标签:ali .com wordpress www 设置 ble 垂直居中 rdp 自动
flex是flexiblebox的缩写,中文名字弹性盒子布局,在小程序布局中支持的很好
在试验之前可以看一下张鑫旭的flex https://www.zhangxinxu.com/wordpress/2018/10/display-flex-css3-css/
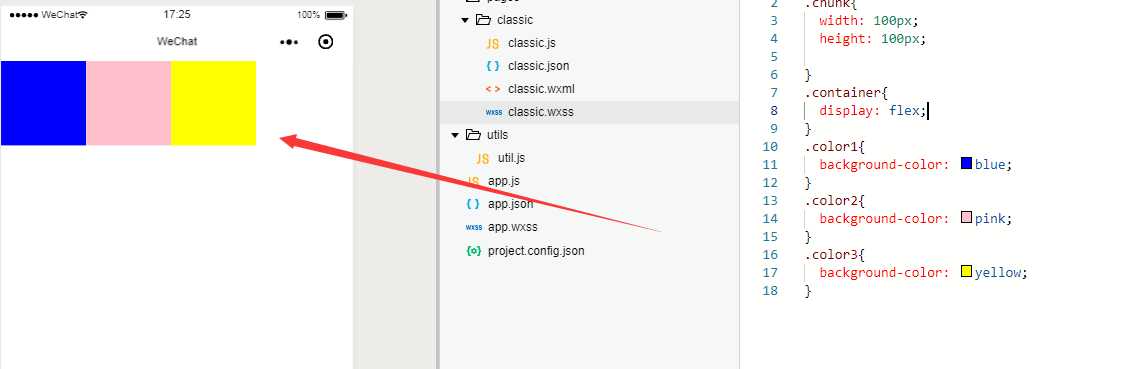
