标签:new ++ vue.js commit 参数 问题 模式 集中 而不是

Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
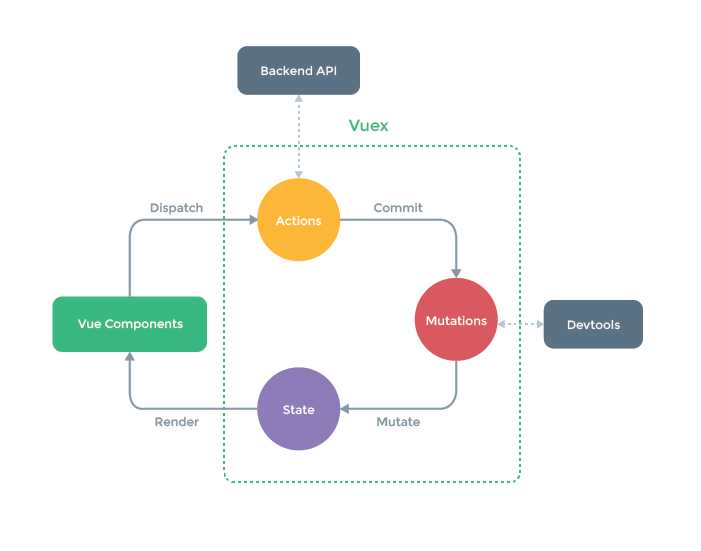
Vuex的五个核心概念
1.State: Vuex使用单一状态树,使用一个对象包含了所以的应用状态。至此它便作为唯一的数据源而存在,即每个应用中只存在一个State对象。
2.Getter:相当于Vue中的computed(计算属性),在Vue组件中读取状态更多是通过getters而不是直接读取State中的数据。例:
computed: { count () { return this.$store.getters.count // return this.$store.state.count //通常使用getters获取状态 而不是直接读取state中的状态值 } }
3.Mutation:Vuex中更改状态的唯一途径, 与Vue中的methods很像,你可以在其中定义改变状态的方法(每个方法都可接收两个参数(state, [data 可不写]))。例:
mutation: { increment (state) { // 变更状态 state.count++ } }
4.Action:虽然Mutation可改变Vuex的状态值,但是只能实现同步操作,在很多时候需要用到异步,因此需要action,主要有两个作用:
5.Module: 由于Vuex使用单一状态树,应用的所有状态都会集中到一个对象中,当应用十分复杂时state对象会变得十分庞大。为了解决这个问题Vuex允许将store分成模块module,每个模块有state,getter,mutation,action。也可以嵌套子模块,从上至下以同样的方法分割。
const moduleA = { state: { ... }, mutations: { ... }, actions: { ... }, getters: { ... } } const moduleB = { state: { ... }, mutations: { ... }, actions: { ... } } const store = new Vuex.Store({ modules: { a: moduleA, b: moduleB } })
项目结构
├── index.html
├── main.js
├── api
│ └── ... # 抽取出API请求
├── components
│ ├── App.vue
│ └── ...
└── store
├── index.js # 我们组装模块并导出 store 的地方
├── actions.js # 根级别的 action
├── mutations.js # 根级别的 mutation
└── modules
├── cart.js # 购物车模块
└── products.js # 产品模块
标签:new ++ vue.js commit 参数 问题 模式 集中 而不是
原文地址:https://www.cnblogs.com/mp1994/p/10903817.html