标签:efault ref 双向数据绑定 修改 mod 说明 表达 bin rev
vscode快捷键打开终端==>ctrl + shift + y
所有的指令都是属性,所以写的地方应该在标签里面。插值表达式只能写在双标签之间。
例如: <div v-text="msg"></div> 这个是指令书写的地方例如:
<div>{{msg}}</div> 这个是插值表达式书写的地方
v-text 作用:输出一段文本
v-html 作用:输出一段文本,但是如果里面有html结构,会解析出来,如果里面写了js,是解析不出来的,只能解析html
v-bind 作用:动态绑定数据。让冒号后面的属性值进行动态的绑定,动态绑定就是绑定data里面的数据。可以动态绑定图片;可以动态绑定id号,用来删除这个id号的内容;可以动态绑定class样式,然后判断在什么条件下加这个样式,什么时候不加;可以动态绑定多个样式;可以动态设置字体大小。只要这个属性的值是动态变化的,就可以把这个属性设置为动态属性,不管是style,class,href都可以用。v-bind是一个单向绑定,意味着如果model中的数据变化,view中的显示结果也会变化,但是反过来就不行了,v-model就可以双向数据绑定
v-for 作用:循环遍历。可以遍历数组或者对象,数组中没有键(key),但是对象中有索引(index),
v-model 作用:双向绑定。如果是通过索引的方式修改数组中的数据,那么页面并不会自动的更新数据;同时如果通过length属性修改数组的长度,页面中的数据也不会有动态的更改。
v-show 作用:
v-if 作用:
v-on 作用:
v-cloak 作用:
template里面的结构
<template>
<div>
<div>{{msg}}</div> <!-- 插值表达式 -->
<div v-text="msg"></div> <!-- v-text -->
<div v-html="msg"></div> <!-- v-html -->
</div>
</template>
script里面的结构
<script>
export default {
data() {
return {
msg: "<button>文字</button>" //上面获取这里的数据
};
}
};
</script>

template里面的结构
<template>
<div>
<img :src="src" > <!-- 动态添加图片 -->
</div>
</template>
script里面的结构
<script>
export default {
data() {
return {
src: "@/assets/img/login/wechat.png", //这里写你的图片路径
};
}
};
</script>

template里面的结构
<template>
<div>
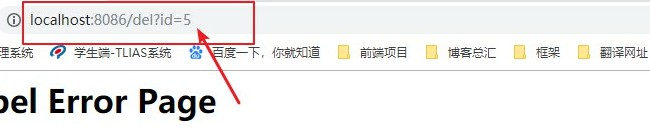
<a :href="‘./del?id=‘+id">删除ID号{{id}}的成员</a> <!-- 删除这个ID号的成员 -->
</div>
</template>
script里面的结构
<script>
export default {
data() {
return {
id: 5 //现在的ID号为5
};
}
};
</script>


template里面的结构
<template>
<div class="shiyan">
<div class="shiyan1">
<span :class="{pinkFont:hanPink}">我是粉红色字</span> <!-- 第一种写法 -->
<span :class="{pinkFont:hanPink==3}">我是粉红色字</span> <!-- 第二种写法 -->
</div>
</div>
</template>
script里面的结构
<script>
export default {
data() {
return {
hanPink: true,//第一种写法
hanPink: 3,//第二种写法
};
}
};
</script>
css里面的结构
<style lang="scss">
@import "../index.scss";
.myneeds {
}
.shiyan {
width: 100%;
height: 100%;
.shiyan1 {
width: 500px;
height: 500px;
margin: 35px auto;
background-color: #eae8e8;
}
.pinkFont {
color: hotpink;
}
}
</style>


动态添加的时候,记得先在data数据里面绑定样式,这样才能使用
template里面的结构
<template>
<div class="shiyan">
<div class="shiyan1">
<span :class="[pinkFont,underline]">动态绑定两个样式</span>
</div>
</div>
</template>
script里面的结构
<script>
export default {
data() {
return {
pinkFont: ‘pinkFont‘, //动态绑定样式
underline: ‘underline‘, //动态绑定样式
};
}
};
</script>
css里面的结构
<style lang="scss">
@import "../index.scss";
.myneeds {
}
.shiyan {
width: 100%;
height: 100%;
.shiyan1 {
width: 500px;
height: 500px;
margin: 35px auto;
background-color: #eae8e8;
}
.pinkFont {
color: hotpink;
}
.underline {
text-decoration: underline;
}
}
</style>

动态添加的时候,记得先在data数据里面绑定样式,这样才能使用
template里面的结构
<template>
<div class="shiyan">
<div class="shiyan1">
<span :style="‘font-size:‘+fs+‘px‘">动态设置字体大小</span> <!--第一种写法-->
<span :style="{fontSize:fs+‘px‘}">动态设置字体大小</span> <!--第二种写法-->
</div>
</div>
</template>
script里面的结构
<script>
export default {
data() {
return {
fs:50, //动态设置字体的大小
};
}
};
</script>


不写index也可以的,index是索引。如果下面的{{item}}-{{index}}不把index写出来的话,是不会显示索引的
template里面的结构
<template>
<div class="shiyan">
<div class="shiyan1">
<ul>
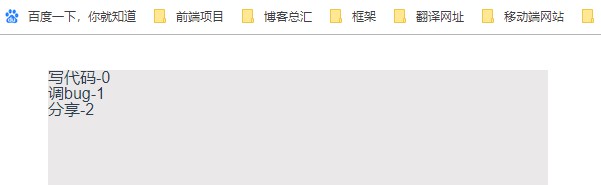
<li v-for="(item,index) in list" :key="index">{{item}}-{{index}}</li>
</ul>
</div>
</div>
</template>
script里面的结构
<script>
export default {
data() {
return {
list:["写代码","调bug","分享"],
};
}
};
</script>

循环里面不写index也可以的,index是索引。如果下面的{{item}}-{{index}}不把index写出来的话,就只显示值,不显示键,键就是对象里冒号前面的内容。说明一下,对象里面的是键值对。
template里面的结构
<template>
<div class="shiyan">
<div class="shiyan1">
<ul>
<li v-for="(item,index) in computer" :key="index">{{item}}-{{index}}</li>
</ul>
</div>
</div>
</template>
script里面的结构
<script>
export default {
data() {
return {
computer:{
brand:"小米",
color:"white",
size:5.2,
price:2000
}
};
}
};
</script>

循环里面不写index也可以的,index是索引。如果下面的{{item}}-{{index}}不把index写出来的话,就只显示值,不显示键,键就是对象里冒号前面的内容。说明一下,对象里面的是键值对。
template里面的结构
<template>
<div class="shiyan">
<div class="shiyan1">
<ul>
<li v-for="item in computer" :key="item">{{item}}-{{index}}</li>
</ul>
</div>
</div>
</template>
script里面的结构
<script>
export default {
data() {
return {
computer:{
brand:"小米",
color:"white",
size:5.2,
price:2000
}
};
}
};
</script>

view的数据进行更改,data的数据也会随着更改,反之,一样。他们已经绑定在一起了。
template里面的结构
<template>
<div class="shiyan">
<div class="shiyan1">
<ul>
<input type="text" v-model="msg">
</ul>
</div>
</div>
</template>
script里面的结构
<script>
export default {
data() {
return {
msg:"努力一点点",
};
}
};
</script>


标签:efault ref 双向数据绑定 修改 mod 说明 表达 bin rev
原文地址:https://www.cnblogs.com/Hajar/p/10910494.html