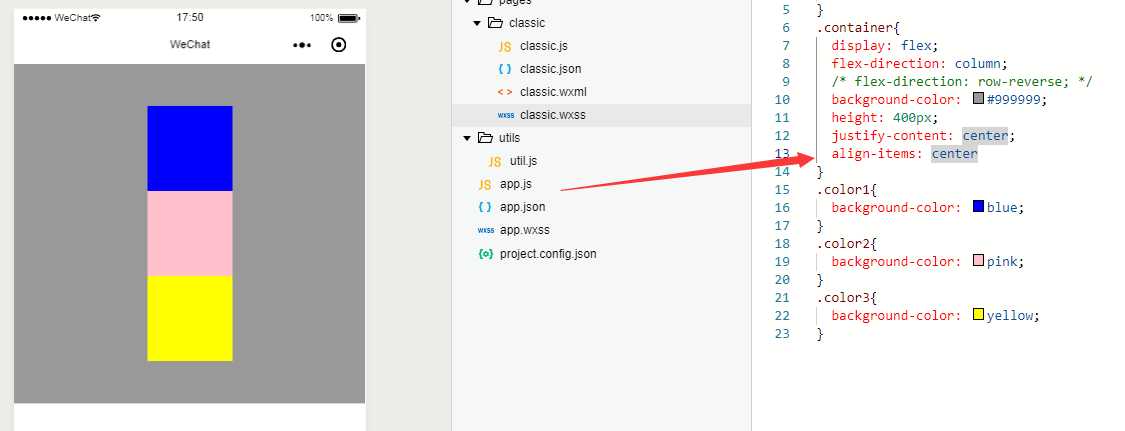
1.给父容器设置了display:flex;则内部容器的块状特性会自动消失(再给内部元素设置display:block无效):

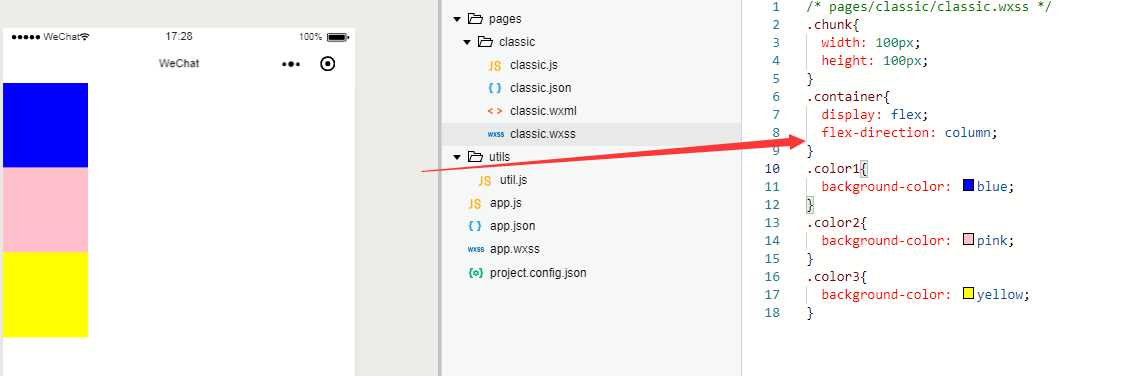
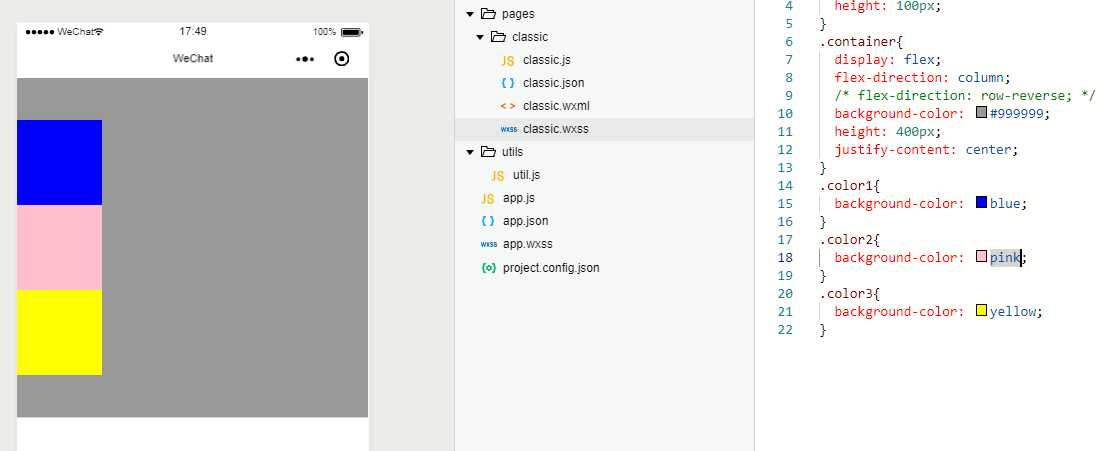
