标签:通过 没有 col web image detail argument 指定 dev
map语法 map(callback, [thisArg])
|
|
|
生成新数组元素的函数,
|
||||||
thisArg [可选] |
执行 callback 函数时使用的this 值 |
|||||||
|
返回值 |
|
|||||||
parseInt语法 parseInt(string, radix)
| parseInt 参数 | string |
要被解析的值。如果参数不是一个字符串,则将其转换为字符串, 字符串开头的空白符将会被忽略 |
| radix |
一个介于2和36之间的整数(数学系统的基础),表示上述字符串的基数 当未指定基数时,不同的实现会产生不同的结果,通常将值默认为10 |
|
| 返回值 | 返回解析后的整数值。 如果被解析参数的第一个字符无法被转化成数值类型,则返回 NaN |
|
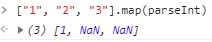
["1", "2", "3"].map(parseInt)

可以拆解为如下函数
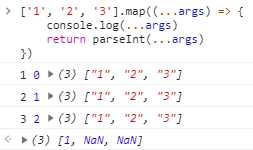
["1", "2", "3"].map((...args) => parseInt(...args))

或者是如下函数
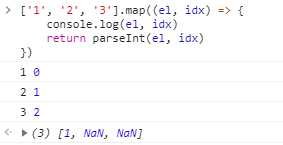
["1", "2", "3"].map((el, idx) => parseInt(el, idx))

所以答案是 [1, NaN, NaN]
为什么可以上述那样拆解呢?
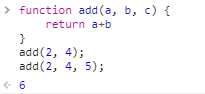
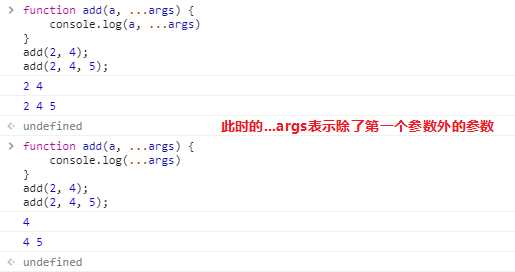
因为每个函数有默认参数(带有默认值)与剩余参数(以...为前缀), 一个函数带有的参数不是全都要用上

需要什么,就先从默认参数获取,再从剩余参数获取

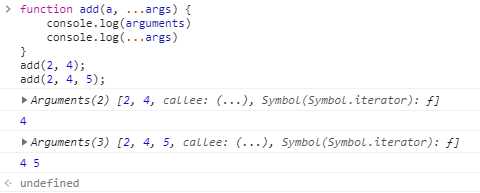
剩余参数 & arguments

要学习的还是有很多呀~
世界很小,可以说是三个人组成的。通过三个人就可以认识整个世界!你们怎么看呢,欢迎留言~
由["1", "2", "3"].map(parseInt) 引发的问题
标签:通过 没有 col web image detail argument 指定 dev
原文地址:https://www.cnblogs.com/JasmineLily/p/10911088.html