标签:http das inf ash 简单的 结果 mamicode head span
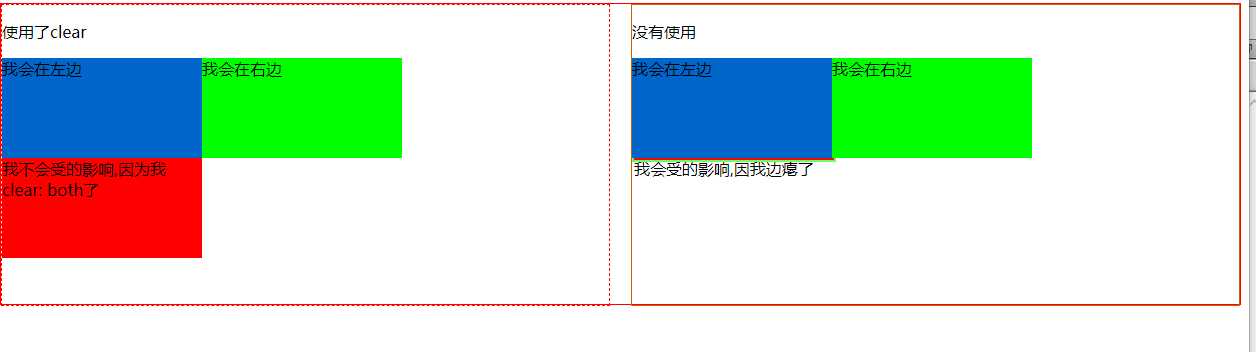
非常实用,非常简单的例子,结果都在图片里
<html>
<head> <style> .keepbj {
width:800px; height: 300px; border: 1px solid #f00; } #div1 { float: left; width: 200px; height: 100px; background:#06C; } #div2 { float: left; width: 200px; height: 100px; background:#0F0; } #div3 { width: 200px; height: 100px; background:#F00; clear:both; } #div4 { width: 200px; height: 100px; background:#F00; border:2px solid #6F6; } </style> </head> <body> <div class="keepbj"> <div style="height:100%; width:49%; border:1px dashed #FF0000; float:left"> <p>使用了clear</p> <div id="div1">我会在左边</div> <div id="div2">我会在右边</div> <div id="div3"> 我不会受的影响,因为我clear: both了</div> </div> <div style="height:100%; width:49%; float: right; border:1px solid #C60"> <p>没有使用</p> <div id="div1">我会在左边</div> <div id="div2">我会在右边</div> <div id="div4"> 我会受的影响,因我边瘪了</div> </div> </div> </body> </html>

标签:http das inf ash 简单的 结果 mamicode head span
原文地址:https://www.cnblogs.com/cgldl/p/10906053.html