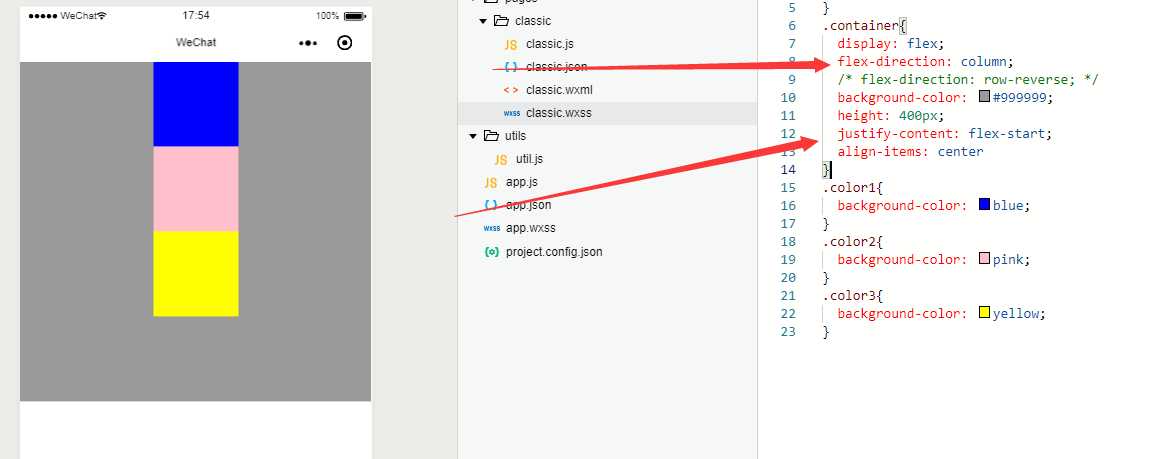
2.设置flex-direction:column则其子元素为垂直排列(高度会自适应) ,
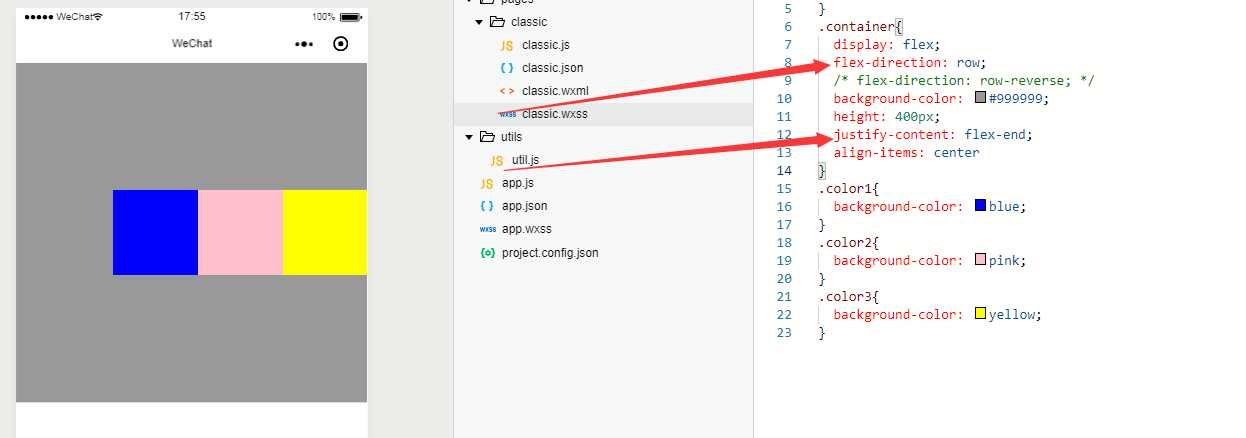
如果不设置flex-direction,则默认会设置成row(横向布局)
.
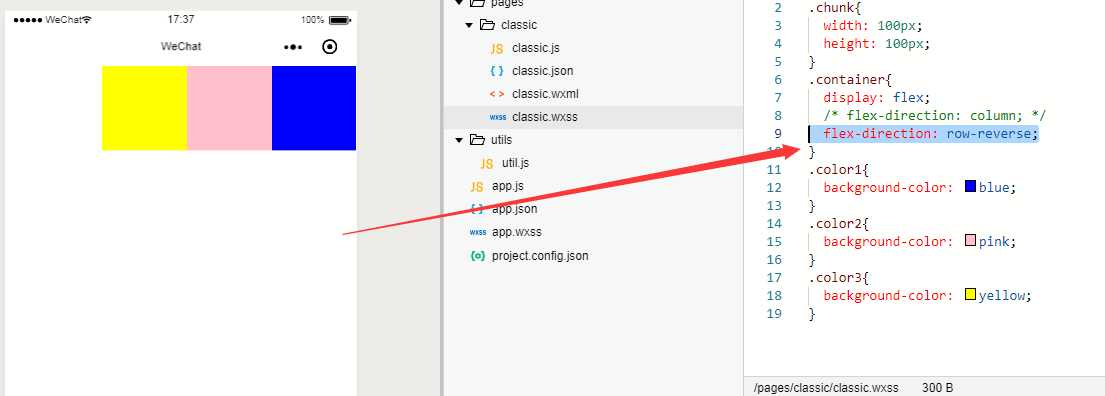
