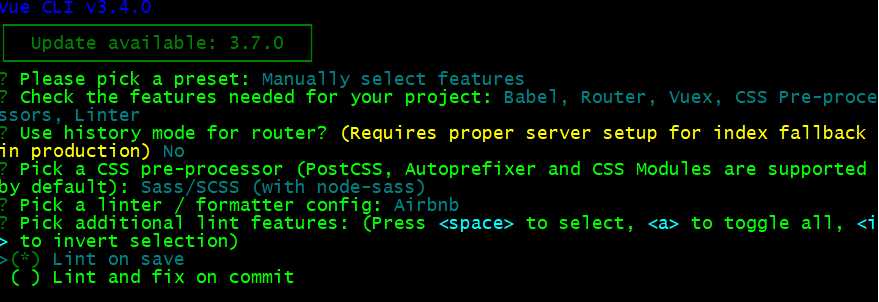
选择 ESLint + Airbnb config

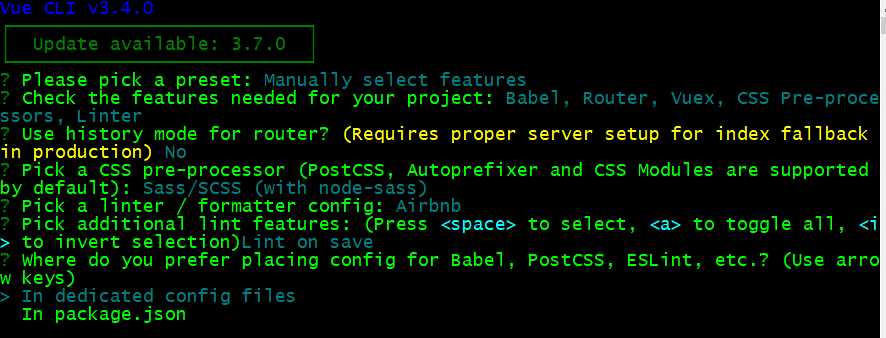
选择 Lint on save

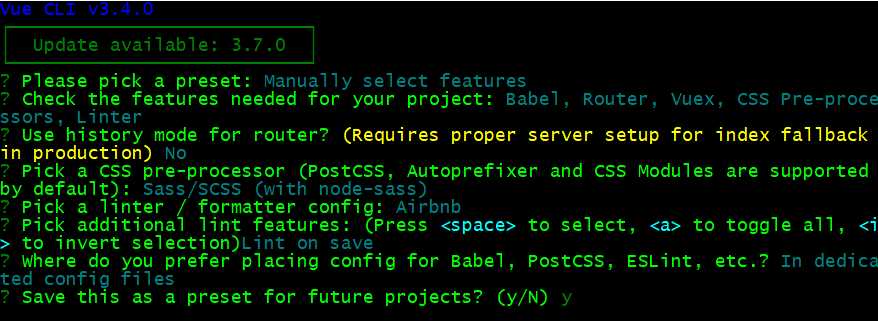
选择 In dedicated config files

输入 y,保存本次设置为模版,下次创建项目直接选择本次保留的模板。

输入保存的模板名字,进入项目初始化构建,等待构建完成。

完成后,打开浏览,输入 http://localhost:8080/

工程创建完成。
二、HELLO WORLD
安装 maptalks
yarn add maptalks
删除 src/App.vue,新建 App.vue,输入如下代码
1 <template> 2 <div id="map" class="container"></div> 3 </template> 4 <script> 5 import ‘maptalks/dist/maptalks.css‘; 6 import * as maptalks from ‘maptalks‘; 7 8 export default { 9 mounted() { 10 this.$nextTick(() => { 11 const map = new maptalks.Map(‘map‘, { 12 center: [-0.113049, 51.498568], 13 zoom: 14, 14 baseLayer: new maptalks.TileLayer(‘base‘, { 15 urlTemplate: ‘http://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png‘, 16 subdomains: [‘a‘, ‘b‘, ‘c‘, ‘d‘], 17 attribution: ‘© <a href="http://osm.org">OpenStreetMap</a> contributors, © <a href="https://carto.com/">CARTO</a>‘, 18 }), 19 }); 20 console.log(‘map: ‘, map); 21 }); 22 }, 23 }; 24 </script> 25 26 <style lang="scss"> 27 html,body{ margin:0px;height:100%;width:100%; } 28 .container{ width:100%;height:100% } 29 </style>
地图初始化,应写在 nextTick 函数中,以保证挂载点 #map 先于地图渲染。
效果如下:

标签:lint 利用 hello png 通过 开发 out vue-cli 直接
原文地址:https://www.cnblogs.com/lifefriend/p/10896321.html