标签:error: row break exp put bpa vscode bug 错误提示
PS C:\Users\LXD\Desktop\my-vue\vue-cms> npm run dev
01.webpack-study@1.0.0 dev C:\Users\LXD\Desktop\my-vue\vue-cms
webpack-dev-server --open --port 3000 --hot
events.js:174
throw er; // Unhandled ‘error‘ event
^
Error: listen EADDRINUSE: address already in use 127.0.0.1:3000
at Server.setupListenHandle [as listen2] (net.js:1253:19)
at listenInCluster (net.js:1318:12)
at GetAddrInfoReqWrap.doListen [as callback] (net.js:1451:7)
at GetAddrInfoReqWrap.onlookup [as oncomplete] (dns.js:61:10)
Emitted ‘error‘ event at:
at emitErrorNT (net.js:1297:8)
at process.tickCallback (internal/process/next_tick.js:63:19)
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! 01.webpack-study@1.0.0 dev: webpack-dev-server --open --port 3000 --hot
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the 01.webpack-study@1.0.0 dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\LXD\AppData\Roaming\npm-cache_logs\2019-05-23T14_10_58_853Z-debug.log
PS C:\Users\LXD\Desktop\my-vue\vue-cms>
根据错误提示,Error: listen EADDRINUSE: address already in use 127.0.0.1:3000,意思是3000端口已经被占用。这时,我寻找的解决方案为:
打开cmd
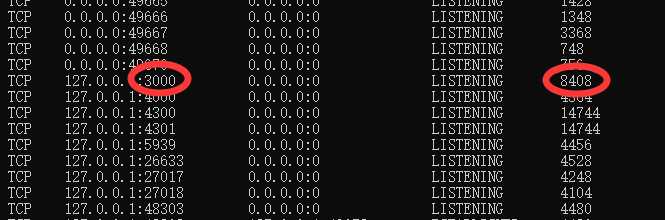
运行netstat -ano,找到报错信息提示的端口号那一行,记住最后那个数字


3.接下来运行tskill “最后那个数字”,所以这里我运行的是tskill 8408
关于“Error: listen EADDRINUSE: address already in use 127.0.0.1:3000”
标签:error: row break exp put bpa vscode bug 错误提示
原文地址:https://www.cnblogs.com/smalldy/p/10915046.html