3.设置颠倒(所有元素对齐的方向也会改变,对于竖直排序的也一样):

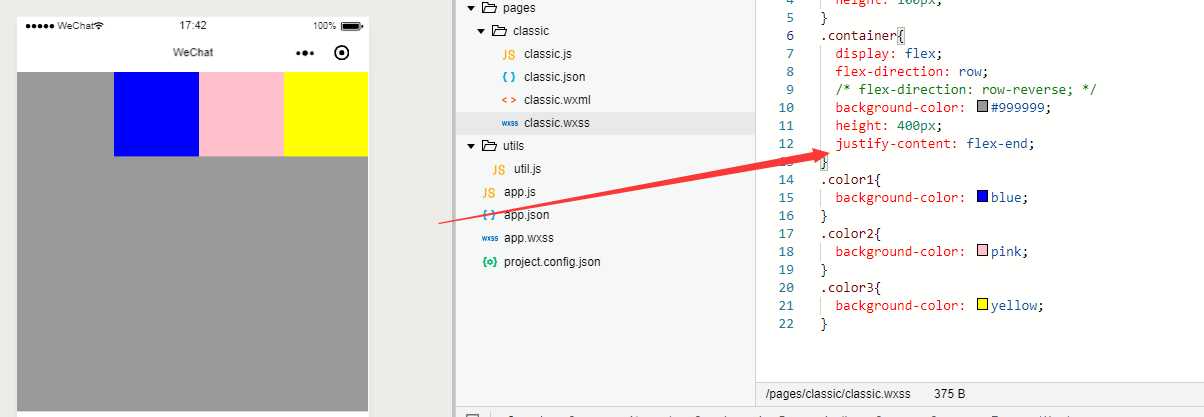
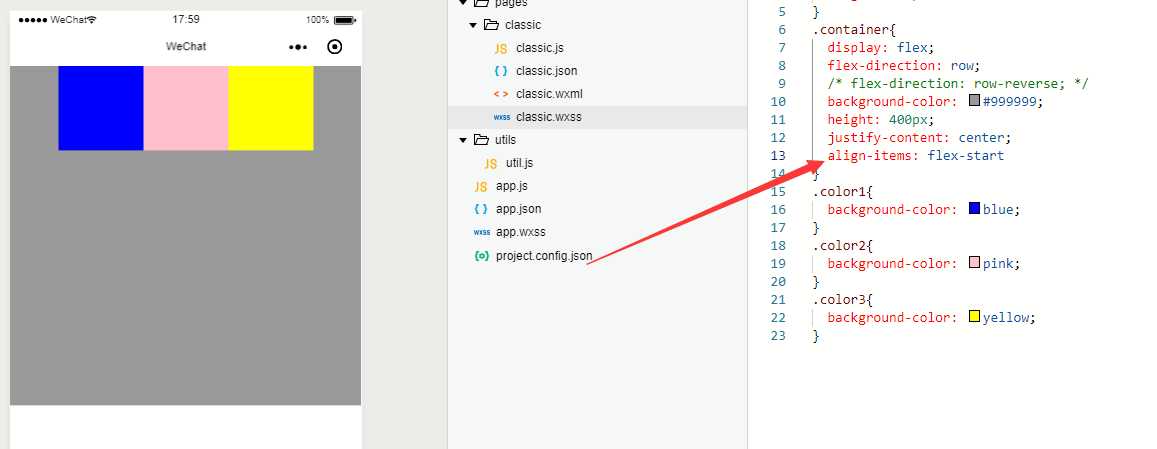
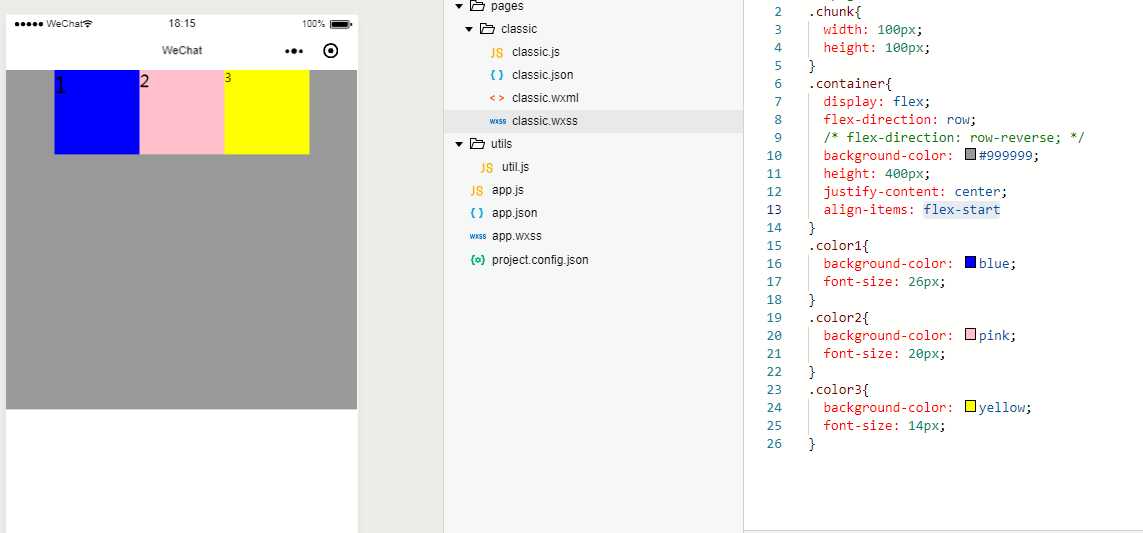
4.justify-content:start/end 设置了子元素的对齐方向

