标签:技术 bsp npm init href pwa dll tar uil
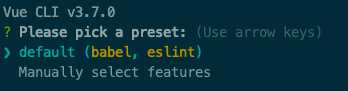
vue create < your-project >
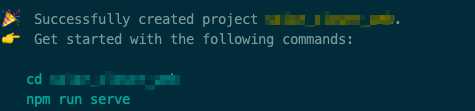
这样就等待项目创建成功 
使用 3.0 vue create 创建项目 和 之前 vue init 创建项目差别:
1. 启动项目不在是 npm run dev ,而是 npm run serve
2. 去掉了2.x build和config等目录 ,大部分配置 都集成到vue.config.js这里了
vue.config.js里
大概包括了配置 常用的输出路径名、跟目录、预处理、devServer配置、pwa、dll、第三方插件等等
详细配置可以看官方文档 详细config配置
3. package.json 里面也略有所不同,分环境打包。 因为是刚学,对打包项目不太了解,切换成 3.0 先走一遍。
参考:https://juejin.im/entry/5ac1c540f265da237c690faf
https://segmentfault.com/a/1190000014627083
标签:技术 bsp npm init href pwa dll tar uil
原文地址:https://www.cnblogs.com/mlllily/p/10898997.html