标签:代理模式 let 原理 RoCE 前端工程师 mit jobs 基础 容错性
对于JavaScript,掌握其语法和特性是最基本的,但是这些只是应用能力,最终考量的仍然是计算机体系的理论知识。所以数据结构、算法、软件工程、设计模式等基础知识对前端工程师同样重要,这些知识的理解程度,可以决定你在前端工程师这条路上能走多远。
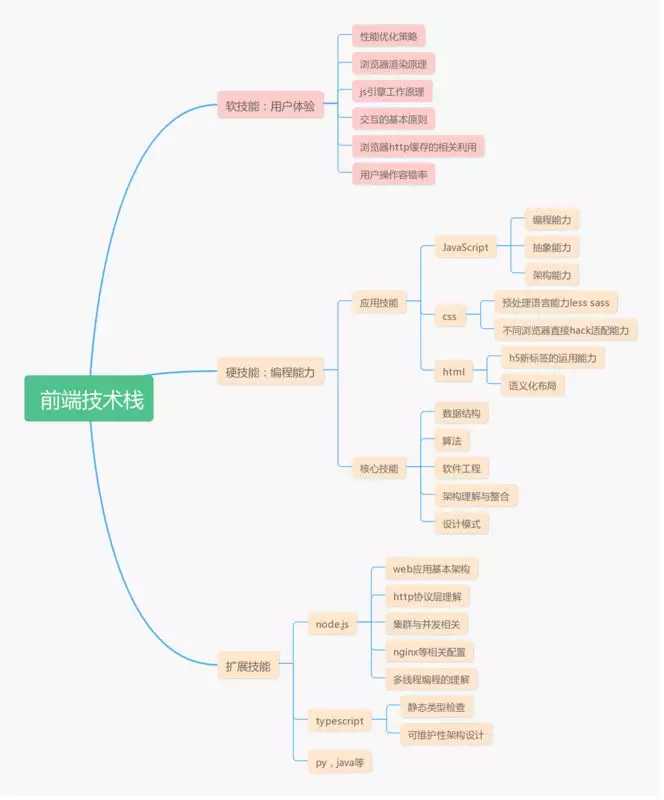
是时候进行一波自检了,查漏补缺,只有全面发展,才会使你更强。以下会以自问的形式进行,按照图片里面的知识点进行自我check。这些知识点都是在面试过不下50人之后进行的一波总结。

1、关于性能优化,你是否只知道js文件摆放顺序、减少请求、雪碧图等等,却连衡量指标window.performance.timing都不清楚是干什么的?
2、请你描述下一个网页是如何渲染出来的,dom树和css树是如何合并的,浏览器的运行机制是什么,什么会造成渲染阻塞?
3、请简述下js引擎的工作原理,js是怎样处理事件的eventloop,宏任务源tasks和微任务源jobs分别有哪些?js是如何构造抽象语法书(AST)的?
4、你是否考虑全面你编写的整个函数,或者整个功能的容错性与扩展性?怎样构建一个组件是最合理最科学的,对于错误的处理是否有统一的方式方法?
5、浏览器缓存的基本策略,什么时候该缓存什么时候不该缓存,以及对于控制缓存的字段的相关设置是否清楚?
6、你是否可以利用面向对象的思维去抽象你的功能,你会构建一个class(ES6)吗?你对于前端架构的理解?
7、你会用VUE吗,你会用React吗,你读得懂这两个架构的源码吗?你懂他俩的基本设计模式吗?让你去构建一个类似的框架你如何下手?
8、你了解的ES6只是const、let、promise吗?你考虑过ES6提出的真正趋势吗?
9、你会用less吗,那么让你去写一个loader你可以吗?
10、webpack你也会用吗,你了解其中原理吗?你知道分析打包依赖的过程吗?你知道tree-shakeing是如何干掉无用重复的代码的吗?
11、你真的熟练使用css吗,那你知道position有几个属性吗?
12、你了解js的数据结构吗?基本数据类型有哪些?复杂数据类型有哪些?在内存是如何表现的?
13、你可以用js去实现一个单向、双向、循环链表吗?你可以实现查找、插入、删除操作吗?
14、你了解基本常见算法吗?快速排序写一个?要是限制空间利用你该如何写?
15、你了解贪心算法、动态规划、分治算法、回溯算法等常见的算法吗?
16、你是如何理解前端架构的?你了解持续集成吗?
17、你了解基本的设计模式吗?举例单例模式、策略模式、代理模式、迭代模式、发布订阅模式…
18、写一个事件监听函数呗?实现once、on、remove、emit功能。
19、node.js的实现层是什么?
20、node的事件循环机制是怎样的?
21、node的child_process模块有几个api,分别的作用是什么?
22、http1.0与1.1协议的区别?
23、node是如何实现http模块的?
24、如何构建一个主从模式?
25、nginx相关配置了解过吗?
26、你真的理解前端吗?
标签:代理模式 let 原理 RoCE 前端工程师 mit jobs 基础 容错性
原文地址:https://www.cnblogs.com/helloworld2048/p/10910491.html