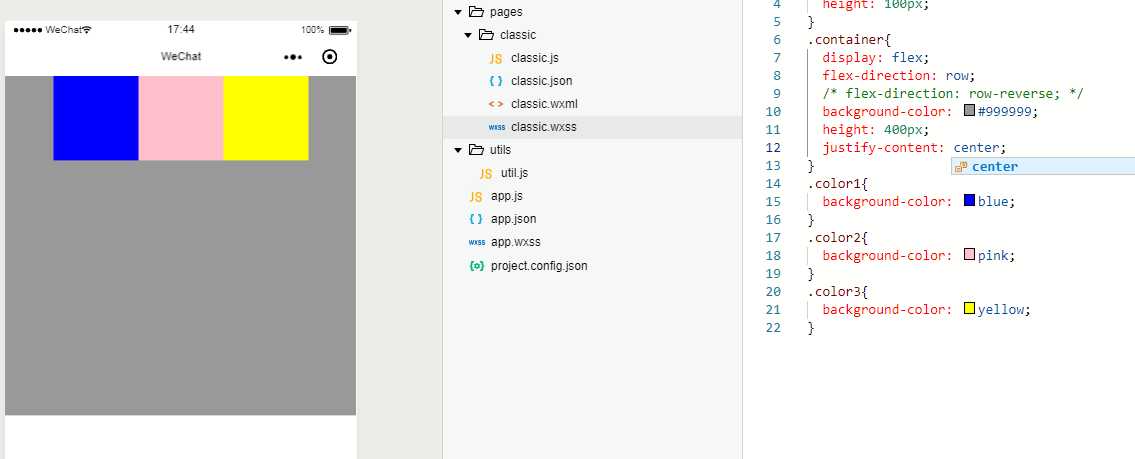
justify-content:center 设置子元素居中

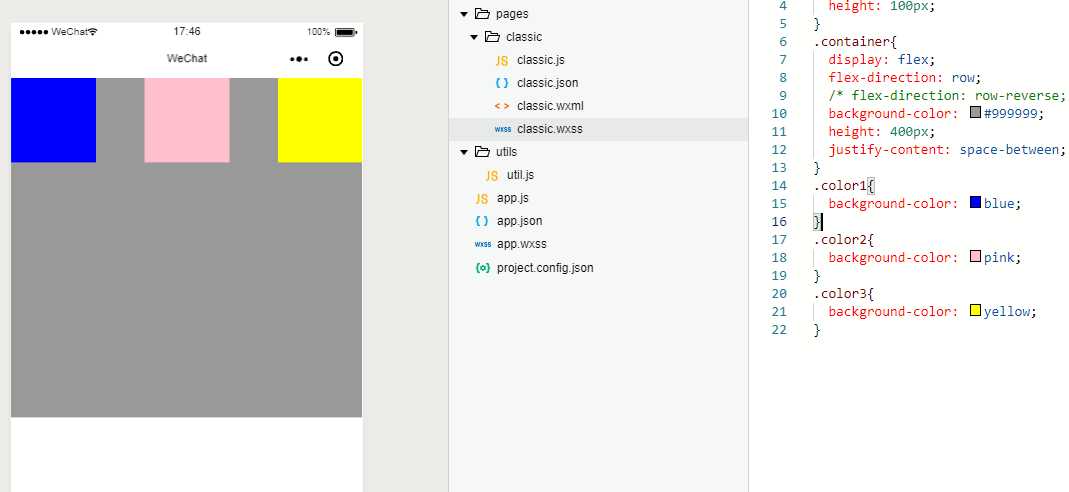
justify-content:space-between :平均分布

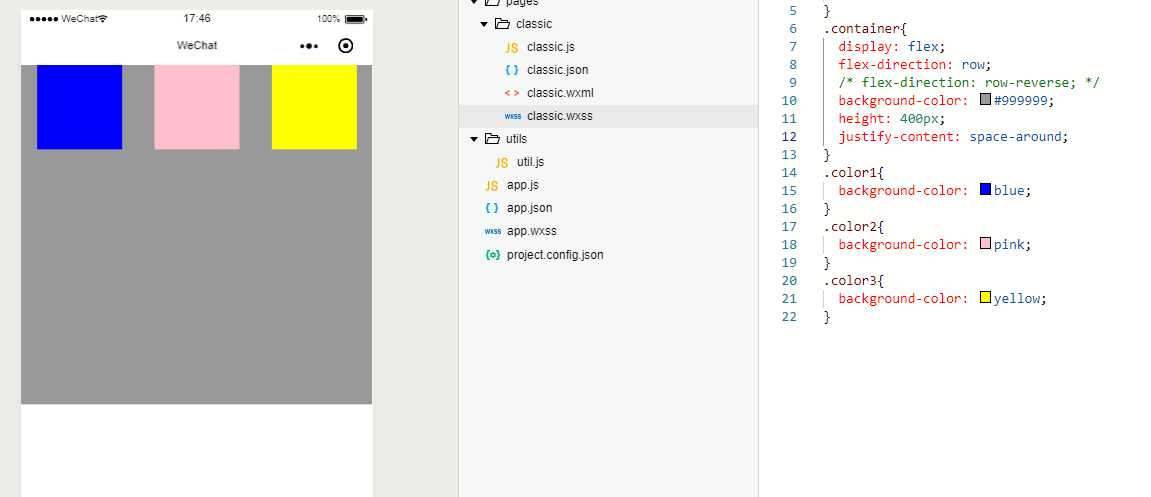
justify-content:space-between :等距分布(1号元素与2号元素与3号元素左右的距离都相等)

垂直居中:

垂直水平居中:

5.主轴和交叉轴:
谁是主轴根据flex-direction来指定
row:水平方向是主轴
colmun:垂直方向的是主轴




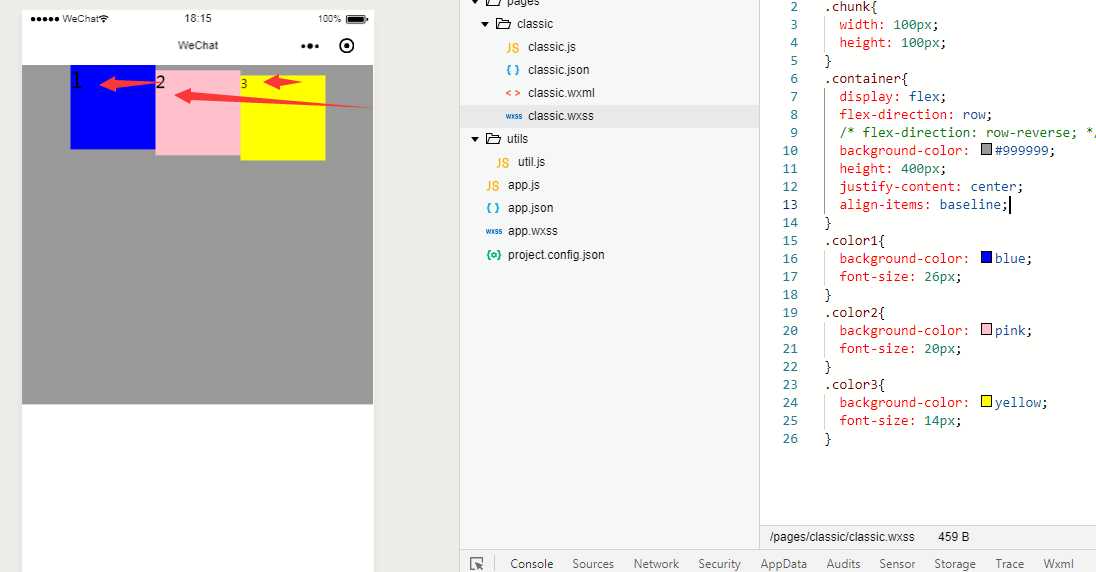
根据文字基线对齐

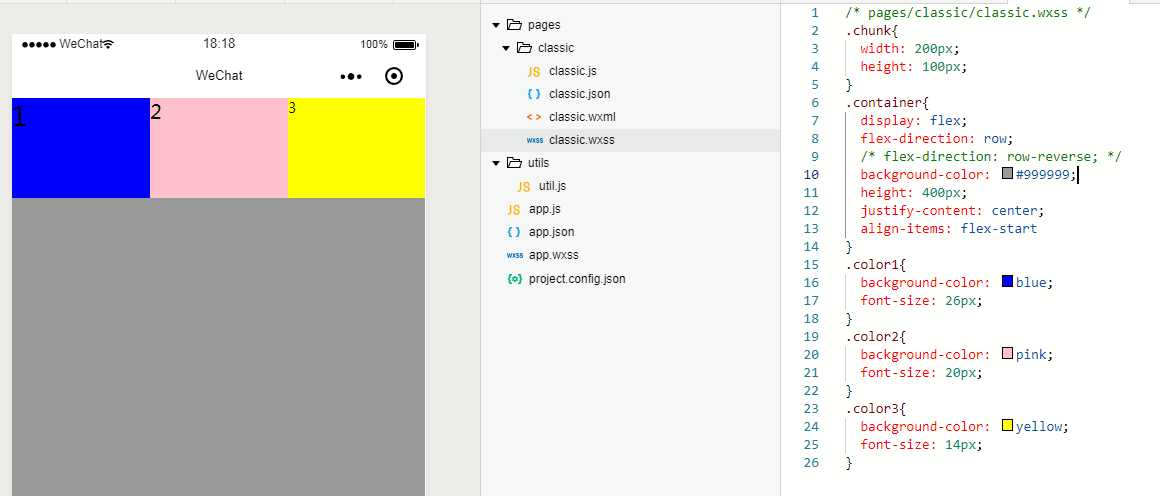
如果子元素的宽度大于父元素的宽度,又没有设置换行,则会自动调整子元素宽度

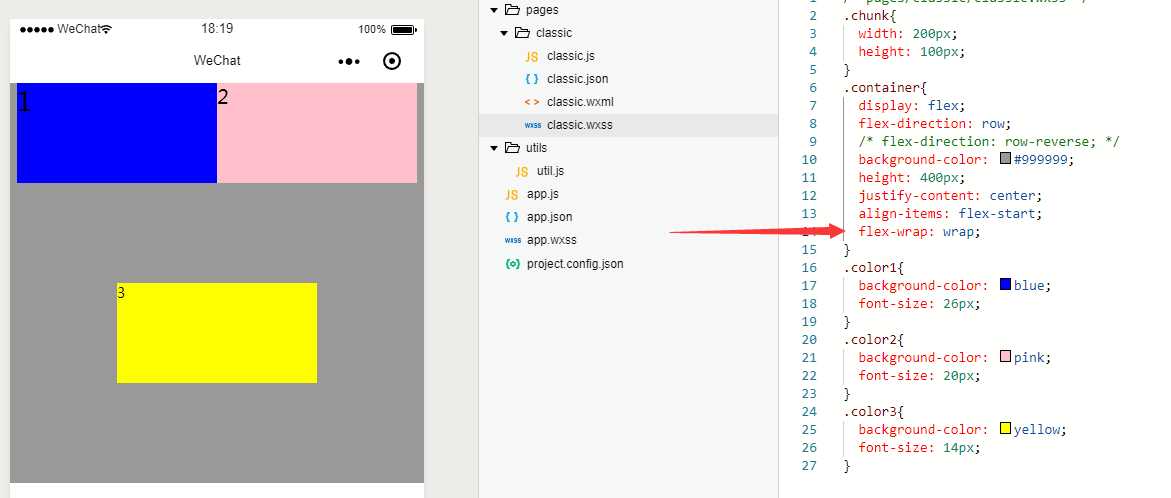
设置换行(设置高度可以消除与上边两个的间距)

标签:ali .com wordpress www 设置 ble 垂直居中 rdp 自动
原文地址:https://www.cnblogs.com/rmty/p/10901542.html